Home >Web Front-end >JS Tutorial >Implementation principle and code of automatically hiding the address bar of mobile browsers through JS_javascript skills
Implementation principle and code of automatically hiding the address bar of mobile browsers through JS_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:44:421646browse
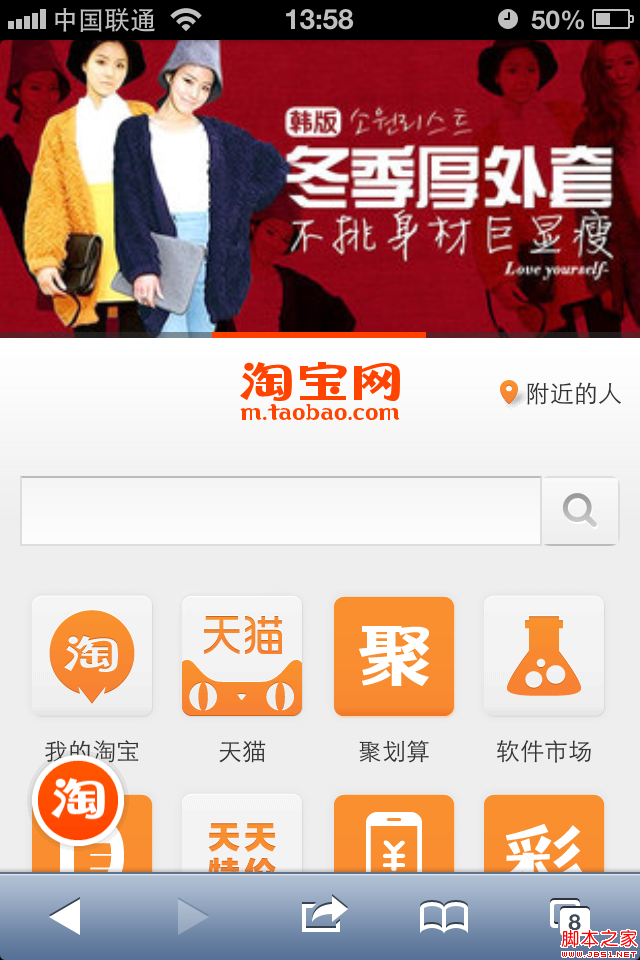
Everyone opens Baidu and Taobao through the browser that comes with their mobile phone. After the homepage is loaded, the address bar at the top of the page will be automatically hidden. In addition, these websites are optimized for mobile browsers. At first glance, it is really difficult to distinguish them. Is this a WEB APP or a Native App? The picture on the left below shows the homepage of Taobao opened through Safari. If it weren’t for the browser toolbar underneath, it would really look like a Native App. In fact, it has an address. Drag it down and you will see the address bar, as shown in the picture on the right below.


How to hide the browser address bar? Baidu, there is a lot of information, it is very simple. It mainly uses the window.scrollTo() method to scroll the current page up on the screen, causing the address bar to exceed the field of view, as follows:
<script> <br>window.onload=function(){ <br>setTimeout(function() { <br>window.scrollTo(0, 1) <br>}, 0); <br>}; <br></script>
But if you make a simple page, for example, only In a word, with the above script, you will sadly find that the address bar is not automatically hidden ; does the window.scrollTo() method not take effect in this browser?
But if your web page contains a lot of content and exceeds the height of the screen, the address bar will be automatically hidden;
How to hide the address bar when there is less content? Before scrolling, the program needs to dynamically set the height of the body. Add the following code:
if(document.documentElement.scrollHeight <= document.documentElement.clientHeight) {
bodyTag = document.getElementsByTagName('body')[0];
bodyTag.style.height = document.documentElement .clientWidth / screen.width * screen.height 'px';
}
The following is an example of a page (the address bar is hidden by default). The picture on the right is a screenshot of the address bar after pulling down. :

<script> <br>window.onload=function(){ <br>if(document.documentElement.scrollHeight <= document.documentElement.clientHeight) { <br>bodyTag = document.getElementsByTagName('body')[0]; <br>bodyTag.style.height = document.documentElement.clientWidth / screen.width * screen.height 'px'; <br>} <br>setTimeout(function() { <br>window.scrollTo(0, 1) <br>}, 0); <br>}; <br></script>
帐号:
密码:
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

