 Web Front-end
Web Front-end JS Tutorial
JS Tutorial careful! The pitfalls of file merging and compression using AngularJS combined with RequireJS_javascript skills
careful! The pitfalls of file merging and compression using AngularJS combined with RequireJS_javascript skillscareful! The pitfalls of file merging and compression using AngularJS combined with RequireJS_javascript skills
The AngularJS framework was used in the project and RequireJS was used for asynchronous module loading (AMD). When doing file merging and compression, I encountered some pitfalls. Some of them were solved, but I didn’t understand the reasons.
Those pits
1. The paths in build.js must be consistent with those in main.js.
This build.js is the configuration file used by r.js, and main.js is the main file of RequireJS. When merging and compressing, paths also need to be written in the build.js file, and they are still the same as main.js. I am very surprised why the paths of require.config in main cannot be recognized, so as to save the need to copy the paths when merging ( I tried that there are no paths in build.js and it cannot be merged). (-_-!!!)
2. Some dependent libraries need to write the entire relative path before merging.
In the project, I use a third-party library called layer (the library is written with requireJS define). When I was only doing development at the beginning, after configuring the path in paths, I only need to use the abbreviation (define) to use this library. dependent time). But when doing the merge, it was prompted that the file did not exist (because the abbreviation was directly used to spell the file address). In desperation, I could only modify the usage of this library. All those who used this library wrote the entire relative path. At this time, I developed There is nothing wrong with merging.
3. It can be run after merging, but not after compression.
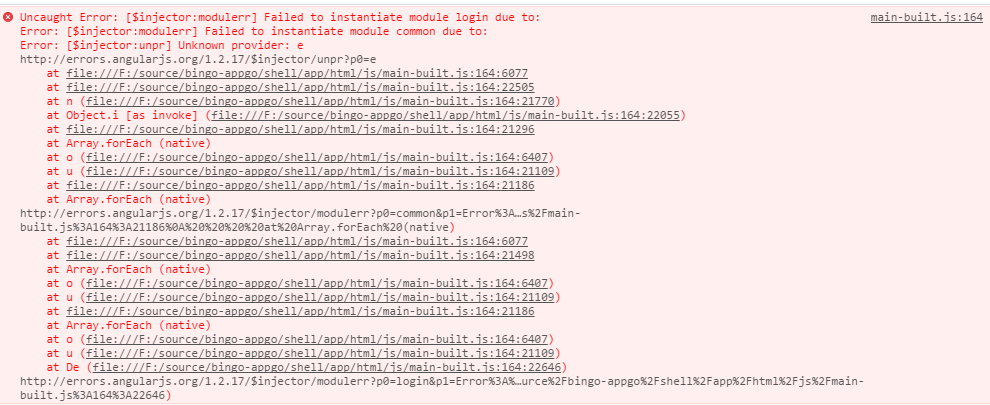
This is the most serious problem, the most serious problem, the most serious problem. After the files are merged and compressed, AngularJS runs abnormally when using the files, and always reports module initialization failure, Failed to instantiate module common due to: Error: [$injector:unpr] Unknown provider: e , as shown below.

A very critical point is that it can be used without compression. Once compressed (default compression is used), an error will be reported when used. So I think something must be "crushed". Some articles on the Internet say that you need to write AngularJS cntroller, directive, etc. as follows, and the services used are defined in strings.
commonModule.controller( "broswerCtrl" ,["$scope" ,"$sce" , function ($scope,$sce){
But my entire application is defined this way, and there is no chance of injecting errors into it. In the end, I had no choice but to configure mangle: false without confusing variable names. After doing this, the merged and compressed files can be used correctly! ! !
PS: To put it simply, merging and compression can be done, but variable names cannot be confused (it always feels weird). I feel that the problem has no solution for the time being.
4. The second layer of requirements cannot be merged when merging them.
For example, if you load the module like this in main.js, you will find that the second layer of require has not been merged during merging.
require([ "COMMON"], function(){
require([ "angular", "LOGIN" ], function(angular){
//....
});
});
At this time, you need to add findNestedDependencies: true to build.js, and then the second layer will be merged.
Merge preparation
1. Install nodejs
File merging and compression is based on nodejs, so install nodejs first.
2. Download r.js
r.js cooperates with requirejs module writing method to merge and compress files.
Simple configuration
It is best to write a build.js for the configuration file, as follows:
({
baseUrl:"../",
paths: {
//...
},
shim: {
//...
},
optimize: "uglify2",
uglify2: {
mangle: false //false 不混淆变量名
},
findNestedDependencies: true,
name: "js/main",
out: "../js/main-built.js"
})
Here are a few key attributes:
baseUrl: All modules (usually js) exist relative to this path.
optimize: How to optimize script files. There are five value methods below.
- uglify: (Default) Compressed with UglifyJS.
- uglify2: Compressed with UglifyJS2 (2.1.2).
- closure: Use Google's Closure Compiler simple optimization mode to compress files, only valid when the optimization tool uses Java.
- closure.keepLines: Same as the closure parameter, except that newlines are retained.
- none: No compression.
findNestedDependencies: Find the dependencies of require or define calls in require().
PS: There are many more configuration attributes, so I won’t go into details. When the files are configured, execute the command to merge and compress
node r.js -o build.js
Summary
The merge and compression of RequireJS modules is relatively simple, but when it comes to AngularJS, there are some problems with compression, and no better way has been found so far.
The above is the detailed content of this article, I hope it will be helpful to everyone’s study.
 Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AM
Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AMYes, the engine core of JavaScript is written in C. 1) The C language provides efficient performance and underlying control, which is suitable for the development of JavaScript engine. 2) Taking the V8 engine as an example, its core is written in C, combining the efficiency and object-oriented characteristics of C. 3) The working principle of the JavaScript engine includes parsing, compiling and execution, and the C language plays a key role in these processes.
 JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AM
JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AMJavaScript is at the heart of modern websites because it enhances the interactivity and dynamicity of web pages. 1) It allows to change content without refreshing the page, 2) manipulate web pages through DOMAPI, 3) support complex interactive effects such as animation and drag-and-drop, 4) optimize performance and best practices to improve user experience.
 C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AM
C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AMC and JavaScript achieve interoperability through WebAssembly. 1) C code is compiled into WebAssembly module and introduced into JavaScript environment to enhance computing power. 2) In game development, C handles physics engines and graphics rendering, and JavaScript is responsible for game logic and user interface.
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 Linux new version
SublimeText3 Linux latest version

Notepad++7.3.1
Easy-to-use and free code editor

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software





