The steps are roughly as follows
New project Bejs
New file package.json
New file Gruntfile.js
Execute grunt task from command line
1. New project Bejs
The source code is placed under src. There are two js files in this directory, selector.js and ajax.js. The compiled code is placed in dest, and grunt will automatically generate it.

2. Create new package.json
package.json is placed in the root directory. It contains some meta-information of the project, such as project name, description, version number, dependent packages, etc. It should be committed to svn or git like the source code. The current project structure is as follows

The content of package.json must comply with JSON syntax specifications, as follows
{
"name": "Bejs",
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.0",
"grunt-contrib-jshint": "~0.1. 1",
"grunt-contrib-uglify": "~0.1.2",
"grunt-contrib-concat": "~0.1.1"
}
}
Grunt in devDependencies has been installed in the previous article, but grunt-contrib-jshint/grunt-contrib-uglify/grunt-contrib-concat is not installed. Three respectively for three tasks
grunt-contrib-jshint js syntax check
grunt-contrib-uglify compression, using UglifyJS
grunt-contrib-concat merge files
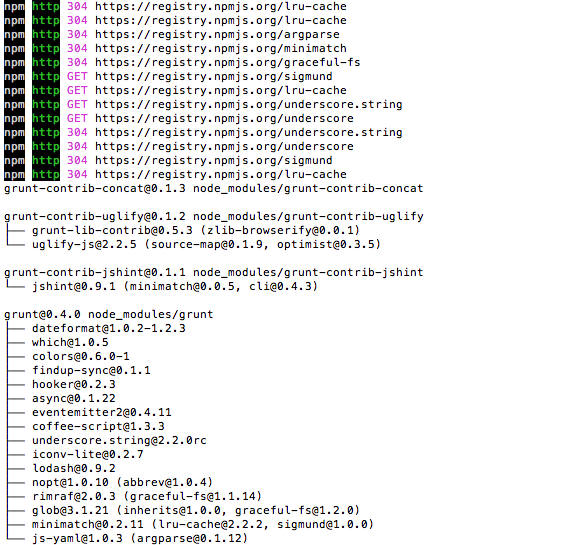
At this point, open the command line tool and enter the project root directory, type the following command: npm install



Looking at the root directory again, we found that there is an additional node_modules directory, including four subdirectories, as shown in the picture

3. Create a new file Gruntfile.js
Gruntfile.js is also placed in the project root directory. Almost all tasks are defined in this file. It is an ordinary js file, and any js code can be written in it, not just JSON. Like package.json, it must be submitted to svn or git like the source code.

Gruntfile.js consists of the following content
The wrapper function has the following structure. This is a typical writing method of Node.js. Use exports to expose the API
module.exports = function(grunt) {
// Do grunt-related things in here
};
Project and task configuration
Load grunt plug-in and tasks
Customize execution tasks
This example accomplishes the following tasks
Merge the files under src (ajax.js/selector.js) into domop.js
Compress domop.js into domop.min.js
Both files are placed in the dest directory
The final Gruntfile.js is as follows
module.exports = function(grunt) {
// Configuration
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat : {
domop : {
src: ['src/ajax.js', 'src/selector.js'],
dest: 'dest/domop.js'
}
") %> '
}
}
});
// Load the concat and uglify plugins, for merging and compression respectively
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks ('grunt-contrib-uglify');
// Register task
grunt.registerTask('default', ['concat', 'uglify']);
};
4. Execute grunt task
Open the command line, enter the project root directory, and type grunt
It can be seen from the printed information that the dest directory and the expected files were successfully merged and compressed and the dest directory and the expected files were generated. At this time, there is dest in the project directory, as follows
 ok, here are two common tasks: concat and uglify, jshint, etc. are not introduced. The code in Gruntfile.js has not been interpreted one by one. Interested students can find it in the official documentation of gruntjs.
ok, here are two common tasks: concat and uglify, jshint, etc. are not introduced. The code in Gruntfile.js has not been interpreted one by one. Interested students can find it in the official documentation of gruntjs.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AMJavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Is Python or JavaScript better?Apr 06, 2025 am 12:14 AM
Is Python or JavaScript better?Apr 06, 2025 am 12:14 AMPython is more suitable for data science and machine learning, while JavaScript is more suitable for front-end and full-stack development. 1. Python is known for its concise syntax and rich library ecosystem, and is suitable for data analysis and web development. 2. JavaScript is the core of front-end development. Node.js supports server-side programming and is suitable for full-stack development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Atom editor mac version download
The most popular open source editor

Dreamweaver CS6
Visual web development tools





