Home >Web Front-end >JS Tutorial >JavaScript implements 99 multiplication table and interlaced color changing example code_javascript skills
JavaScript implements 99 multiplication table and interlaced color changing example code_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:13:572759browse
Project requirements: Realize the output of 99 multiplication tables on the page. (Requirement: every three lines are grouped to achieve interlaced color change (the color is white, red, yellow (can also be defined by yourself)). When the mouse slides over each line, the background color of the line changes to blue, and when the mouse leaves, it returns to the original color. ), the effect of interlaced color change needs to be achieved using both if and switch judgment methods;
Um, let’s analyze the example requirements: a 99 multiplication table, a multi-method interlaced color change, the mouse slides over to change another color, and the original color is restored after leaving it. Well, let’s do it step by step!
I believe many people know how to implement the 99 multiplication table. It is nothing more than the result of two for loops. I will not explain it here. Students who don’t understand it can carefully study the code and study the implementation. The principle, I will write a little comment in the core code to facilitate your understanding:
/*乘法表的表达式是 i*j 如: * *
所以第一个数从-,分别乘以-,就得到了乘法表
*/
//这里定义是为了记录id的
var cur = ;
//这里是第一位数
for(var i=;i<=;i++){
//这里是第二位数
for(var j=;j<=i;j++){
var sum = i*j;
//这里创建div
var Div = document.createElement("div");
Div.id = cur ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
cur++;
//这里赋值
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}
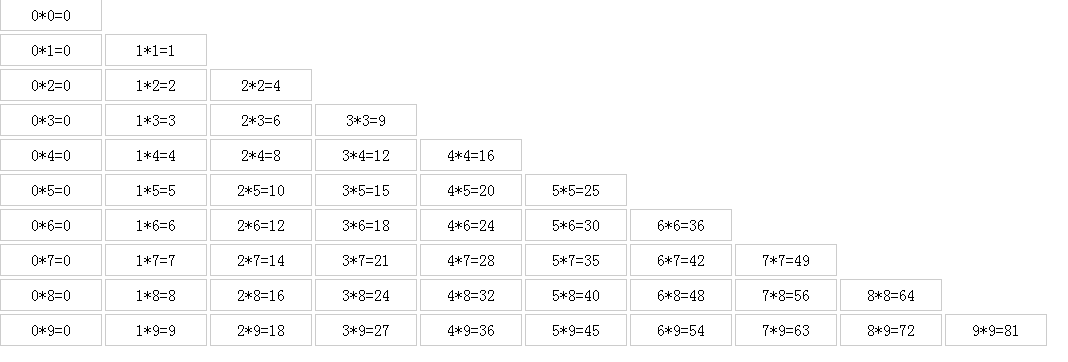
I won’t write the css style. The result is like this:

Everyone is familiar with the 99 multiplication table in elementary school. Let’s implement the second function, changing colors on alternate rows. The requirement is to use if and switch to implement it. Then we first use for to implement it (the three colors used here are: green, Gray, orange):
var cur = 1;
var bg = null;
for(var i=0;i<=9;i++){
for(var j=0;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i*35 + 'px';
Div.style.left = j*105 + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
if(cur%3 == 0){
bg="green";
}else if(cur%3 == 1){
bg="grey";
}else if(cur%3 == 2){
bg="orange";
oDiv.style.backgroundColor= bg;
}
}
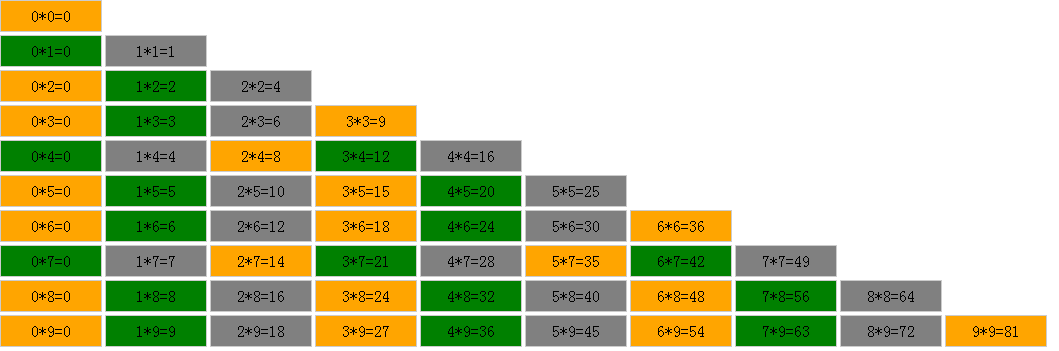
The effect is as follows:

Use switch method to implement:
var cur = 1;
var bg = null;
for(var i=0;i<=9;i++){
for(var j=0;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i*35 + 'px';
Div.style.left = j*105 + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
switch(cur%3){
case 0 :
bg="green";
break;
case 1 :
bg="grey";
break;
case 2 :
bg="orange";
break;
}
oDiv.style.backgroundColor= bg;
}
}
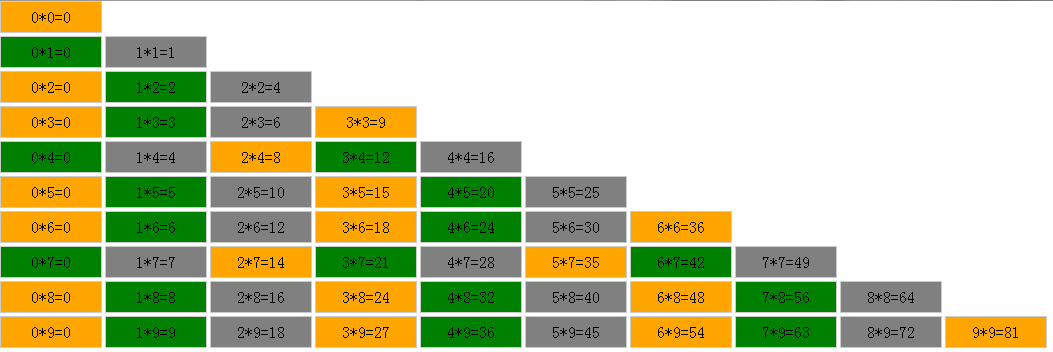
The effect is as follows:

The effect seems to be the same, haha. The implementation method is quite simple. Now let’s take a look at how to move in the color. Take switch judgment as an example:
var cur = ;
var bg = null;
for(var i=;i<=;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
switch(cur%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv.style.backgroundColor= bg;
}
}
var oDiv = document.getElementsByTagName("div");
var len = oDiv.length;
for(var i=;i<len;i++){
//鼠标移入
oDiv[i].onmouseover = function(){
//第一种写法,可以获取行内样式(用style包起来的),也可以获取样式表中的样式,且值为计算过的
//var defaultBg = getStyle(this,'background-color');
//第二种写法,只能获取style包起来的行内样式,值没有经过计算
var defaultBg = this.style.backgroundColor; //这里是为了存元素刚移入时的背景颜色
this.style.backgroundColor = 'red';
this.onmouseout = function(){
this.style.backgroundColor = defaultBg;
}
}
}
//这里是获取元素的样式值,兼容性写法
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}else{
return getComputedStyle(obj,false)[attr];
}
}
I won’t take screenshots of the results I got, I’ll make them up by myself, or write them down myself. At this point, all the requirements have been written! Do you think it’s really over here? According to my usual style, of course it is not finished, there is more to come! Look down:
Don’t you think it’s a little weird that the color changes every other row? It’s indeed the color changing every other row. If it is a 100*100 div, the effect is great, but for results like the 99 multiplication table, I can only say haha, can that be done? How to make the 99 multiplication table realize interlaced color change like a 100*100 div? When we talk about the spirit of craftsmanship, we just need to care about these little details. Write about it and see!
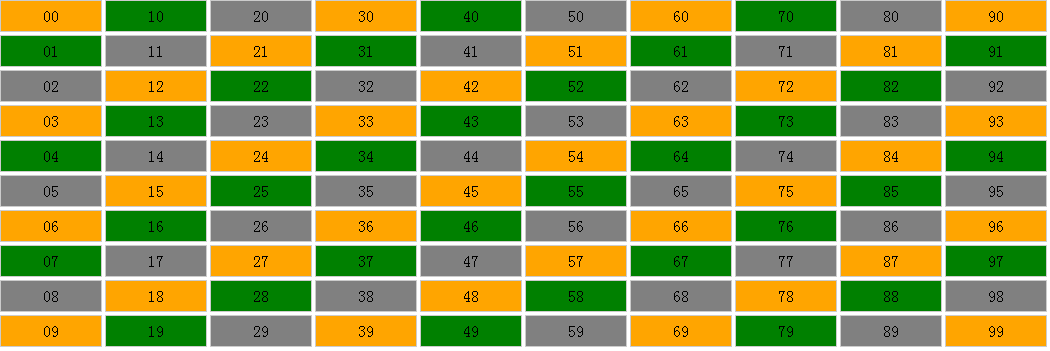
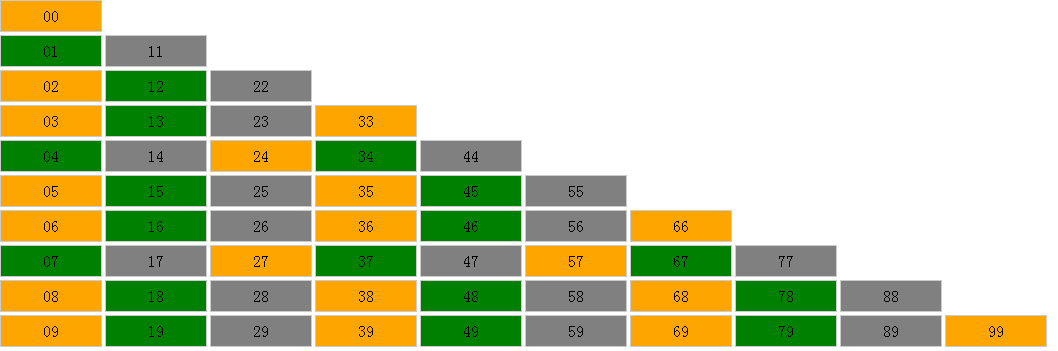
Principle: 100*100 div, if I number each one, use horizontal and vertical axes to represent it, like this:

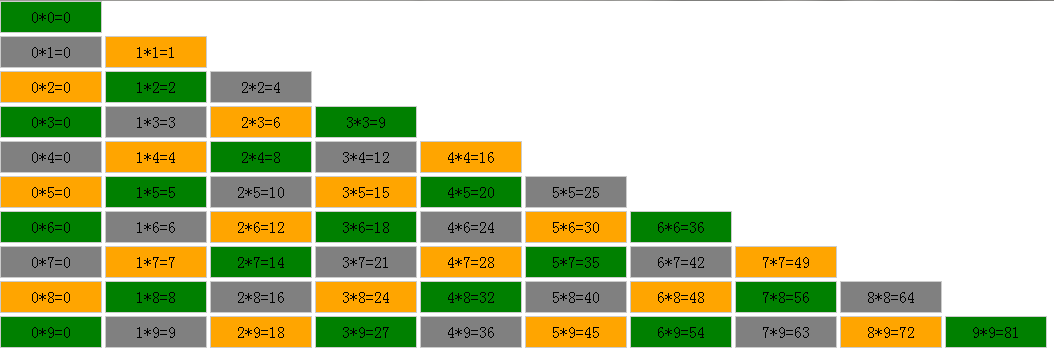
Then we will know which value corresponds to which color. The conversion into a 99 multiplication table is like this:

Then, here comes the idea. If I add a mark to each div to indicate which row and column it is, I will know what color it is. The code is as follows:
var cur = ;
var bg = null;
for(var i=;i<=;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
Div.setAttribute('abc',i+''+j);//核心代码就是这里啦,给每一个div 自定义一个属性abc,将坐标赋值给它
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}
var oDiv = document.getElementsByTagName("div");
for(var i=;i<oDiv.length;i++){
var val = oDiv[i].getAttribute('abc');//这里获取自定义属性的值
//用这个值来判断什么位置应该是什么颜色
switch(val%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv[i].style.backgroundColor= bg;
}
The result is this:

Isn’t the effect great? It feels much more comfortable than the one above. So, remember the powerful function of custom attributes. It can do many great things. If you have time, I will talk about the awesomeness of custom attributes. Application, haha!
In the spirit of craftsmanship, let’s expand it a little bit, organize the above code a little, make a simple small package, and it becomes a small application for interlaced color change that calculates factorials. The feeling instantly becomes: just like this, it feels twice as good !
function multiTable(m){
var cur = ;
var bg = null;
for(var i=;i<=m;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
Div.setAttribute('abc',i+''+j);//核心代码就是这里啦,给每一个div 自定义一个属性abc,将坐标赋值给它
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}
var oDiv = document.getElementsByTagName("div");
for(var i=;i<oDiv.length;i++){
var val = oDiv[i].getAttribute('abc');//这里获取自定义属性的值
//用这个值来判断什么位置应该是什么颜色
switch(val%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv[i].style.backgroundColor= bg;
}
}
multiTable();
This is all about the JavaScript implementation of 99 multiplication tables and interlaced color changing example code introduced by the editor. I hope it will be helpful to you!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

