Home >Web Front-end >CSS Tutorial >The Power of Dark Theme and Performance Optimization: A Simple Guide
The Power of Dark Theme and Performance Optimization: A Simple Guide
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-08-08 15:30:421023browse
In today's digital age, user experience is key. One way to enhance this experience is by implementing a dark theme on your website or app. Not only does it look stylish, but it can also improve performance and save battery life on modern devices. Let's explore how you can optimize your website with a dark theme and boost performance.
Why Choose a Dark Theme?
Reduced Eye Strain: Dark themes can be gentler on the eyes, especially in low-light conditions. This makes it easier for users to spend more time on your site without discomfort.
Battery Savings: On OLED and AMOLED screens, black pixels are essentially turned off, which saves battery life. This is a big win for mobile users.
Modern Aesthetic: A dark theme gives a sleek and modern look to your website or app, making it visually appealing.
Performance Optimization Tips
Reduce Re-renders: Unnecessary re-renders can slow down your site. Use techniques like memoization and efficient state management to minimize these.
Lazy Loading: Load images, videos, and other resources only when they are needed. This reduces initial load time and saves bandwidth.
Efficient CSS: Use lightweight CSS and avoid complex selectors. CSS variables can help manage themes efficiently.
Examples of Dark Theme Websites
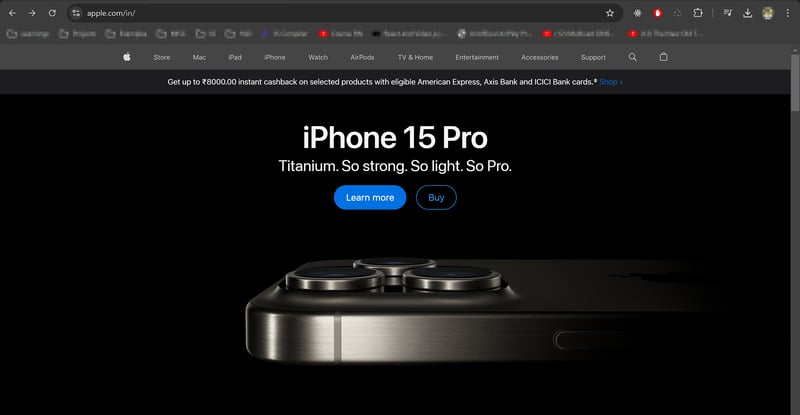
- Apple: Apple’s website uses dark themes effectively, especially on product pages for devices like the iPhone and MacBook Pro. Check it out at Apple.

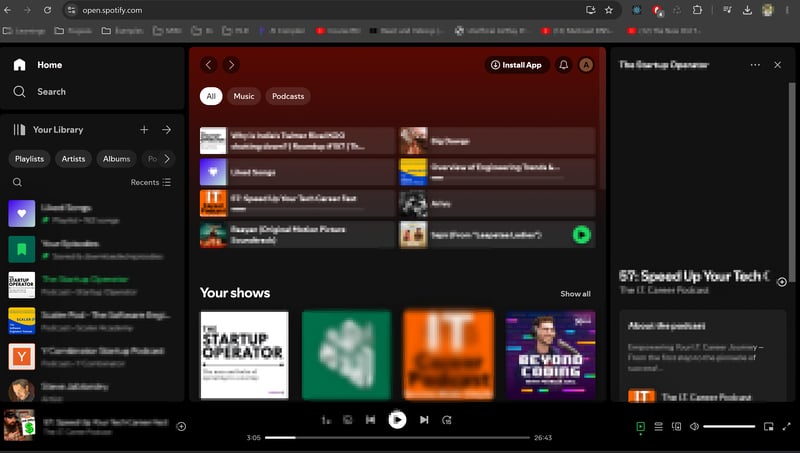
- Spotify: Spotify’s dark theme enhances the visual appeal and makes album artwork stand out. Visit Spotify to see it in action.

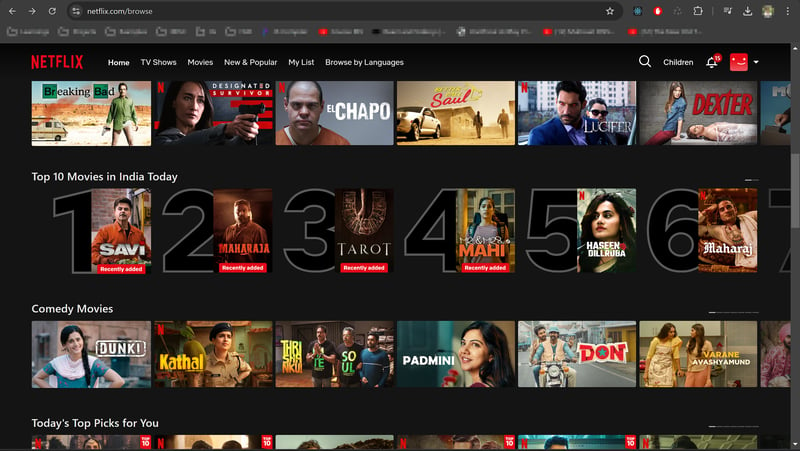
- Netflix: Netflix’s dark theme provides a cinema-like experience, perfect for watching movies and shows. Explore it at Netflix.

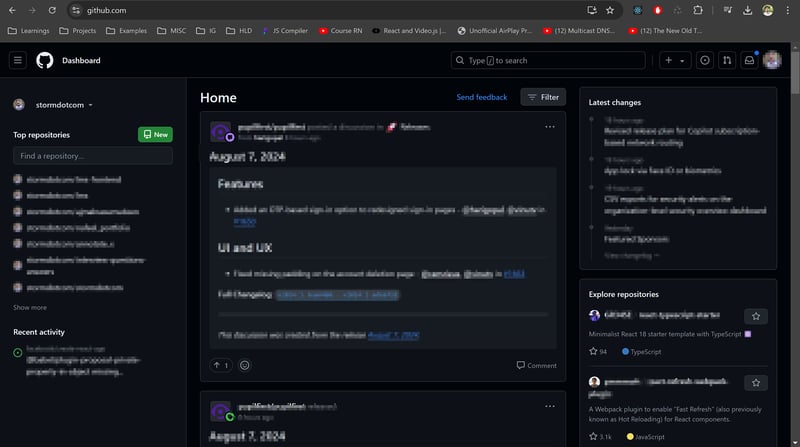
- GitHub: GitHub offers a dark mode that improves readability of code and reduces eye strain for developers. Visit GitHub to try it.

Best Practices for Dark Themes
Consistency: Ensure the dark theme is applied uniformly across all components and pages.
Accessibility: Maintain high contrast ratios to ensure text is readable and the site is usable for all users.
Regular Testing: Use tools like Lighthouse and browser DevTools to continuously test and optimize your site’s performance.
Conclusion
Implementing a dark theme can significantly enhance the user experience and improve performance, especially on modern high refresh rate LED screens. By following best practices and optimizing resource consumption, you can create a visually appealing and efficient website or app. Embrace the power of dark themes and see the difference it makes!
Happy coding!
The above is the detailed content of The Power of Dark Theme and Performance Optimization: A Simple Guide. For more information, please follow other related articles on the PHP Chinese website!

