Home >Web Front-end >JS Tutorial >Detailed explanation of js console.log printing object and array usage
Detailed explanation of js console.log printing object and array usage
- 高洛峰Original
- 2017-02-03 14:42:051417browse
The example in this article describes the usage of js console.log printing objects and arrays. Share it with everyone for your reference, the details are as follows:
What is console.log? It is actually just a function for printing js arrays and objects, just like PHP's print_r, var_dump. There is nothing much to say about the console.log function itself. This blog will tell you how to use this function. Before talking about this function, I think what everyone uses most to view js output is alert, but alert can only play string or int
1. Test file test.html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>console.log test</title>
</head>
<script type="text/javascript">
var testobj =
{
'id': 1,
'content': 'test',
'firstname': function() {
document.getElementById('firstname').value = "zhang";
},
'lastname': function() {
document.getElementById('lastname').value = "ying";
}
};
<!-- 打印对像 -->
console.log(testobj);
</script>
<body>
<input type="text" id='firstname' name="firstname" value=''>
<input type="text" id='lastname' name='lastname' value=''>
</body>
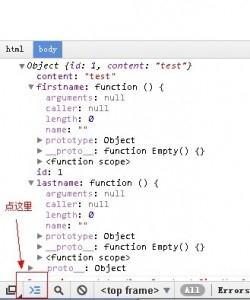
</html>2. Chrome development tools view js objects

console chrome
Now when I use chrome developer tools and firebug, they are half and half. Chrome developer tools also have a function that firebug does not have.
The console can run js. If the page is an iframe, firebug can only run on the parent, and chrome can select the page inside to execute. , if the picture below

chrome iframe console
3. Firebug view js object

firebug console
I hope this article will be helpful to everyone in JavaScript programming.
For more js console.log printing objects and array usage details, please pay attention to the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

