Home >Web Front-end >JS Tutorial >JS component Form form validation artifact BootstrapValidator_javascript skills
JS component Form form validation artifact BootstrapValidator_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:18:101326browse
This article shares the JS component Form form validation artifact BootstrapValidator for your reference. The specific content is as follows
1. Elementary usage
Look at the description of bootstrapvalidator: A jQuery form validator for Bootstrap 3. From the description, we can know that it requires at least jQuery and bootstrap support. We first introduce the required js components:
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Content/bootstrapValidator/js/bootstrapValidator.min.js"></script> <link href="~/Content/bootstrapValidator/css/bootstrapValidator.min.css" rel="stylesheet" />
We know that since it is form verification, we must have a Form in the cshtml page, and we know that the elements in the Form are obtained through the name attribute, so the elements in the form must have a The attribute value of name.
<form>
<div class="form-group">
<label>Username</label>
<input type="text" class="form-control" name="username" />
</div>
<div class="form-group">
<label>Email address</label>
<input type="text" class="form-control" name="email" />
</div>
<div class="form-group">
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</div>
</form>
After we have the form element, it’s time to initialize our js.
$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱地址不能为空'
}
}
}
}
});
});
The content should be easy to understand. Let’s see the effect:
The verification failed, the submit button is grayed out and cannot be clicked

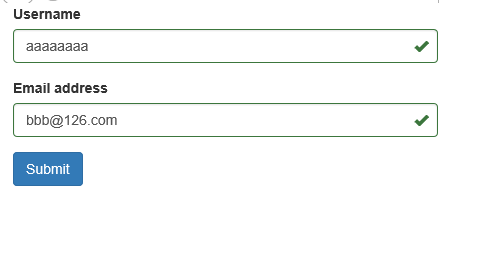
Verification passed, submit button restored

See the effect and feel it first. The biggest advantages: easy to use and friendly interface. Next let’s take a look at overlapping validation.
2. Intermediate usage
Above we know how to write non-empty verification, there must be other verification methods besides this. Don't worry, we'll take our time. The cshtml part of the above code remains unchanged, we will slightly modify the js part:
$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 18,
message: '用户名长度必须在6到18位之间'
},
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '用户名只能包含大写、小写、数字和下划线'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱不能为空'
},
emailAddress: {
message: '邮箱地址格式有误'
}
}
}
}
});
});
After adding overlapping verification, let’s see the effect:



As can be seen from the above code, the validators attribute corresponds to a Json object, which can contain multiple verification types:
- notEmpty: non-empty verification;
- stringLength: string length verification;
- regexp: regular expression verification;
- emailAddress: Email address verification (we don’t need to write the regular email address~~)
In addition, in the document we see that it has a total of 46 verification types. Let’s take a look at a few common ones:
- base64: 64-bit encoding verification;
- between: Verify that the input value must be within a certain range, such as greater than 10 and less than 100;
- creditCard: ID card verification;
- date: date verification;
- ip: IP address verification;
- numeric: numerical verification;
- phone: phone number verification;
- uri: url verification;
Another commonly used attribute is the submitHandler attribute, which corresponds to the event method of the submit button. Use as follows:
$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 18,
message: '用户名长度必须在6到18位之间'
},
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '用户名只能包含大写、小写、数字和下划线'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱不能为空'
},
emailAddress: {
message: '邮箱地址格式有误'
}
}
}
},
submitHandler: function (validator, form, submitButton) {
alert("submit");
}
});
});
It introduces many verification examples in its Demo. Let’s briefly take a look at its effect. As for the implementation code, it is actually very simple. If you are interested, you can directly look at the API.
Color Verification

Tab page form verification

Button Verification

The above is the entire content of this article, I hope it will be helpful to everyone’s study.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

