Home >Web Front-end >JS Tutorial >Detailed explanation of window.open() and discussion of browser compatibility issues_javascript skills
Detailed explanation of window.open() and discussion of browser compatibility issues_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:46:331409browse
1. Basic syntax:
window.open(pageURL,name,parameters)
Where:
pageURL is the path of the sub-window
name is the name of the sub-window
parameters is the window parameters (each parameter is Comma separated)
2. Example
Copy code The code is as follows:
page.html will be in the new form newwindow Open in center, width is 800, height is 500, 0 pixels from the top of the screen, 0 pixels from the left of the screen,
No toolbar, no menu bar, no scroll bar, no resizing, no address bar, No status bar.
Each browser has different support for the window features sFeatures parameter of window.open()
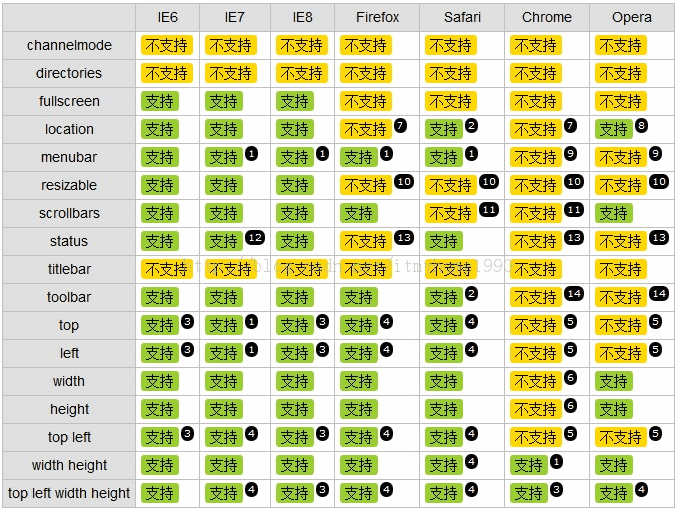
Summary of running results of each browser:

Up The table shows the support level of each browser for each parameter option of features. The ones that require special explanation are as follows:
[Note 1]: In IE7 IE8 Firefox Chrome Safari, when the "menubar" option is "yes" , the menu bar is not displayed by default, and the menu bar can be displayed only after pressing the ALT key; on the contrary, when the "menubar" option is "no", the menu bar will not be displayed even if the ALT key is pressed.
【Note 2】: In Safari, the display effect when turning on the "location" option is the same as turning on the "toolbar" option.
【Note 3】: In IE6 IE8 Chrome, use "top" and "left" positioning. If the set coordinate value is too large, the pop-up window may be displayed outside the visible range of the screen.
【Note 4】: In IE7 Firefox Safari Opera, use "top" and "left" positioning. If the set coordinate value is too large, the window will automatically adjust the "top" and "left" values to ensure that the window Normally displayed within the visible area of the screen.
【Note 5】: In Chrome Opera, it is not supported to use "left" and "top" independently without setting the "width" and "height" values. At this time, the "left" and "top" setting values are None of them take effect.
【Annotation 6】: In Chrome, it is not supported to use "width" and "height" independently without setting the "left" and "height" values. At this time, the "width" and "height" setting values are both Does not take effect. Combined with the description of [Annotation 5], it can be seen that whether you want to set one or several values in width, height or position of a pop-up window in Chrome, you must assign them all, otherwise it will not work.
【Annotation 7】: In Firefox Chrome, the address bar will always be displayed.
【Annotation 8】: In Opera, the address bar is not displayed by default, but you can click on the top bar of the page to display it. After setting "location=yes", the address bar will be displayed automatically.
【Note 9】: In Chrome Opera, no matter how the "menubar" value is set, the menu bar will never be displayed.
【Annotation 10】: No matter how the "resizable" value is set in Firefox Safari Chrome Opera, the window can always be resized by the user.
【Annotation 11】: In Safari Chrome, when there are scroll bars on the page, no matter how the "scrollbars" value is set, the scroll bars are always visible.
【Note 12】: IE7 can support the "status" parameter to hide the status bar by default in Windows XP SP3 system; however, in the default environment of Windows Vista system, the "status" parameter is not supported and the status bar is always visible. This is consistent with the two The default IE7 minor version numbers in the system are different. The former has a lower version number, while the latter has a higher version number.
【Annotation 13】: In Firefox, no matter how the "status" value is set, the status bar is always visible, while in Chrome Opera, contrary to the former, the status bar is always invisible.
【Annotation 14】: In Chrome Opera, no matter how the "toolbar" value is set, the toolbar is never displayed.
To sum up, it can be seen that there is a huge difference in the support level of the sFeatures parameter of the window.open method, and you must be careful when using it.
Generally, when we use window.open to open a page, it needs to be displayed in the center. Sample code:
Copy code The code is as follows :
var width=800; //The width of the pop-up window;
var height=500; //The height of the pop-up window;
var top = (window.screen.availHeight- height)/2; //The vertical position of the window;
var left = (window.screen.availWidth-width)/2; //The horizontal position of the window;
window.open('page.html', 'newwindow','height=' height ',width=' width ',top=' top ',left=' left ',
toolbar=no,menubar=no,scrollbars=no, resizable=no,location= no, status=no')
The difference between availHeight and height
Copy code The code is as follows:
window.screen.width returns the current screen width (resolution value)
window.screen.height returns the current screen height (resolution value)
screen.availWidth,screen.availHeight Refers to the length and width excluding the taskbar (taskbar)
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Using GruntJS to build web programs_javascript skillsNext article:Using GruntJS to build web programs_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

