Home >Web Front-end >JS Tutorial >Javascript image processing—threshold function example application_javascript skills
Javascript image processing—threshold function example application_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:44:431666browse
In the previous article , we explained the changes in brightness and contrast in image processing. In this article we will make a threshold function.
The simplest image segmentation method
Thresholding is the simplest image segmentation method.
For example, in order to segment an apple from the picture below, we use the grayscale difference between the foreground and the background to set a threshold. If the pixel is greater than this threshold, it will be represented in black, and if it is less than the threshold, it will be represented in gray.

Five threshold types
Like OpenCV, we will provide five threshold types for easy use.
The following is the waveform representation of the original image. The ordinate represents the gray value of the pixel, and the blue line is the threshold size.

The formula is:

The image representation is:

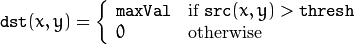
It can be seen that if the threshold is exceeded, it becomes the maximum value (that is, 255), otherwise it becomes the minimum value (that is, 0). We need a function to implement this function:
var CV_THRESH_BINARY = function(__value, __thresh, __maxVal){
return __value > __thresh ? __maxVal : 0;
};
Inverse binary thresholding
The formula is:

The image representation is:

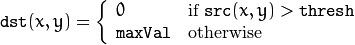
This is the opposite, if it exceeds the threshold, it becomes the minimum value, otherwise it becomes the maximum value. The function implementation is:
var CV_THRESH_BINARY_INV = function(__value, __thresh, __maxVal){
return __value > __thresh ? 0 : __maxVal;
};
Truncate thresholding
The formula is:

The image representation is:

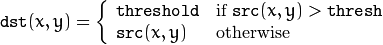
It can be seen that this is truncated if it exceeds the threshold. The function implementation is:
var CV_THRESH_TRUNC = function(__value, __thresh, __maxVal){
return __value > __thresh ? __thresh : 0;
};
Threshold to 0
The formula is:

The image representation is:

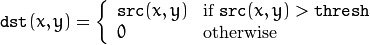
In this case, all values smaller than the threshold are set to 0. Function implementation:
var CV_THRESH_TOZERO = function(__value, __thresh, __maxVal){
return __value >
The formula is: texttt{thresh}$}{texttt{src}(x,y)}{otherwise}" src="http://files.jb51.net/file_images/article/201301/2013010314344061.png" >
The image representation is:
 Copy code
Copy code
The code is as follows:
Copy code
The code is as follows:
dData = dst.data,
maxVal = __maxVal || 255,
threshouldType = __thresholdType || CV_THRESH_BINARY;
var i, j, offset;
for(i = height; i --;){
for(j = width; j--;){
offset = i * width j;
dData[offset] = threshouldType(sData[offset], __thresh, maxVal);
}
}
}else{
error(arguments.callee, UNSPPORT_DATA_TYPE/* {line} */);
}
return dst;
};
This function is relatively simple, that is, assigning a value to each pixel as
Copy code
The code is as follows:
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

