Home >Web Front-end >JS Tutorial >JQuery implements a simple, fashionable and fast bubble prompt plug-in_jquery
JQuery implements a simple, fashionable and fast bubble prompt plug-in_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:46:091213browse
After the program is submitted, we need to verify and prompt the location of the error. Using JQuery we can easily implement bubble prompts. Let’s take a look at the renderings first:

Specific calling code:
Copy code The code is as follows:
The implementation process is as follows :
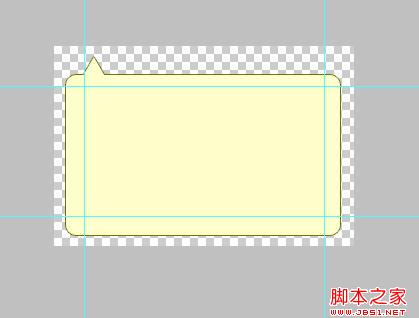
1. First, we design the shape and background of the prompt box in Photoshop.

2. We cut the background into three parts, top, main, and bottom
top: 
main:
bottom: 
3. Define the CSS file of the prompt box
Copy the code The code is as follows:
. tooltip{
position:absolute; height:200px;
width:300px;
padding:10px;
}
.tooltip_main{
background-image:url(images/tooltip_main. png);
background-position:center;
background-repeat:repeat-y;
padding-left:30px;
padding-right:30px;
color:#C00;
font-weight:bold;
}
.tooltip_top{
width:300px;
height:40px;
background-image:url(images/tooltip_top.png) ;
background-repeat:no-repeat;
background-position:bottom;
}
.tooltip_bottom{
width:300px;
height:20px;
background-image:url(images/tooltip_bottom.png);
background-repeat:no-repeat;
background-position:top;
}
4. Create Tooltip class, its implementation is as follows:
Copy code The code is as follows:
var Tooltip = {} ;
Tooltip.show = function(msg,obj){
$('#' obj).after('
'
''
'
'< div class="tooltip_bottom">
' ''
'
' msg '
' '< div class="tooltip_bottom">
'
//Adjust position
var objOffset = $('#' obj).offset() ;
objOffset.left-=25;
objOffset.top-=10;
$('#tooltip_' obj).offset(objOffset);
//Click disappears
$( '#tooltip_' obj).click(function(){
$(this).hide();
$('#' obj).focus();
});
}
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:js limits text box input length in two ways (length, number of bytes)_Basic knowledgeNext article:js limits text box input length in two ways (length, number of bytes)_Basic knowledge
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

