 Web Front-end
Web Front-end JS Tutorial
JS Tutorial JavaScript automatic completion script organization (33)_javascript skills
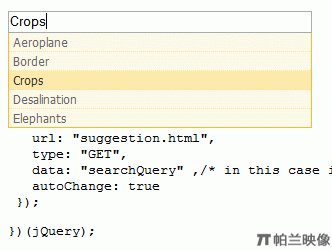
JavaScript automatic completion script organization (33)_javascript skillsIf you are also preparing to improve the user experience of your website in this regard, here are 33 JavaScript auto-completion scripts for you, of course including using Jquery Achieved.
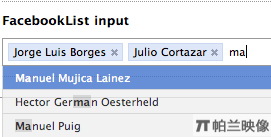
1. Proto!TextboxList (Demo Address) '700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
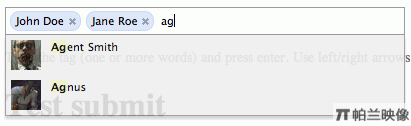
A user developed using Prototype library with autocomplete function similar to Facebook TextboxList control.
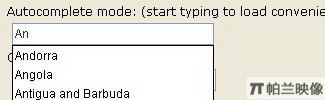
jQuery Autocomplete Plugin
=700) window.open('/ upload/20091020155956308.jpg');" src="http://files.jb51.net/upload/20091020155956308.jpg" onload="if(this.offsetWidth>'700')this.width='700';if (this.offsetHeight>'700')this.height='700';" border=0>
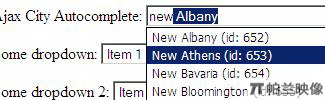
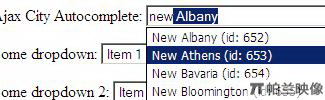
=700) window.open('/upload/20091020155956278.jpg ');" onload="if(this.offsetWidth>'700')this.width='700';if(this.offsetHeight> '700')this. style="max-width:90%";" border=0> Ajax combobox. 4. Facebook like Autocomplete (
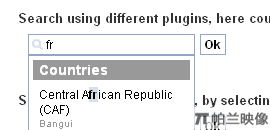
Ajax combobox. 4. Facebook like Autocomplete (
Demo address)=700) window.open('/upload/20091020155956749.png');" onload="if(this.offsetWidth>'700 ')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
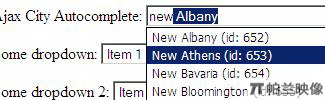
Developed based on jQuery, similar to the AutoCompleter (Demo address)=700) window .open('/upload/20091020155956750.jpg');" onload="if(this.offsetWidth>'700')this.width= '700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
(Demo address)=700) window .open('/upload/20091020155956750.jpg');" onload="if(this.offsetWidth>'700')this.width= '700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
Developed using MooTools, it supports obtaining data from local objects or obtaining Json or Xhtml through XHR .
6. jQuery Autocomplete Mod (Demo address) '700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
jQuery Autcomplete plugin. Able to limit the number of results displayed in the drop-down menu . upload/20091020155956702.png" onload="if(this.offsetWidth>'700')this.width='700';if(this.offsetHeight>'700')this.height='700';" border=0>
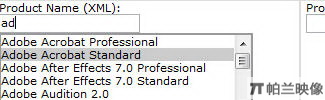
Autocomplete plug-in developed based on Jquery. It is easy to use and simple to configure. You can use Ajax to read data or get data directly from local. 8.  Demo address)=700) window.open('/upload/20091020155957168.jpg');" onload="if(this.offsetWidth>'700' )this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>Similar to the tag suggestion function provided by del.icio.us . 🎜>=700) window.open('/upload/20091020155957168.jpg');" src="http://files.jb51.net/upload/20091020155957168.jpg" onload="if(this.offsetWidth>'700 ')this.width='700';if(this.offsetHeight>'700')this.height='700';" border=0>
Demo address)=700) window.open('/upload/20091020155957168.jpg');" onload="if(this.offsetWidth>'700' )this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>Similar to the tag suggestion function provided by del.icio.us . 🎜>=700) window.open('/upload/20091020155957168.jpg');" src="http://files.jb51.net/upload/20091020155957168.jpg" onload="if(this.offsetWidth>'700 ')this.width='700';if(this.offsetHeight>'700')this.height='700';" border=0>
Spry Auto Suggest control. Spry is Adobe's own Ajax framework for the increasingly popular Ajax technology.  (Demo address)=700) window.open('/upload/20091020155957403.png');" onload="if(this.offsetWidth>'700 ')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
(Demo address)=700) window.open('/upload/20091020155957403.png');" onload="if(this.offsetWidth>'700 ')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
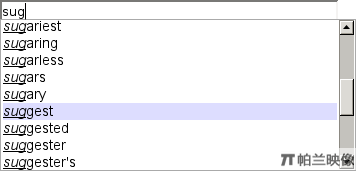
Using jQuery (Ajax), PHP and My 11. jQuery.Suggest
11. jQuery.Suggest  '700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
cross Browser support, based on the Autocomplete library developed by jQuery.
12. Autocomplete- jQuery plugin '700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
A jQuery Autocompleter that provides caching options to limit requests to the server.
13 . jQuery plugin: Autocomplete (Demo address) '700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
Autocomplete input box value allows users to quickly find and filter certain values.
14. jSuggest '700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
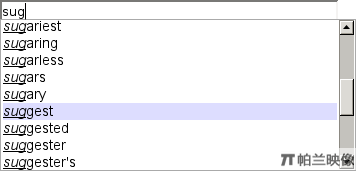
An AutoComplete jQuery plug-in that imitates the Google Suggest function.
15. Control .Autocomplete '700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
Autocomplete control developed based on Mootools framework.
16. ddcombobox '700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
Drop-down selection box jQuery plug-in with AutoComplete function.
17. jQuery Live Ajax Search Plug-in
The search results display box is completely customizable using CSS using the AutoComplete control developed by jQuery. The display is an HTML page
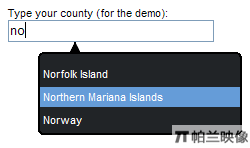
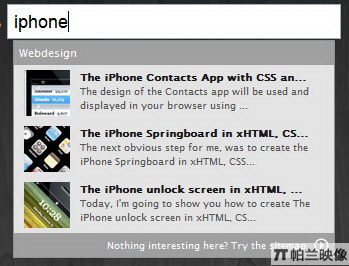
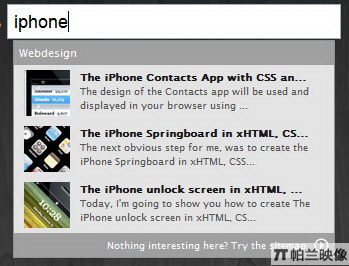
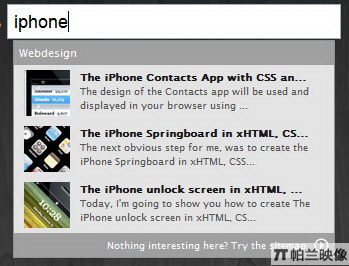
18. A fancy Apple.com-style search suggestion (Demo address ) '700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
This is a Search Suggestion implemented using HTML/CSS, jQuery, MySQL PHP and other technologies.
19. TextboxList (Demo Address) '700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
This Mootools plug-in can convert an ordinary text input box into a The Autocomplete function style is similar to Facebook's text input box. It supports any type of data source (XHR, Json).
Autobox2 ( >Demo address)The jQuery plug-in Autobox2 can be used to create a Facebook-style AutoComplete control
21.
MavSuggest (Demo address)MavSuggest is an AutoComplete control implemented using the Mootools framework. The server can only use data objects in JSON format. Implemented in any language, the server only needs to output the corresponding JSON object as required.
22.
Tokenizing Autocomplete Text Entry (Demo. Address)
=700) window.open('/upload/20091020155957219.jpg');" src="http://files.jb51.net /upload/20091020155957219.jpg" onload="if(this.offsetWidth>'700')this.width='700';if(this.offsetHeight>'700')this.height='700';" border=0 > (Demo address)
(Demo address)
=700) window.open('/upload/20091020155957548.jpg');" onload="if(this.offsetWidth>'700' )this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
=700) window.open('/upload/ 20091020155957911.jpg');" onload="if(this.offsetWidth>'700')this.width='700';if(this .offsetHeight>'700')this. style="max-width:90%";" border=0> jqac (Demo address)
jqac (Demo address) '700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
Autocomplete plug-in developed based on Jquery. It is easy to use and simple to configure. You can use Ajax to read data or get data directly from local.
Spry AutoSuggest
=700) window.open('/upload/20091020155957216.jpg');" src="http://files.jb51.net/upload/20091020155957216.jpg" onload="if(this.offsetWidth>'700 ')this.width='700';if(this.offsetHeight>'700')this.height='700';" border=0> (Demo address)
(Demo address)
=700) window.open('/upload/20091020155957984.png');" onload="if(this.offsetWidth>'700 ')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0> '700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >Cross-browser support, Autocomplete developed based on jQuery library. 29. Autocomplete- jQuery plugin
'700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >Cross-browser support, Autocomplete developed based on jQuery library. 29. Autocomplete- jQuery plugin '700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
A jQuery Autocompleter that provides caching options to limit requests to the server.30 . MavSuggest (
Demo address Friend Selector (Demo Address)
Friend Selector (Demo Address) '700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
Use jquery to imitate Kaixin.com's search user automatic prompt plug-in .
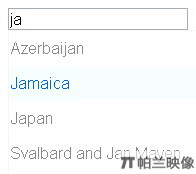
32. Flexselect '700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
jQuery Flexselect is also a drop-down box prompt plug-in, which is what everyone calls the input box prompt. At present, jQueryFlexselect has developed to version v0.2, its usage is ever-changing, and it is applicable to more and more occasions. It is best to read the official documentation for specific usage. It can form cascading prompts with other input boxes, and is more powerful than previous prompt plug-ins.
33. FlexBox '700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript automatic completion script organization (33)_javascript skills" >
FlexBox is a jQuery plug-in used to display dynamic drop-down boxes, using a JSON format data source.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 Chinese version
Chinese version, very easy to use





