 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Analyze the principle of javascript waterfall flow to achieve scrolling loading of images_javascript skills
Analyze the principle of javascript waterfall flow to achieve scrolling loading of images_javascript skillsLet’s learn about waterfall flow first
Waterfall flow, also known as waterfall flow layout. It is a popular website page layout. The visual performance is a jagged multi-column layout. As the page scroll bar scrolls down, this layout will continuously load data blocks and append them to the current tail. The first website to adopt this layout was Pinterest, which gradually became popular in the country. Most of the fresh websites in China basically use this style, such as Meilishuo and Taobao.
This is an effect I achieved, that is, it won’t load no matter how I scroll. Just flow and flow like a waterfall!

We only talk about the Js implementation method here
Implementation principle:
Calculate for the first time the existing data block elements in the container: 1. Total width of the container 2. Column width 3. Minimum number of columns. After getting the number of columns, use an array to store all the heights of the box to find the minimum height. Then the height is updated based on the serial number; it seems a bit awkward, but it is very simple to implement.
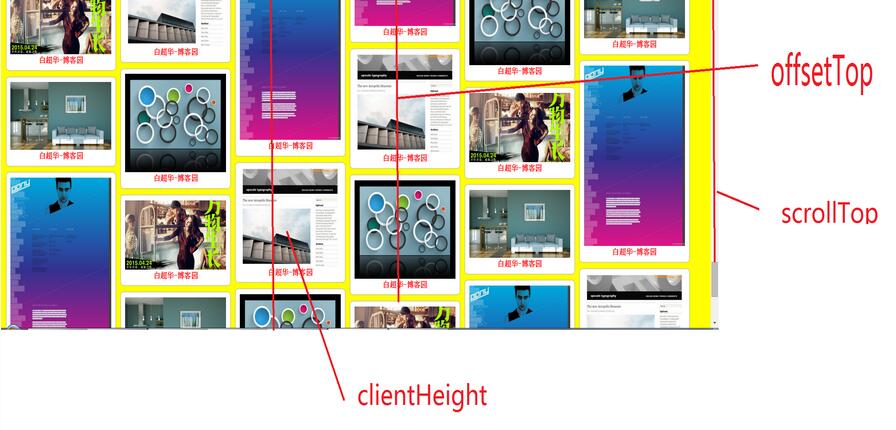
For scrolling loading: that is, after scrolling to a height, you need to load data. In fact, this is the minimum height value of the column. In this way, comparing the current scroll value with the minimum height value can determine whether to trigger loading of data; that is Write a function to determine whether the conditions for loading images are met. If so, start loading. For example, get the offsetTop, visual area height, and scrolling distance of the last picture. That is, when the offsetTop of the picture is less than the sum of the visual area height and the scrolling distance, it should be loaded at this time, but the conditions can be determined arbitrarily. You can also wait until the picture is halfway scrolled before triggering the loading condition, as shown in the picture:

Enter the HTML CSS code first
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>waterfall</title>
<script src="script.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: yellow;
}
#container {
}
#container .pin {
padding-left: 15px;
padding-top: 15px;
float: left;
}
#container .div-box {
float: left;
border: 1px solid #ccc;
box-shadow: 0 0 5px #bbb;
background: #fff;
padding: 12px;
border-radius: 9px;
}
#container .div-box img {
width: 300px;
}
#container .div-box p {
text-align: center;
font-size: 20px;
font-weight: bold;
color: red;
}
</style>
<script>
</script>
</head>
<body>
<div id="container">
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/3.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/4.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/5.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/6.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/7.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/8.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/9.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/10.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/3.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/4.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/5.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/6.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
</div>
</body>
</html>
JS code, each line has comments
window.onload = function(){
var data = { //模拟后台数据 的一个JSON格式的文件
"data":[
{"src":"1.jpg"},
{"src":"2.jpg"},
{"src":"3.jpg"},
{"src":"4.jpg"},
{"src":"5.jpg"},
]
};
window.onscroll = function(){
if(checkScroll()){ //判断是否具备滚动加载得条件
var oParent = document.getElementById('container');
for(var i=0; i<data.data.length; i++){
var div1 = document.createElement('div'); //创建div元素
div1.className = 'pin'; //设置class
oParent.appendChild(div1);
var div2 = document.createElement('div');//创建div元素
div2.className = 'div-box';
div1.appendChild(div2);
var imgs = document.createElement('img');//创建img元素
imgs.style.width = '300px';
imgs.src = 'img/'+data.data[i].src; //设置读取路径
div2.appendChild(imgs);
var p = document.createElement('p');//创建p元素
p.innerHTML = '白超华-博客园';
div2.appendChild(p);
}
waterfall('container','pin'); //--注意 别忘了这句,当滚动时候就执行
}
}
waterfall('container','pin');
}
function waterfall(parent, box){
var oParent = document.getElementById(parent);//获取父级对象
var aBox = getByClass(oParent,box);//获取所有class为pin的盒子的集合
var boxWidth = aBox[0].offsetWidth;//获取一个盒子的宽
var pageWidth = document.body.clientWidth||document.documentElement.clientWidth;//获取可视区宽
var cols = Math.floor(pageWidth/boxWidth);//获得列数
var arrH = [];//用于存放盒子的高
for(var i=0; i<aBox.length; i++){
if(i<cols){//当小于第一列个数的时候
arrH.push(aBox[i].offsetHeight);
} else {
var minH = Math.min.apply(null,arrH);//得到数组中盒字的最小高度minH;
var index = getMinIndex(arrH,minH);
aBox[i].style.position = 'absolute';//设置绝对定位
aBox[i].style.top = minH+'px';//设置top,就是最小高度
aBox[i].style.left = aBox[0].offsetWidth*index+'px';//设置left,就是一个盒子的宽*index索引数
arrH[index]+=aBox[i].offsetHeight; //更新新添加盒字后的列高
}
}
}
//通过父级获取class
function getByClass(parent, classname){
var aClass = parent.getElementsByTagName('*');
var arr = [];
for(var i=0; i<aClass.length; i++){
if(aClass[i].className == classname){
arr.push(aClass[i]);
}
}
return arr;
}
//最小值的索引index
function getMinIndex(arr,val){
for( i in arr){
if(arr[i] == val){
return i;
}
}
}
//
function checkScroll(){
var oParent = document.getElementById('container');
var aBox = getByClass(oParent,'pin');
var lastBoxHeight = aBox[aBox.length-1].offsetTop;// 当滚到到这个距离时候就开始加载
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;//兼容的滚动距离
var documentHeight = document.documentElement.clientHeight; //页面高度
if(lastBoxHeight<scrollTop+documentHeight){
return true;
}
}
The above is the entire content of this article, I hope it will be helpful to everyone’s study.
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 Load Box Content Dynamically using AJAXMar 06, 2025 am 01:07 AM
Load Box Content Dynamically using AJAXMar 06, 2025 am 01:07 AMThis tutorial demonstrates creating dynamic page boxes loaded via AJAX, enabling instant refresh without full page reloads. It leverages jQuery and JavaScript. Think of it as a custom Facebook-style content box loader. Key Concepts: AJAX and jQuery
 10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM
10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How to Write a Cookie-less Session Library for JavaScriptMar 06, 2025 am 01:18 AM
How to Write a Cookie-less Session Library for JavaScriptMar 06, 2025 am 01:18 AMThis JavaScript library leverages the window.name property to manage session data without relying on cookies. It offers a robust solution for storing and retrieving session variables across browsers. The library provides three core methods: Session
 jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AMThis tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Atom editor mac version download
The most popular open source editor





