Home >Web Front-end >JS Tutorial >Based on jQuery, the select drop-down selection can be input and the source code is downloaded_jquery
Based on jQuery, the select drop-down selection can be input and the source code is downloaded_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:16:161921browse
We know that generally the select drop-down box can only be selected and cannot be used to input content. Sometimes when we encounter that there is no information item to be selected in the drop-down box or there are too many drop-down options, we can change the select to text, allowing the user to enter the desired content, and at the same time, we can also change the items containing keywords when typing. Also listed for quick selection.

View the demo effect Source code download
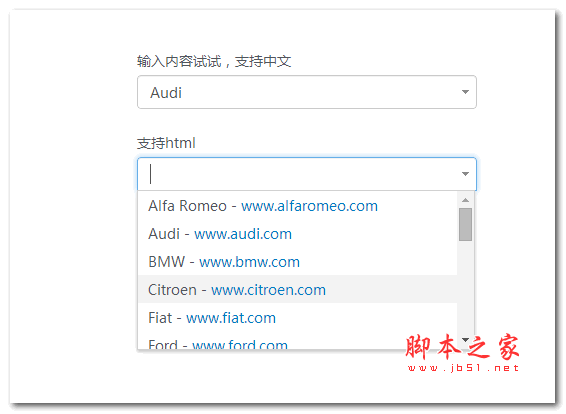
This article will use examples to share with you a drop-down box plug-in based on jQuery. It allows users to input content. At the same time, the drop-down options will match relevant options in time. It supports keyboard operations and html option content. Of course, it can also enable drop-down The process has animation effects. Let's see how to use it.
HTML structure
The following is a basic select drop-down box.
<select id="editable-select"> <option>Alfa Romeo</option> <option>Audi</option> <option>中国人民银行</option> <option>中国人民</option> <option>中国</option> <option>BMW</option> </select>
In addition, you also need to load the jQuery library and jquery.editable-select.js file, which are already included in the source code download package.
jQuery
You only need the following code to turn a traditional drop-down box into a drop-down box with input function.
$('#editable-select').editableSelect({
effects: 'slide'
});
In fact, if we look closely at the plug-in code, we will find that the author has processed the original select and turned it into an input form text and a list ul. In this way, text can be input, and the ul panel is used for the drop-down options. In this way, any html code can be added to the options in ul. There are examples in the demo. Then by using CSS and js technology, drop-down pop-up and input search matching functions can be realized.
Option settings
filter: filtering, that is, when inputting content, the drop-down option will match the entered characters, supports Chinese, true/false, and defaults to true.
Effects: animation effect. When the drop-down selection box is triggered, the drop-down box displays the transition effect. It has three values: default, slide, and fade. The default is default.
duration: The transition animation speed displayed in the drop-down option box, including fast, slow, and number (milliseconds), the default is fast.
Event
onCreate: Fired when input is entered.
onShow: Triggered when pulled down.
onHide: Triggered when the drop-down box is hidden.
onSelect: Fired when the option in the drop-down box is selected.
Event calling method:
$('#editable-select').editableSelect({
onSelect: function (element) {
alert("Selected!");
}
});
The above content shares the core code with everyone. Friends who need the source code can download it directly.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

