So, you want to boost your productivity as a frontend developer.
Whether you're looking for learning resources, productivity boosters, or curated directories, these picks are here to help you work smarter and level up your frontend skills. So, don't forget to save this list and share it with others who might find it helpful :)
So, let's begin

1. PureRef
The inspiration management board

PureRef is a reference management tool that lets you gather and organize all your visual inspiration in one place. With an infinite canvas, you can drag and drop images directly from the web or your files, arranging them freely to create a personal mood board or design reference.
It's a must have for both designer's and developers. Its available for Mac, Linux and Windows
⭐️ Get Pure Ref
2. GSAP
Popular web Animation library

GSAP is a popular JavaScript library that makes it easy to create smooth, high-performance animations on the web. It has a very intuitive API for developers, you can make use of this library to create simple to very complex animations easily.
⭐️ Get GSAP
3. Font Tester
Typography extension for webdevelopers

Font Tester is a powerful extension that help you pick fonts for your website. It can help you test and preview 1000 fonts on any website, helping you create a powerful perception about your brand via better typography.
So, if you suck at picking good fonts for your website, make sure to check this out.
⭐️ Get Font Tester
4. SVG Repo
Place to find SVG Vector and icons

SVG repo is a popular free site for finding and using SVG vectors, they have a collection of over 500,000 icons and vectors for you to choose from. All the icons are available for free for both personal and commercial projects.
⭐️ Visit SVG Repo
5. Color Hunt
Curated color palette

Color Hunt provides a curated collection of color palettes, ideal for web designers seeking fresh color combinations. Each palette is carefully crafted and community-approved, helping you find color schemes that fit your aesthetic without the guesswork.
⭐️ Visit Color Hunt
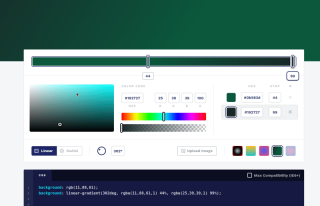
6. CSS Gradient
Gradient generator

CSS Gradient is a simple yet powerful website for creating custom gradients with CSS. It offers an intuitive interface for selecting colors, setting angles, and adjusting stops, then generates the CSS code, ready to integrate into your project.
⭐️ Visit CSS Gradients
7. Awwwards
Inspiration and top-rated designs

Awwwards is a website showcase platform for top-rated websites, highlighting excellence in design, creativity, and usability. It’s an excellent resource for web developers and designers to explore new trends, find inspiration and see how the best websites are crafted.
⭐️ Visit Awwwards
8. LandBook
Inspiration and top-rated designs

LandBook is a curated gallery of beautiful, effective landing pages. It's a great source of inspiration for developers and designers, showcasing real-world examples of landing page design across different industries.
⭐️ Visit Landbook
9. Screenity
Screen recording and product recording

Screenity is a powerful screen recording Chrome extension, offering features like annotating during recording, capturing camera and microphone input, and exporting recordings in different formats. It’s perfect for creating tutorials, bug reports, or walkthroughs, making it a great productivity tool for developers, educators, and remote teams.
⭐️ Get Screenity
10. HTML REV
Learning resource and templates

HTML Rev is an extensive collection of over 1,500 free templates, including HTML, Bootstrap, Tailwind, React, Vue, Laravel, and more. It serves as both a valuable learning resource and a library of ready-made templates, so you don’t have to start from scratch every time.
⭐️ Visit HTML Rev
11. Excalidraw
Brainstorming

Excalidraw is an open-source, online whiteboard for sketching diagrams and layouts. Its hand-drawn style and intuitive tools make it perfect for brainstorming, flowcharting, or quickly mapping out ideas for web projects.
⭐️ Visit Excalidraw
12. Codepen
Online editor

CodePen is an online code editor for HTML, CSS, and JavaScript, allowing developers to create, share, and explore front-end projects. It offers real-time previews and a strong community for feedback and inspiration. Ideal for prototyping and learning.
⭐️ Visit CodePen
13. BrowserStack
Cross browser testing tool

BrowserStack is a popular browser testing tool, it provides cross-browser testing on real devices, helping developers test website compatibility across various browsers and operating systems without the need for a physical lab. It’s a go-to for ensuring consistent user experience.
⭐️ Visit BrowserStack
14. CSS-Tricks
Learning resource

CSS-Tricks is a blog and reference site filled with tutorials, articles, and snippets on CSS and front-end development. It’s a valuable resource for staying up-to-date with new techniques and finding quick solutions for CSS challenges.
⭐️ Visit CSS-Tricks
15. Smashing Magazine
Learning resource and blog

Smashing Magazine is a popular online publication for web designers and developers, offering articles, tutorials, and resources on design, development, and UX. It’s known for high-quality, in-depth content that appeals to industry professionals.
⭐️ Visit Smashing Magazine
So, those where some 15 most useful tools and resources I have used as a developer. Go ahead and comment your favourite.
The above is the detailed content of ⚡️ Essential tools and resources for Frontend developers. For more information, please follow other related articles on the PHP Chinese website!
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM
10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 Load Box Content Dynamically using AJAXMar 06, 2025 am 01:07 AM
Load Box Content Dynamically using AJAXMar 06, 2025 am 01:07 AMThis tutorial demonstrates creating dynamic page boxes loaded via AJAX, enabling instant refresh without full page reloads. It leverages jQuery and JavaScript. Think of it as a custom Facebook-style content box loader. Key Concepts: AJAX and jQuery
 jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AMThis tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 How to Write a Cookie-less Session Library for JavaScriptMar 06, 2025 am 01:18 AM
How to Write a Cookie-less Session Library for JavaScriptMar 06, 2025 am 01:18 AMThis JavaScript library leverages the window.name property to manage session data without relying on cookies. It offers a robust solution for storing and retrieving session variables across browsers. The library provides three core methods: Session


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

WebStorm Mac version
Useful JavaScript development tools

Atom editor mac version download
The most popular open source editor

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment






