Home >Web Front-end >H5 Tutorial >Some problems encountered by WeChat H5 page
Some problems encountered by WeChat H5 page
- 高洛峰Original
- 2017-02-09 15:13:311728browse
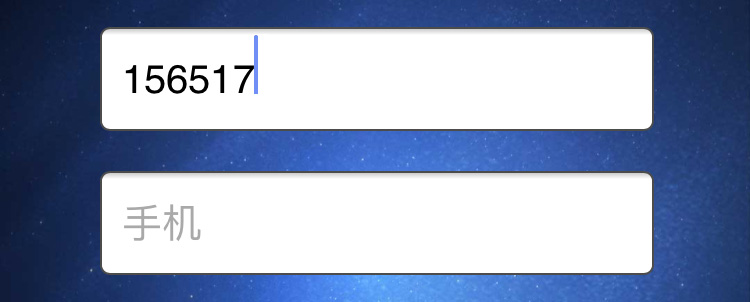
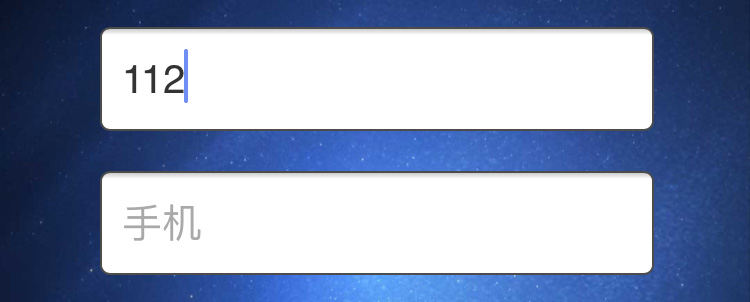
1. The cursor of the input box is not centered. Use height as a fixed value. Even setting line-height is invalid.
Solution: Do not set the height. After setting the line height with line-height, use padding. Support the height


2. Add audio files in WeChat, but they will not play automatically.
Solution:
function audioAutoPlay(id){ //解决微信内部无法播放音频的问题
var audio = document.getElementById(id);
audio.play();
document.addEventListener("WeixinJSBridgeReady", function () {
audio.play();
}, false);
document.addEventListener("YixinJSBridgeReady", function() {
audio.play();
}, false);
}
audioAutoPlay("music");3. The h5 page in WeChat does not support JS refresh or jump, use
var a= Math.random() * 100;
window.location.href = window .location.href+"?id="+a;
4. The Android phone soft keyboard causes the layout to move up
Solution:
①Caused by the bottom input box bug, move the button up
②Correction through JS
function fixfixed(obj) {
if(document.activeElement.nodeName == 'INPUT'){
obj.css('position', 'static');
} else {
obj.css('position', 'fixed');
}
}These are currently available. After encountering new ones, continue to add
More WeChat H5 page encounters Please pay attention to the PHP Chinese website for articles related to some issues!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

