I was recently asked about my understanding of scope chain during an interview. I felt that my answer was not very good. Today I will talk about the scope chain in js.
First of all, let’s talk about the execution environment in js. The so-called execution environment (sometimes also called environment) is the most important concept in JavaScript. The execution environment defines the variables or other data that a function has access to, determining their respective behavior. Each execution environment has a variable object related to it, and all variables and functions defined in the environment are stored in this object.
Now that you understand the execution environment, let’s take a look at what a scope chain is. Each function has its own execution environment, and when code is executed in the execution environment, a scope chain of variable objects is created. The scope chain guarantees ordered access to all variables and functions that the execution environment has access to. The front end of the scope chain is always the variable object of the environment where the currently executing code is located. If the environment is a function, then its variable object is the active object of the function. The next variable object in the scope chain comes from the containing (external) environment, and the next variable object comes from the next containing environment. This continues to the global execution environment. Remember, the variable object of the global execution environment is always the last object in the scope.
Please see the example below:
var scope="global";
function foo(){
console.log(scope);
}
foo();
In this example, the scope chain of function foo() contains two objects, one is its own object and the other is a variable object in the global environment. Because we can find the scope in this scope chain, we can access it inside the function.
Looking at an example:
var color = "blue";
function changeColor(){
var anoterColor = "red";
function swapColor(){
var tempColor = anoterColor;
anoterColor = color;
color = tempColor;
console.log(color);
}
swapColor();
}
changeColor();
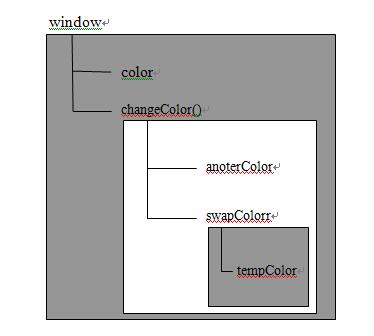
In this example, there are three execution environments: the global environment, the local environment of changeColor(), and the local environment of swapColor(). Let’s take a look at what the scope chain looks like for this example.

The rectangle in the figure represents a specific execution environment. We can see that the variable tempColor can only be accessed in the swapColor() environment, but cannot be accessed in the local environment or global environment of changeColor(). Therefore, we can draw a conclusion: the internal environment can access all external environments through the scope chain, but the external environment cannot access any variables and functions in the internal environment. Each environment can search up the scope chain to query variable and function names; but no environment can enter another execution environment by searching down the scope.
What I also want to say about scope is: js does not have block-level scope
Why is it said that js does not have block-level scope? Let’s look at the following code:
if(true){
var color = "blue";
}
alert(color); //"blue"
Hey, why is color destroyed after the if statement is executed? Haha, if in C, C++ or Java, color will indeed be destroyed, but in JavaScript, the variable declaration in the if statement will add the variable to the current execution environment (in this case, the global environment). In particular, keep this difference in mind when working with for statements, such as:
for(var i = 0;i< 10; i++){
doSomething(i);
}
alert(i); //10
Remember: In JavaScript, the variable i created by the for statement will still exist in the execution environment outside the loop even after the for loop execution ends.
The above is the entire content of this article, I hope it will be helpful to everyone’s study.
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 Load Box Content Dynamically using AJAXMar 06, 2025 am 01:07 AM
Load Box Content Dynamically using AJAXMar 06, 2025 am 01:07 AMThis tutorial demonstrates creating dynamic page boxes loaded via AJAX, enabling instant refresh without full page reloads. It leverages jQuery and JavaScript. Think of it as a custom Facebook-style content box loader. Key Concepts: AJAX and jQuery
 10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM
10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How to Write a Cookie-less Session Library for JavaScriptMar 06, 2025 am 01:18 AM
How to Write a Cookie-less Session Library for JavaScriptMar 06, 2025 am 01:18 AMThis JavaScript library leverages the window.name property to manage session data without relying on cookies. It offers a robust solution for storing and retrieving session variables across browsers. The library provides three core methods: Session
 jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AMThis tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Atom editor mac version download
The most popular open source editor






