Home >Web Front-end >JS Tutorial >7 Javascript map scripts to organize_javascript skills
7 Javascript map scripts to organize_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:43:581495browse
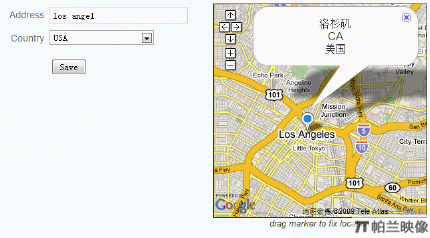
1. Mapeed.AddressChooser (Demo Address)
Mapeed.AddressChooser is a JavaScript script used to create special effects that combine address forms and maps.
When selecting and entering an address in the address form, the geographical location is displayed on the map in real time. The default is to use Google Maps. You can also integrate other map services.
2. GoogleMapsModal
Use the jQuery plug-in GoogleMapsModal to realize the Google Maps simulation function and place Google Maps wherever you need.
3. jMaps
jMaps is a jQuery plug-in that provides a simple API to access Google Maps.
4. jQMaps
jQMaps is a jQuery plug-in that provides a simple API to access Google Maps and add custom points and lines.
5. jQuery Maps Interface
jQuery Maps Interface is a jQuery plug-in that provides interface support for Google and Yahoo maps
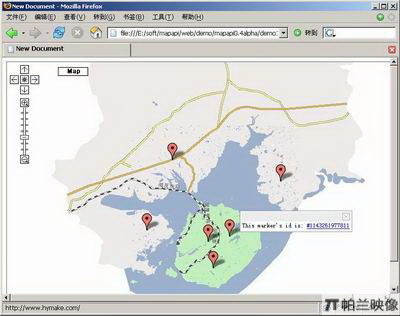
6. MapEasy
MapEasy implements basic GIS functions and simple feature annotation in the way of Google Map. Note that it is a pure client-side JS library that does not require any plug-ins and is completely separated from the background data acquisition method. You can place simple pictures on the server or set up your favorite map server (MapX, GeoServer, etc.) in the background. ), making it inherently lightweight and easier to deploy and expand in various environments. Although it is completely written in the weakly typed language JavaScript, the use of good OO design and patterns has not affected her perfect performance at all (it is also a trend that OO and patterns in JavaScript are receiving more and more attention now).
7. Mapstraction
There are many map providers that provide different APIs. If you want to change providers, such as from Google Maps to MapQuest, you need to update the code. Mapstraction provides APIs of commonly used map providers. You only need one line of code to complete the conversion. .
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills