Home >Web Front-end >H5 Tutorial >H5 image mask
H5 image mask
- 高洛峰Original
- 2016-10-12 10:55:322819browse
If the code cannot run, it means that your browser version is not high enough. If you add the corresponding browser prefix, it still doesn't work. The browser does not support it.
(1) Knowledge preparation
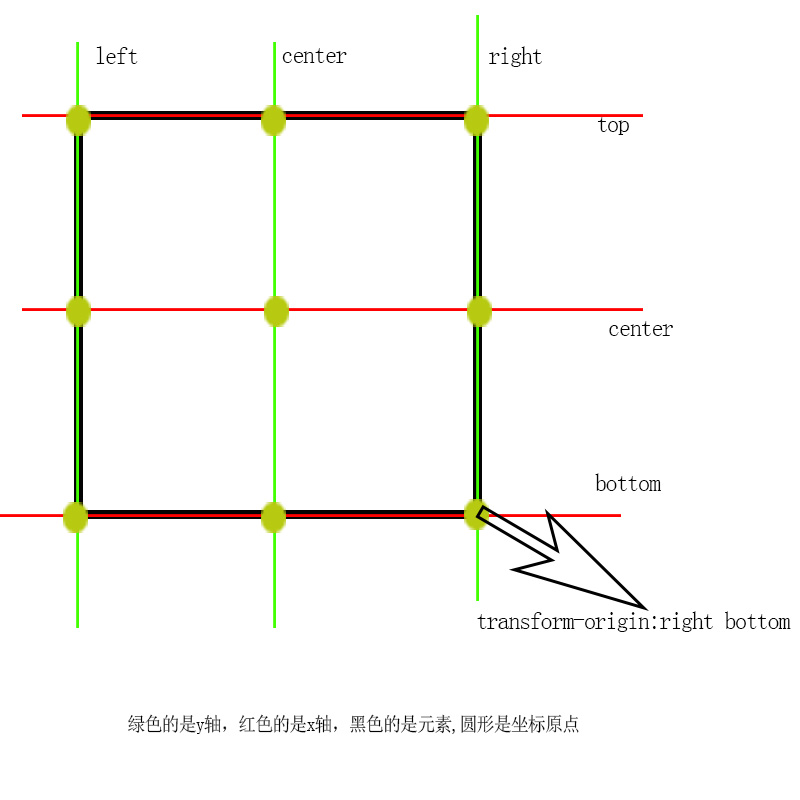
a.transform-origin
transform-origin: x-axis y-axis z-axis;
x-axis values are for example left, center, right, length, %, default center is 50%, which refers to the position of the origin of the x-axis coordinate relative to the width of the element. For example, the y-axis values are top, center, bottom, and length. %. The default center is 50%, which refers to the origin of the y-axis coordinate relative to the width of the element. At the high position of the element
 I personally feel that it would be better to swap the values of x-axis and y-axis. You can have this understanding: draw the y-axis on the left and draw the x-axis on the center. Then the two The intersection of the axes is the origin of the coordinate axis
I personally feel that it would be better to swap the values of x-axis and y-axis. You can have this understanding: draw the y-axis on the left and draw the x-axis on the center. Then the two The intersection of the axes is the origin of the coordinate axis
b. The combination of transition and transformation
transition-duration:500ms;
transform:rotate(0deg)
It takes 500ms to rotate the element to 0 degrees
c. #lol: hover p:nth-child(2)
When the mouse is placed on the element A with the id of lol, if the second one of all the child elements of A is a p element, the match is successful.
d.Key code
#lol:hover p:nth-child(2)/*鼠标放在p元素上时触发*/
{
transform:rotate(0deg)
/*等价于transform:translate(0px,0px) rotate(0deg) 不要忘记默认属性*/
/* transition-duration:500ms;transform-origin:right bottom;不写也是一样的,因为#lol p:nth-child(2)设置了*/
}
#lol p:nth-child(2)/*浏览器显示p元素时执行*/
{
transition-duration:500ms;
transform-origin:right bottom;
transform:rotate(90deg);
…
}(2) All codes
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>为了生活</title>
<style type="text/css">
*
{
margin:0px;
padding:0;
}
#lol
{
width:222px;
height:221px;
position:relative;
overflow:hidden;
cursor:pointer;
margin:20px auto;
border:10px #333 solid;
}
#lol:hover p:nth-child(2)
{
transform:rotate(0deg)
}
#lol p:nth-child(2)
{
width:222px;
height:221px;
position:absolute;
transition-duration:500ms;
transform-origin:right bottom;
transform:rotate(90deg);
background:orange;
top:0px;
left:0px;
}
</style>
</head
<body>
<div id="lol">
<img src="images/H5 image mask" alt="H5 image mask" >
<p>Hello World</p>
</div>
</body>
</html>
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

