The menu written in jquery slides from left to right and appears_jquery
Recently, I happened to be researching the production of microsites, and I read a lot of information about WeChat 3 platform development tutorials. There are almost no such introductions, but they are all third-party platforms that provide templates for making microsites. Later, I am very grateful to Liu Feng Blog The last article I wrote to explain the microsite,
“What is a microsite?
Microsites are old wine in new bottles. They have been deified by some marketing people, so much so that many developers I’m asking what a microsite is and how to develop a microsite. A microsite is essentially a mobile website (Web APP) that uses the WeChat browser as the entrance and is compatible with the technologies and technologies used to develop microsites such as Android, iOS, and WP. Developing ordinary websites is based on HTML (HTML5), CSS, Javascript, etc., so developers with experience in ordinary website development are fully capable of developing microsites
PS: What will beginners see in the future. New terms starting with "微", such as: micro mall, micro customer service, micro statistics, it is not difficult to understand if you just remove the word "微" or think of "微" as "based on WeChat",
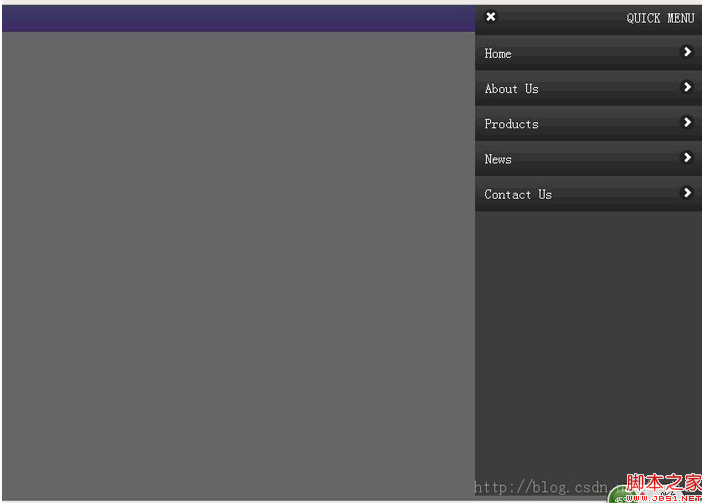
Most of them involve the writing method of html5, so it is easy to understand. . . There is also a reference to the case in "WeChat Business Bao". I wrote a demo of the navigation in it. It feels very easy to understand. The interface renderings below 
because it is used Written by jq, you need to quote the library file. The online cdn address is used here:
Then write the html navigation structure
There is nothing technical about this part, it is purely a div structure
*{ margin:0; padding:0;}
body{
font- size:1em;
height:100%;
margin:0;
padding:0;
}
/*This is the style of the shortcut button, using css3 attribute writing method, not considering ie8-*/
.quick{
position:relative;
left:0;
top:0;
width:100%;
height:32px;
background:-webkit-gradient(linear, left top, left bottom, from(#99f), to(#96f)) ;
background:-webkit-linear-gradient(#99f, #96f);
background: -moz-linear-gradient(#99f, #96f);
background: -ms-linear-gradient (#99f, #9f);
background: -o-linear-gradient(#99f, #96f);
background: linear-gradient(#99f, #96f);
}/*this The side is the css of the navigation, */
.slideLeftMenu{
display:none;
width:272px;
min-height:100%;
background:#3d3d3d;
position:absolute;
right:0;
top:0;
z-index:3;
}
.slideLeftMenu .quick-toolbar,
.slideLeftMenu .list-item{
display:block;
width:100%;
float:left;
height:42px;
line-height:42px;
background:-webkit-gradient(linear, left top, left bottom, from(#444), to(#222));
background:-webkit-linear-gradient (#444, #222);
background: -moz-linear-gradient(#444, #222);
background: -ms-linear-gradient(#444, #222);
background : -o-linear-gradient(#444, #222);
background: linear-gradient(#444, #222);
}
.quick-toolbar .toolbar-title{
float:right;
color:#fff;
margin-right:10px;
}
.quick-toolbar .toolbar-icon-delete{
float:left;
width :18px;
height:18px;
margin:11px 0 0 10px;
background:url(images/icons-18-white.png) -73px -1px #212121;
border-radius :9px;
}
.menuList .list-item-title{
float:left;
font:blod 1.125em Arial, Helvetica, sans-serif;
color:#fff;
text-indent:0.75em;
text-align:left;
border:solid 0px red;
}
.menuList .list-item-icon{
float:right ;
width:18px;
height:18px;
margin:11px 10px 0 0;
background:url(images/icons-18-white.png) -108px -1px #212121;
border-radius:9px;
}/*The css part of the mask, most of these are implemented using absolute positioning, because we want the navigation to fly in smoothly from the right side*/
. masklayer{
display:none;
width:100%;
height:100%;
position:absolute;
left:0;
top:0;
background ; Use jq to process the animation part, the following code
$quickpanel_toolbar.on("click" ,function (){
window.QuickPanel.closed();
});
$panel.css({ //Fly in from the right and use absolute positioning to operate
"width":"272px ",
"top":"-6px",
"right":"-272px"
}).show().animate({"right":"0"},function() {
window.QuickPanel.isOpened = true;
});
},
'closed': function(){ //Define the method to close the panel
$panel.css({" right":"0"}).show().animate({
"right":"-272px"
},function(){
$masklayer.fadeOut(); //This way The mask that has just faded out has problems when I click too fast. . .
window.QuickPanel.isOpened = false;
$panel.hide(); //Hide the menu after the animation is over, so there will be no scroll bar
});
}
} ;
This part is the most important. I encapsulated a quickpanel function, which has two methods: open and closed. It will be more convenient for us to click and call other dom elements. The final implementation is as shown in the picture
ps: There is a problem here. A scroll bar will appear during the sliding process. This is actually very unsightly. Do you have any ideas to solve it? ? I put the attachment over there in the resources. Please download it and run it to have a look. If there is anything wrong, please leave a message~~Thank you very much.
 Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AM
Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AMYes, the engine core of JavaScript is written in C. 1) The C language provides efficient performance and underlying control, which is suitable for the development of JavaScript engine. 2) Taking the V8 engine as an example, its core is written in C, combining the efficiency and object-oriented characteristics of C. 3) The working principle of the JavaScript engine includes parsing, compiling and execution, and the C language plays a key role in these processes.
 JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AM
JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AMJavaScript is at the heart of modern websites because it enhances the interactivity and dynamicity of web pages. 1) It allows to change content without refreshing the page, 2) manipulate web pages through DOMAPI, 3) support complex interactive effects such as animation and drag-and-drop, 4) optimize performance and best practices to improve user experience.
 C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AM
C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AMC and JavaScript achieve interoperability through WebAssembly. 1) C code is compiled into WebAssembly module and introduced into JavaScript environment to enhance computing power. 2) In game development, C handles physics engines and graphics rendering, and JavaScript is responsible for game logic and user interface.
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Dreamweaver CS6
Visual web development tools






