Home >Web Front-end >JS Tutorial >jQuery EasyUI Tutorial-Draggable (drag)
jQuery EasyUI Tutorial-Draggable (drag)
- 黄舟Original
- 2016-12-27 16:25:251581browse
Hello everyone, regarding the jQuery EasyUI tutorial, the first two articles are mainly about the basic understanding of the jQuery EasyUI parser and loader. For the introductory stage, we only need to have a brief understanding. After all, the first stage will not be too in-depth.
Use $.fn.draggable.defaults to override the default value object.
Use case:
Achieved through two methods: tags and Javascript.
1. Create a draggable element through a label.
<div id=”dd” class=”easyui-draggable” data-options=”handle:’#title'” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div></div>
2. Use Javascript to create a draggable element.
<div id=”dd” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div> </div>
$(‘#dd’).draggable({
handle:’#title’
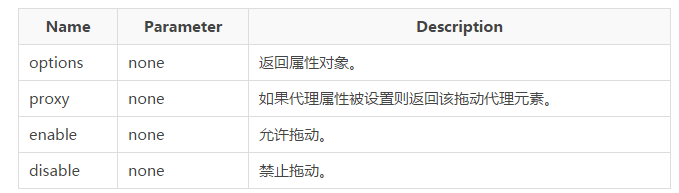
});Do you know the above two methods? Next, I will introduce to you the properties, events, and methods of the Draggable plug-in.
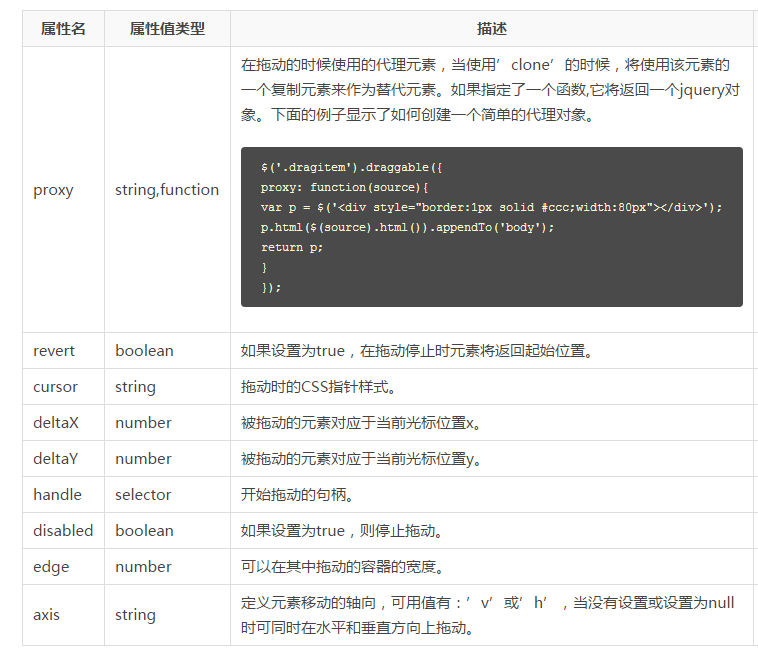
Properties:

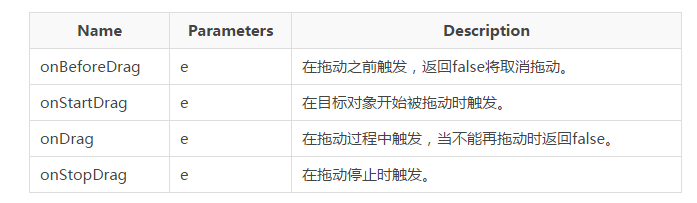
Events:


Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:jQuery EasyUI Tutorial-EasyLoader (Simple Loading)Next article:jQuery EasyUI Tutorial-EasyLoader (Simple Loading)
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

