Home >Web Front-end >H5 Tutorial >HTML5 adds voice input function to input box
HTML5 adds voice input function to input box
- 高洛峰Original
- 2017-02-09 14:59:542191browse
What is introduced here is the powerful HTML function that everyone will use in the future. You can directly add voice function to the input box. Let's take a look at the implementation method first.
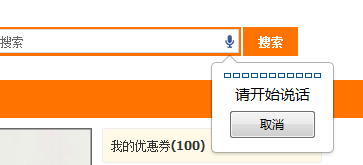
You can see the microphone icon on the right side of the input box. Click on the microphone to perform speech recognition.

In fact, it is very simple. Speech recognition is the basic function of html5. Its usage is
<input type=”text” speech x-webkit-speech />
If you like XHTML-like syntax, you can express it like this
<input type=”text” x-webkit-speech=”x-webkit-speech” />
Speech recognition was something that was unbelievable ten years ago. Even a few years ago, speech recognition on web pages could only be achieved using other methods, such as using Flashplayer and so on. But now, to obtain the voice, you only need to simply add an attribute tag to the input box, and it can be recognized.
Mobile devices such as browsers on mobile phones should also support speech recognition as long as they support html5. Try browsing this page on your Android?
In addition, if you want to use javascript to get the end of the speech recognition event, you can use onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
For more HTML5 related articles about adding voice input function to the input box, please pay attention to the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

