Home >Web Front-end >JS Tutorial >Summary of jQuery special effects plug-ins commonly used by web front-end designers_jquery
Summary of jQuery special effects plug-ins commonly used by web front-end designers_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:28:381871browse
1.jQuery mouse-over text fade-in animation effect
This is a source code for the animation effect of mouse-over text fading in and out based on JQuery. It is a picture that gradually has a transparent mask layer after the mouse is hovered. At the same time, the description text slides in from the left and the mouse leaves. After the text slides out from the right side, the overall effect is beautiful and natural, and the user experience is better. It is a relatively excellent special effects source code. The source code is compatible with the latest mainstream browsers.

2. Image highlighting effects implemented by jquery based on small2big
This is a picture highlighting special effect source code based on Jquery's small2big plug-in. The mouse slides over the picture to achieve the magnification and highlighting effect of the picture. There are three display effects for everyone to choose from.

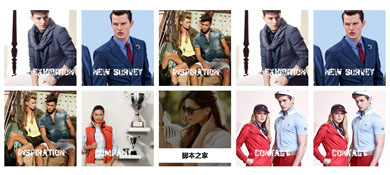
3. The effect of Tmall well-known merchant store navigation summary page implemented by DIV CSS
The Tmall well-known merchant navigation page effect source code implemented by DIV CSS is a code that summarizes the URLs and names of all well-known merchants on Tmall, and displays them in categories for each merchant. It also has an effective search function and real stores. URL.

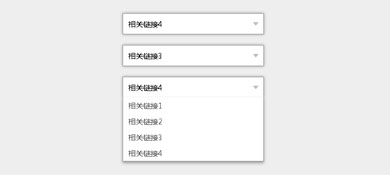
4. The ul li implemented by jquery css imitates the beautification effect of the drop-down box form
The ulli implemented by jquery css imitates the drop-down box form beautification effect source code. It is a drop-down box form beautification special effect source code implemented by DIV CSS and jquery.

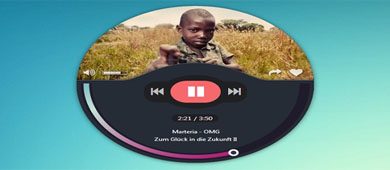
5. A circular music player based on HTML5 that supports controlling playback and adjusting volume
Today I want to share a cooler looking HTML5 music player. The player is circular and has a very beautiful background image. It can control playback, adjust volume and other commonly used functions of the player.

6. Mouseover image text animation effect realized by pure CSS3
The source code for the mouseover image text animation effect implemented purely in CSS3 is implemented using css3, which has faster loading speed, lower memory usage, and is easier to use.

7. Color label picture tab switching effect based on jQuery
The color label image tab switching effect code implemented based on jQuery has faster loading speed, lower memory usage and is easier to use.

8. Source code for the effect of clicking on the original position of the small image to enlarge the image implemented by jquery
The source code for the effect of clicking on a small picture to enlarge the picture at its original position implemented by jquery is a piece of code that allows you to click on a small picture and a large picture will appear at the original position. Just like Sina Weibo, clicking on the small picture will bring it to its original position. The disadvantage of enlarging the picture is that you must add an action. It is best to either automatically add the enlargement code to the image within the specified ID, or automatically enable it to enlarge.

The mouse scrolling control image implemented in 9.js is scaled proportionally to the original position
The source code of mouse scrolling control image scaling in the original position implemented by js is a piece of code that can enlarge or reduce the image in equal proportions by scrolling the mouse axis with the mouse as the center.

10.js implementation of the js special effect of loading gif dynamic pictures after clicking on the gif cover
The js special effects source code implemented by js to load gif dynamic pictures after clicking on the gif cover is a code that loads the content of dynamic pictures in gif format after clicking on the gif cover. This type of code is suitable for all websites.

The above are the 10 jQuery special effects that the editor has compiled that front-end designers must master. They are all very commonly used effects.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

