 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Implementing waterfall flow effect (cyclic asymptotic) based on JavaScript_javascript skills
Implementing waterfall flow effect (cyclic asymptotic) based on JavaScript_javascript skills1. Create Html template
The idea is to first use a div container to hold all the content, then the div box is used to place the picture, and finally the div box_border is used as the picture frame. The code is as follows
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>瀑布流</title> </head> <body> <div class="container" id="container"> <div class="box_border" id="box_border"> <div class="box" id="box1"> <img src="/static/imghwm/default1.png" data-src="image/01.jpg" class="lazy" alt="Implementing waterfall flow effect (cyclic asymptotic) based on JavaScript_javascript skills" > </div> <!--把Box复制多份,这里因为代码重复省略了--> </div> </div> </body> </html>
Effect: (no css attributes are set so they are placed vertically)

2. Simply set the style through css
Mainly set horizontal placement, photo frame color, border, etc.
/*
边界不留空,背景黑灰
*/
body{
margin: 0px;
background: darkgray;
}
/*
总布局设置为相对布局
*/
.container{
position: relative;
}
/*
设置box属性
*/
.box{
padding: 5px;
float: left;
}
/*设置图片边框阴影和圆角
*/
.box_border{
padding: 5px;
border: 1px solid #cccccc;
box-shadow: 0px 0px 5px #ccc;
border-radius: 5px;
}
/*设置图片格式*/
.box_border img{
width: 150px;
height: auto;
}
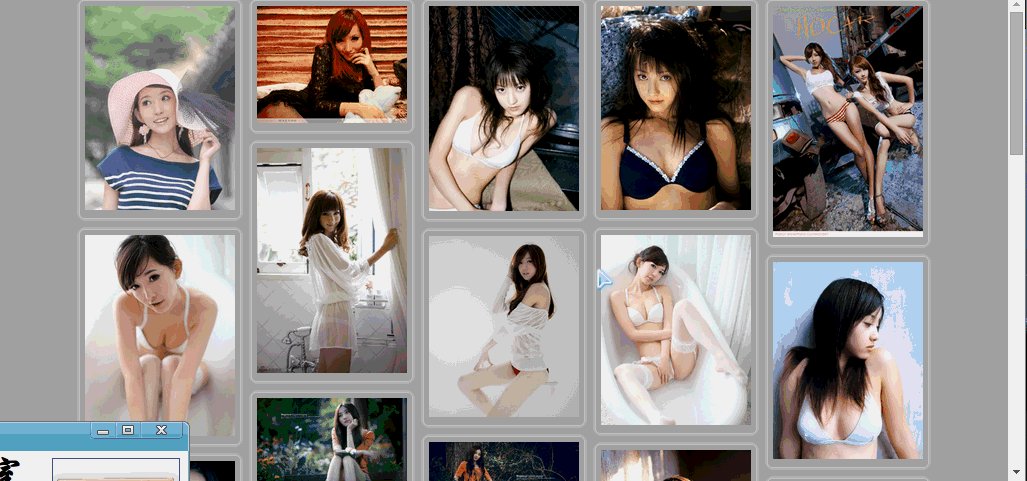
Effect: (everything is included in the border)

3.JS controls the number of pictures placed in each row
After the above CSS layout, the size of the browser window changes, and the number of pictures inside will also change. Now we need to use JS to fix the number of pictures in each row, which can achieve good results for screens of different sizes
/*
用于加载其他函数
*/
window.onload = function(){
setImgLocation("container");
}
/*
设置图片个数
*/
function setImgLocation(parent){
var cparent = document.getElementById(parent);//得到父节点
var childArray = getChildNodes(cparent);//得到图片数量
var imgWidth = childArray[0].offsetWidth;//获取照片宽度
var screenWidth = document.documentElement.clientWidth;//获取浏览器宽度
var count = Math.floor(screenWidth/imgWidth);//每行的个数
cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//设置其宽度并居中
}
/*
获取全部图片的个数
*/
function getChildNodes(parent){
var childArray =[];//定义一个数组存放图片box
var tempNodes = parent.getElementsByTagName("*");//获取父节点下的所有节点
//循环添加class为box的节点
for(var i = 0;i<tempNodes.length;i++){
if(tempNodes[i].className == "box"){
childArray.push(tempNodes[i]);
}
}
return childArray;//返回所有的子节点
}
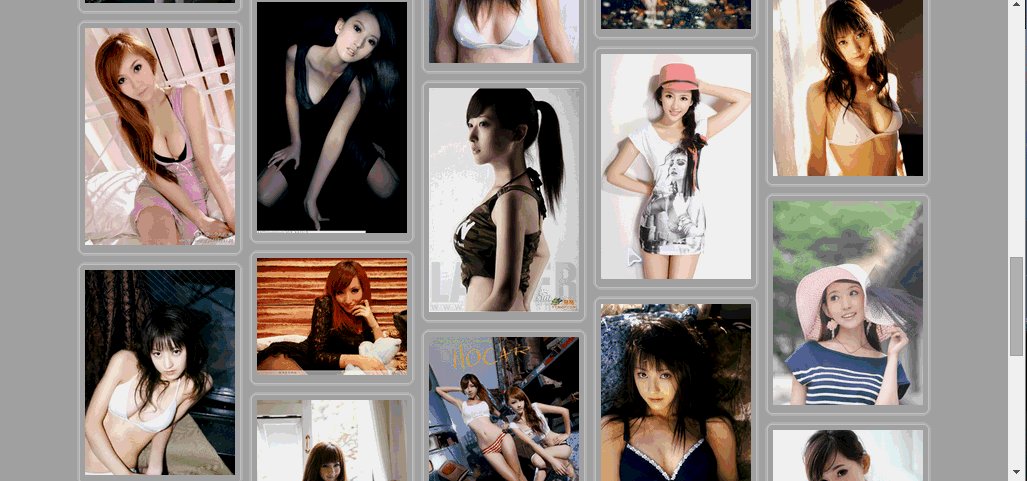
Rendering: The number displayed is different for different screen sizes

4.JS implements static waterfall flow
First implement a static layout, that is, the browser will not automatically refresh new pictures when pulling down.
Implementing the permutation algorithm is very simple
1. Save all the heights of the first row of images into an array
2. Calculate the minimum height and corresponding position of the image in the first row
3. Place the first picture after the first row at this position
4. Reset the height of the position to the sum of the two images
5. Loop 2 through all remaining pictures
Code:
/*
用于加载其他函数
*/
window.onload = function(){
setImgLocation("container");
}
/*
设置图片个数及位置排列
*/
function setImgLocation(parent){
var cparent = document.getElementById(parent);//得到父节点
var childArray = getChildNodes(cparent);//得到图片数量
var imgWidth = childArray[0].offsetWidth;//获取照片宽度
var screenWidth = document.documentElement.clientWidth;//获取浏览器宽度
var count = Math.floor(screenWidth/imgWidth);//每行的个数
cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//设置其宽度并居中
//定义数组,存放第一行照片高度
var imgHArray = [];
//循环遍历图片
for(var i=0;i<childArray.length;i++){
//如果图片在第一行则获取高度
if(i<count){
imgHArray[i] = childArray[i].offsetHeight;
}else//否则把最小高度的填充剩余图片
{
var minHeight = Math.min.apply(null,imgHArray);//获取最小高度
var minIndex = getMinIndex(minHeight,imgHArray);//获取最小高度对应的下标
childArray[i].style.position = "absolute";//设置要填充的图片盒子为绝对布局,否则不能更换位置
childArray[i].style.top = minHeight+"px";//设置要填充图片距顶高度
childArray[i].style.left = childArray[minIndex].offsetLeft+"px";//设置要填充图片距左高度
imgHArray[minIndex] += childArray[i].offsetHeight;//填充后把当前位置高度设为两个图片相加
//开始下一轮循环
}
}
}
/*
获取最小高度对应的下标
*/
function getMinIndex(minHeight,imgHArray){
for(var i in imgHArray){
if(imgHArray[i] == minHeight){
return i;
}
}
}
/*
获取全部图片的个数
*/
function getChildNodes(parent){
var childArray =[];//定义一个数组存放图片box
var tempNodes = parent.getElementsByTagName("*");//获取父节点下的所有节点
//循环添加class为box的节点
for(var i = 0;i<tempNodes.length;i++){
if(tempNodes[i].className == "box"){
childArray.push(tempNodes[i]);
}
}
return childArray;//返回所有的子节点
}
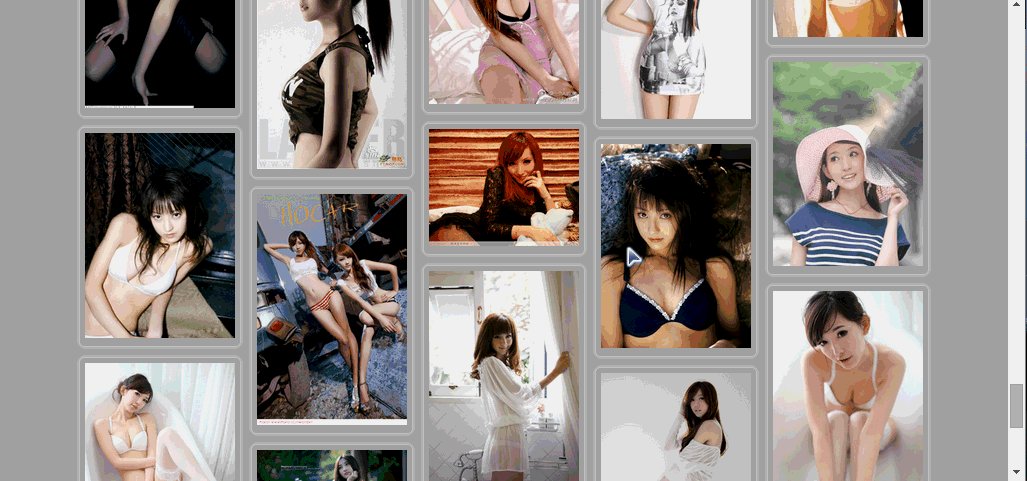
Effect:

5.js realizes dynamic loading
Dynamic loading means that the scroll bar never slides to the bottom. To solve dynamic loading we need to consider two issues:
1. When is it loaded?
Sliding distance + browser height>The distance between the last picture and the top
2. How to load?
By creating a new node, add the created node to it
Final code:
/*
用于加载其他函数
*/
window.onload = function() {
var cparent = document.getElementById("container");//得到父节点
setImgLocation(cparent);
//设置加载的图片
var data = ["image/01.jpg", "image/02.jpg", "image/03.jpg", "image/04.jpg", "image/05.jpg", "image/06.jpg", "image/07.jpg", "image/08.jpg", "image/09.jpg",
"image/11.jpg", "image/12.jpg", "image/13.jpg", "image/14.jpg", "image/15.jpg", "image/16.jpg", "image/17.jpg"];
//滑动监听
window.onscroll = function () {
if (checkLoad(cparent)) {
for (var i = 0; i < data.length; i++) {
//创建新的节点
var div1 = document.createElement("div");
div1.className = "box";
var div2 = document.createElement("div");
div2.className = "box_border";
var img = document.createElement("img");
img.className = ".box_border img";
img.src = data[i];
div2.appendChild(img);
div1.appendChild(div2);
cparent.appendChild(div1);
}
setImgLocation(cparent);//创建节点后重新排列
}
}
}
/*
检查是否应该加载
*/
function checkLoad(cparent){
var childArray = getChildNodes(cparent);//得到图片个数
var lastImgHight = childArray[childArray.length-1].offsetTop;//得到最后一张图片距离顶部高度
var scrollHeight = document.documentElement.scrollTop||document.body.scrollTop;//获得滑动距离(浏览器兼容性真烦人)
var browserHeight = document.documentElement.clientHeight;//获得浏览器高度
if(lastImgHight < scrollHeight+browserHeight){//判断是否加载
return true;
}else {
return false;
}
}
/*
设置图片个数及位置排列
*/
function setImgLocation(cparent){
var childArray = getChildNodes(cparent);//得到图片数量
var imgWidth = childArray[0].offsetWidth;//获取照片宽度
var browserWidth = document.documentElement.clientWidth;//获取浏览器宽度
var count = Math.floor(browserWidth/imgWidth);//每行的个数
cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//设置其宽度并居中
//定义数组,存放第一行照片高度
var imgHArray = [];
//循环遍历图片
for(var i=0;i<childArray.length;i++){
//如果图片在第一行则获取高度
if(i<count){
imgHArray[i] = childArray[i].offsetHeight;
}else//否则把最小高度的填充剩余图片
{
var minHeight = Math.min.apply(null,imgHArray);//获取最小高度
var minIndex = getMinIndex(minHeight,imgHArray);//获取最小高度对应的下标
childArray[i].style.position = "absolute";//设置要填充的图片盒子为绝对布局,否则不能更换位置
childArray[i].style.top = minHeight+"px";//设置要填充图片距顶高度
childArray[i].style.left = childArray[minIndex].offsetLeft+"px";//设置要填充图片距左高度
imgHArray[minIndex] += childArray[i].offsetHeight;//填充后把当前位置高度设为两个图片相加
//开始下一轮循环
}
}
}
/*
获取最小高度对应的下标
*/
function getMinIndex(minHeight,imgHArray){
for(var i in imgHArray){
if(imgHArray[i] == minHeight){
return i;
}
}
}
/*
获取全部图片的个数
*/
function getChildNodes(parent){
var childArray =[];//定义一个数组存放图片box
var tempNodes = parent.getElementsByTagName("*");//获取父节点下的所有节点
//循环添加class为box的节点
for(var i = 0;i<tempNodes.length;i++){
if(tempNodes[i].className == "box"){
childArray.push(tempNodes[i]);
}
}
return childArray;//返回所有的子节点
}
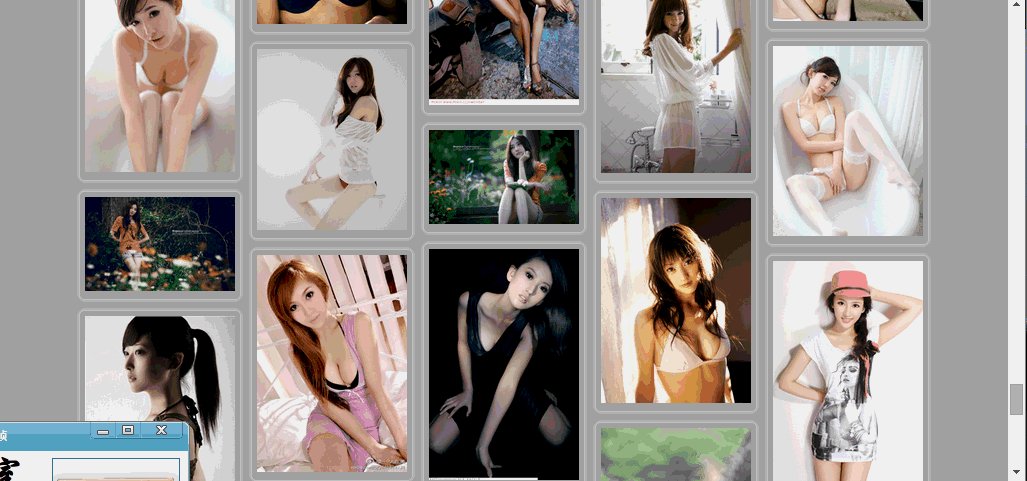
Effect:

 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM
10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AMThis tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 Load Box Content Dynamically using AJAXMar 06, 2025 am 01:07 AM
Load Box Content Dynamically using AJAXMar 06, 2025 am 01:07 AMThis tutorial demonstrates creating dynamic page boxes loaded via AJAX, enabling instant refresh without full page reloads. It leverages jQuery and JavaScript. Think of it as a custom Facebook-style content box loader. Key Concepts: AJAX and jQuery
 How to Write a Cookie-less Session Library for JavaScriptMar 06, 2025 am 01:18 AM
How to Write a Cookie-less Session Library for JavaScriptMar 06, 2025 am 01:18 AMThis JavaScript library leverages the window.name property to manage session data without relying on cookies. It offers a robust solution for storing and retrieving session variables across browsers. The library provides three core methods: Session


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Atom editor mac version download
The most popular open source editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Dreamweaver Mac version
Visual web development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment





