How to determine the type of objects in JavaScript_Basic knowledge
Recently, I was reading John Resig's masterpiece "Pro JavaScript Techniques", which talked about how to judge the type of JavaScript. The article introduces two methods, one is to use typeof, the other is to use constructor. It is a pity that as the author of jquery, he did not introduce the type judgment method used by jquery at all. But it doesn’t matter, I’ll summarize it for everyone here.
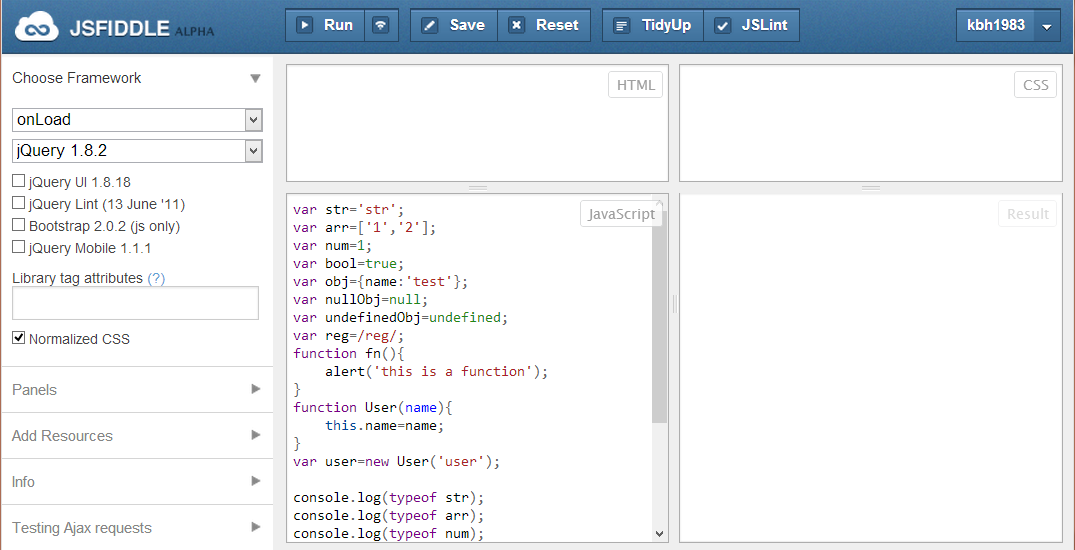
Here I first recommend to everyone a very useful online editor: http://jsfiddle.net/. It provides various versions of three mainstream js frameworks: jquery, mootools, prototype and YUI. You can use it directly when you need to write simple js test programs. This eliminates the need to open editing software and create various types of files. After editing the code, click the [Run] button and everything is done.

1.typeof
Typeof is the most commonly used method when we do type judgment. Its advantage is that it is simple and easy to remember. Its disadvantage is that it cannot judge object, null, array, regexp and custom objects very well.
The following is my test code:
var str ='str';
var arr=['1','2'];
var num=1;
var bool=true;
var obj={name:'test'} ;
var nullObj=null;
var undefinedObj=undefined;
var reg=/reg/;
function fn(){
alert('this is a function');
}
function User(name){
this.name=name;
}
var user=new User('user');
console.log(typeof str);
console.log(typeof arr);
console.log(typeof num);
console.log(typeof bool);
console.log (typeof obj);
console.log(typeof nullObj);
console.log(typeof undefinedObj);
console.log(typeof reg);
console.log(typeof fn);
console.log(typeof user);
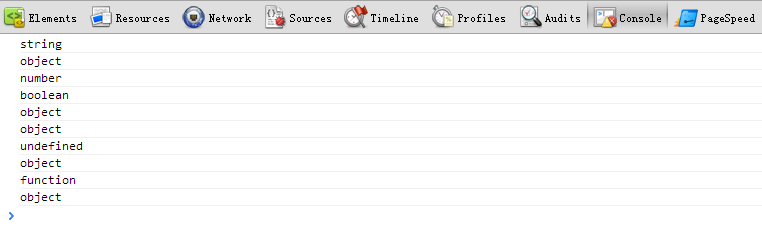
Code running results:

2.constructor
Now introduce a method that is not commonly used, the object constructor constructor. Its advantage is that it supports the judgment of most object types, especially the judgment of custom objects; its disadvantage is that it cannot be used on null and undefined.
The test code is similar to the previous one, the difference is that XXX.constructor is used instead of typeof.
var str='str';
var arr =['1','2'];
var num=1;
var bool=true;
var obj={name:'test'};
var nullObj=null;
var undefinedObj=undefined;
var reg=/reg/;
function fn(){
alert('this is a function');
}
function User(name) {
this.name=name;
}
var user=new User('user');
console.log(str.constructor);
console.log(arr.constructor);
console.log(num.constructor);
console.log(bool.constructor);
console.log(obj.constructor);
console.log(reg.constructor);
console.log(fn.constructor);
console.log(user.constructor);
console.log(nullObj.constructor);
console.log(undefinedObj.constructor);

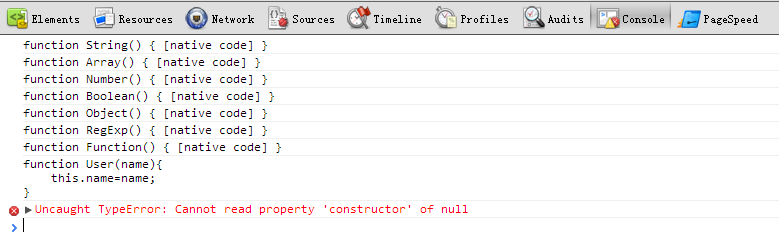
When running console.log(nullObj.constructor);, the browser reports an error: Uncaught TypeError: Cannot read property 'constructor' of null. A similar problem also occurs in console.log(undefinedObj.constructor); above: Uncaught TypeError: Cannot read property 'constructor' of undefined.
3.Object.prototype.toString.call()
The last thing to introduce is the method used in jquery, Object.prototype.toString.call(). The advantage is that it supports most types of judgments, and the only disadvantage is that it does not support the judgment of custom objects.
The test code is as follows:
var str='str';
var arr=['1','2'];
var num=1;
var bool=true;
var obj={name:'test'};
var nullObj=null;
var undefinedObj=undefined;
var reg=/reg/;
function fn(){
alert('this is a function');
}
function User(name){
this.name=name;
}
var user=new User('user');
var toString=Object.prototype.toString;
console.log(toString.call(str));
console.log(toString.call(arr));
console.log(toString.call(num));
console.log(toString.call(bool));
console.log(toString.call(obj));
console.log(toString.call(reg));
console.log(toString.call(fn));
console.log(toString.call(user));
console.log(toString.call(nullObj));
console.log(toString.call(undefinedObj));

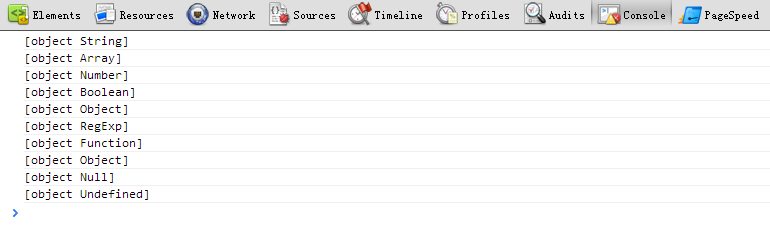
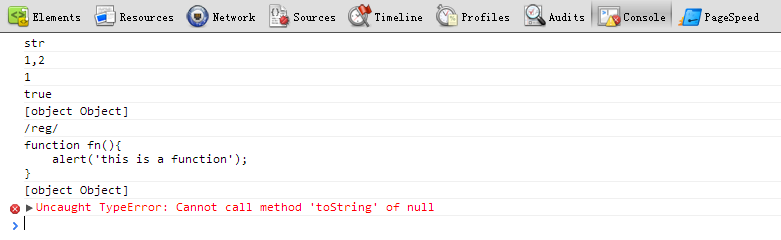
console.log(toString.call(user)); 的返回结果为:[object Object],不能做进一步判断。
总结
javascript中经常使用的对象判断方式包括:typeof、constructor和Object.prototype.toString.call()。其中typeof很好理解,他是JavaScript本身支持的语法。constructor很少使用,但是相信大家通过demo也能看懂他代表的意思。至于Object.prototype.toString.call()可能多少会让人有点费解,他和XXX.toString()有什么区别呢,为什么不能直接使用XXX.toString()呢?
我们在浏览器中运行下面的代码:查看运行结果:

null和undefined因为不存在toString()方法,所以会报错,我们就不去管他们了。至于其他对象,通过toString()返回的内容和使用Object.prototype.toString.call()返回的内容差别很大。这是因为Object.prototype.toString()方法被设计用来返回对象类型的。String、Array、Boolean、Regexp、Number和Function都继承自Object,同时也就继承了Object的原型方法toString(),但是他们都对toString()进行了重写。执行xxx.toString()时使用的是重写后的方法,返回的结果自然会和Object.prototype.toString.call()的结果不一致。
通过上面的例子,大家一定对这三种方式有了更深刻的认识,熟悉他们的优缺点,然后可以根据自己的需要选择合适的方式。推荐使用Object.prototype.toString.call()方法,因为他能解决绝大部分情况的判断,在遇到返回值为[object Object]时,再使用constructor辅助判断,看是否是自定义对象。
var str='str';
var arr=['1','2'];
var num=1;
var bool=true;
var obj={name:'test'};
var nullObj=null;
var undefinedObj=undefined;
var reg=/reg/;
function fn(){
alert('this is a function');
}
function User(name){
this.name=name;
}
var user=new User('user');
console.log(str.toString());
console.log(arr.toString());
console.log(num.toString());
console.log(bool.toString());
console.log(obj.toString());
console.log(reg.toString());
console.log(fn.toString());
console.log(user.toString());
console.log(nullObj.toString());
console.log(undefinedObj.toString());
 JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AM
JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AMJavaScript is at the heart of modern websites because it enhances the interactivity and dynamicity of web pages. 1) It allows to change content without refreshing the page, 2) manipulate web pages through DOMAPI, 3) support complex interactive effects such as animation and drag-and-drop, 4) optimize performance and best practices to improve user experience.
 C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AM
C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AMC and JavaScript achieve interoperability through WebAssembly. 1) C code is compiled into WebAssembly module and introduced into JavaScript environment to enhance computing power. 2) In game development, C handles physics engines and graphics rendering, and JavaScript is responsible for game logic and user interface.
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Notepad++7.3.1
Easy-to-use and free code editor

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment





