Home >Web Front-end >JS Tutorial >Analysis on the use of .add() in jquery_jquery
Analysis on the use of .add() in jquery_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:35:161010browse
add() Adds an element to the collection of matching elements. This is the statement in the jquery reference manual. However, the example link provided is wrong, so there is no example description of add(). Here are a few examples to better understand the usage of add().
Example 1
< ;!DOCTYPE html>
<script><br> $(document).ready(function(){<br> $("div").css("border", "2px solid red").add("p").css("background", "yellow" );<br>});<br></script>
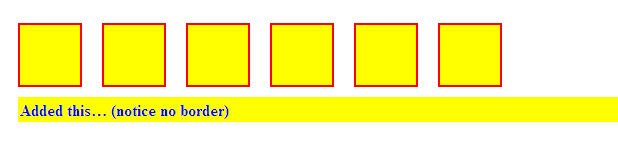
Added this… (notice no border)
The result is as shown below:

Explanation: add("p") here means the sum, that is, the css of $("div") and the css of p. Note here that the div has a border. And p does not.
Example 2
< ;body>
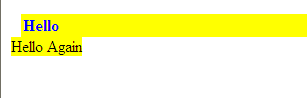
Hello
Hello Again