Home >Web Front-end >JS Tutorial >jQuery EasyUI Tutorial-EasyLoader (Simple Loading)
jQuery EasyUI Tutorial-EasyLoader (Simple Loading)
- 黄舟Original
- 2016-12-27 16:21:361125browse
The previous article introduced you to the jQuery EasyUI tutorial-Parser (parser). After understanding jQuery-Parser (parser), the next step is to learn EasyLoader (simple loader).
Usage:
1. Load the EasyUI module
easyloader.base = ‘../'; // 设置 easyui 基础目录
easyloader.load(‘messager’, function(){ // 加载指定模块
$.messager.alert(‘Title’, ‘load ok’);
})2. Load the script from the absolute path
using(‘http://code.jquery.com/jquery-1.4.4.min.js’, function(){
// …
});3. Load the script from the relative path
// 脚本路径相对于 easyui 目录
using(‘./myscript.js’, function(){
// …
});The next step is the properties, events, and methods of EasyLoader (simple loading).
Properties:

Predefined area:
bg // 保加利亚语 ca // 加拿大 cs // 捷克语 cz // 捷克语(捷克共和国) da // 丹麦语 de // 德语 en // 英语 es // 西班牙语 fr // 法语 nl // 荷兰 tr // 土耳其语 zh_CN // 简体中文 zh_TW // 繁体中文
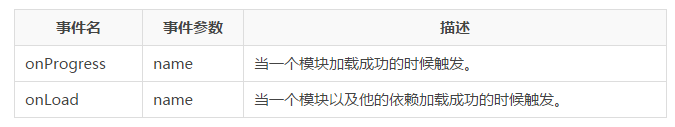
Events:

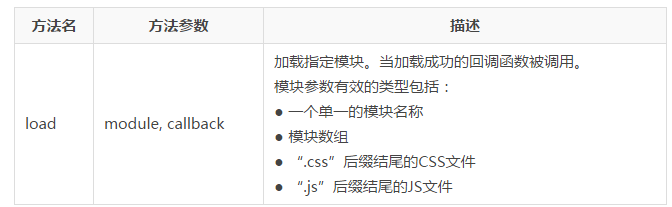
Method:

The above is the content of the jQuery EasyUI tutorial-EasyLoader (simple loading). For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:jQuery EasyUI Tutorial-Parser (Parser)Next article:jQuery EasyUI Tutorial-Parser (Parser)
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

