- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Herunterladen > Lernmittel > Erstellung von Webseiten

Usability-Design ist die wichtigste und schwierigste Aufgabe im Webdesign. Basierend auf langjähriger Erfahrung in der Branche analysiert der Autor dieses Buches die Benutzerpsychologie und präsentiert viele einzigartige Ansichten zu Benutzernutzungsmustern, Design zum Scannen, Navigationsdesign, Homepage-Layout, Usability-Tests usw. und bietet eine große Anzahl davon einer Reihe einfacher und benutzerfreundlicher Tools. Dieses Buch ist kurz und prägnant und die Sprache ist entspannt und humorvoll. Es ist mit einer großen Anzahl farbenfroher Screenshots, interessanten Cartoon-Illustrationen und Diagrammen mit einer Vielzahl von Informationen durchsetzt, die langweilige Designprinzipien zugänglich machen. Dieses Buch eignet sich für technisches Personal, das sich mit Webdesign und Webentwicklung beschäftigt, insbesondere für Website-/Webseitendesigner, die sich Gedanken darüber machen, wie sie Besucher binden können. <br /> Manche Webseiten sehen sehr erfrischend aus <br /> Manche Websites sehen überladen aus <br /> Es gibt Websites, auf denen Sie Informationen leicht finden können <br /> Auf manchen Websites fühlt man sich wie in einem Labyrinth... <br /> Warum gibt es so große Unterschiede in der Benutzerfreundlichkeit von Websites? <br /> Welche Art von Psychologie haben Benutzer beim Besuch der Website? <br /> Welche Grundsätze sollten befolgt werden, um eine Website so zu gestalten, dass sie Besucher anzieht? <br /> Dieser unverzichtbare Klassiker für Webdesigner auf der ganzen Welt gibt Ihnen die Antwort. <br /> Dies ist ein Buch über Webdesign-Prinzipien und nicht über Webdesign-Techniken. Der Autor dieses Buches ist ein Webdesign-Experte mit umfangreicher praktischer Erfahrung. Er verwendet eine humorvolle Sprache, um wichtige, aber leicht übersehene Probleme im Webdesign aufzudecken. In nur wenigen Stunden können Sie den Kern des Website-Designs auf der Grundlage der im Buch gelehrten Designprinzipien erkennen und Ihre Website brandneu aussehen lassen.
Erstellung von Webseiten29861892018-01-11
„ZK Chinese Development Manual“ HD-PDF-Version, ZK ist ein komponentenbasiertes, ereignisgesteuertes AJAX-Benutzeroberflächen-Framework, eine Technologie hinter den Kulissen. Mit ZK können Sie Ihre Webanwendungen mit XUL und XHTML anreichern und sie so manipulieren, dass sie Ereignisse verarbeiten, die durch Benutzeraktivitäten verursacht werden, genau wie die Desktopanwendungen, die Sie seit Jahren verwenden.
Erstellung von Webseiten29864412018-01-11
HTML DOM definiert Standardmethoden für den Zugriff auf und die Bearbeitung von HTML-Dokumenten. <br /> Das HTML-DOM stellt ein HTML-Dokument als Baumstruktur (Knotenbaum) mit Elementen, Attributen und Text dar. <br /> Beginnen Sie mit dem Erlernen von HTML DOM! <br /> HTML-DOM-Beispiel <br /> Lernen Sie aus 100 Beispielen! Mit unserem Editor können Sie ein HTML-Dokument bearbeiten und auf die Schaltfläche TIY klicken, um die Ergebnisse anzuzeigen.
Erstellung von Webseiten29866562018-01-11
EXT ist ein relativ einfaches, prägnantes Tutorial im PDF-Format, dessen Inhalt sich vom vorherigen prägnanten Tutorial unterscheidet. Dieses Tutorial richtet sich auch an Einsteiger und dient als Vorbereitung für das Erlernen von EXT. Der Inhalt umfasst hauptsächlich die Grundlagen und die Kerneinführung des EXT-Frameworks, des EXT-Verwendungspanels, der EXT-Fenster und -Dialogfelder, Ebenen und Layouts, Tabellensteuerelemente und Daten Lagerung usw.
Erstellung von Webseiten29862442018-01-11
Dieses Buch enthält den gesamten Inhalt der Fortsetzung. Es ist ein prägnantes Tutorial zur AJAX-Entwicklung, geschrieben von eamoi, einem Experten für AJAX-Programmierung. Erklärte hauptsächlich den folgenden Inhalt: <br /> 1. AJAX-Definition <br /> 2. Aktuelle Situation und Probleme, die gelöst werden müssen <br /> 3. Warum AJAX verwenden <br /> 4. Wer verwendet AJAX <br /> 5. Verwenden Sie AJAX, um Ihr Design zu verbessern <br /> Beispiel 1: Datenüberprüfung <br /> Beispiel 2: Daten auf Abruf abrufen – kaskadierendes Menü <br /> Beispiel 3: Auslesen externer Daten <br /> 6. Mängel von AJAX <br /> 7. AJAX-Entwicklung <br /> 7.1. Auf AJAX angewendete Technologien <br /> A. XMLHttpRequest-Objekt <br /> B. Javascript <br /> C. DOM <br /> D. XML <br /> 7.2. AJAX-Entwicklungsframework <br /> A. Initialisieren Sie das Objekt und stellen Sie eine XMLHttpRequest-Anfrage aus <br /> B. Geben Sie die Antwortverarbeitungsfunktion an <br /> C. Stellen Sie eine HTTP-Anfrage <br /> D. Verarbeiten Sie die vom Server zurückgegebenen Informationen <br /> E. Ein vorläufiger Entwicklungsrahmen <br /> 7.3. Einfaches Beispiel <br /> A. Datenüberprüfung <br /> B. Kaskadierendes Menü <br /> 7.4. Dokumentobjektmodell (DOM) <br /> 7.4.1. HTML-Dokument in den Augen von DOM: Baum <br /> 7.4.2. Knoten des HTML-Dokuments <br /> 7.4.3. Verwenden Sie DOM, um HTML-Dokumente zu bedienen. <br /> 7.5. XML-Dokumente verarbeiten <br /> 7.5.1. Verarbeitung des zurückgegebenen XML <br /> 7.5.2. Wählen Sie die geeignete XML-Generierungsmethode <br /> 7.5.3. Wie man zwischen der Verwendung von XML und normalem Text abwägt
Erstellung von Webseiten29861772018-01-11
Der Autor dieses Tutorials, ein Ajax-Programmierexperte, nutzt dieses Buch, um zu demonstrieren, wie HTML, JavaScript™-Technologie, DHTML und DOM zusammenarbeiten – von einem allgemeinen Überblick bis zu einer detaillierten Diskussion –, um eine effiziente Webentwicklung Wirklichkeit werden zu lassen. Er entmystifiziert auch die Kernkonzepte von Ajax, einschließlich des XMLHttpRequest-Objekts.
Erstellung von Webseiten29862012018-01-11
Teil 1: Einführung in Ajax<br /> Ajax besteht aus HTML, JavaScript™-Technologie, DHTML und DOM und ist eine hervorragende Möglichkeit, schwerfällige Webschnittstellen in interaktive Ajax-Anwendungen umzuwandeln. Der Autor dieser Serie, ein Ajax-Experte, zeigt, wie diese Technologien zusammenarbeiten – von einem allgemeinen Überblick bis zu einer detaillierten Diskussion –, um eine effiziente Webentwicklung Wirklichkeit werden zu lassen. Er entmystifiziert auch die Kernkonzepte von Ajax, einschließlich des XMLHttpRequest-Objekts. <br /> Wenn Sie vor fünf Jahren XML nicht kannten, waren Sie ein hässliches Entlein, das niemand ernst nahm. Vor achtzehn Monaten rückte Ruby in den Mittelpunkt der Aufmerksamkeit, und Programmierer, die Ruby nicht kannten, mussten auf der Bank sitzen. Wenn Sie heute mit den neuesten Technologietrends Schritt halten möchten, ist Ajax Ihr Ziel. <br /> Besuchen Sie das Ajax Technical Resource Center, Ihre zentrale Anlaufstelle für Informationen zum Ajax-Programmiermodell, einschließlich Dokumentation, Tutorials, Foren, Blogs, Wikis und Neuigkeiten. Alle neuen Informationen finden Sie hier. <br /> Allerdings ist Ajax mehr als nur eine Modeerscheinung; es ist eine leistungsstarke Möglichkeit, Websites zu erstellen, die nicht so schwierig ist wie das Erlernen einer ganz neuen Sprache. <br /> <br /> <br />
Erstellung von Webseiten29863692018-01-11
Bei dieser Broschüre handelt es sich nicht um ein maßgebliches Buch einer offiziellen Organisation, sondern um ein praktisches Tutorial für Anfänger. Abgesehen von der offiziellen gemischten Sprache finden Sie hier eine umgangssprachliche Einführung in die Verwendung von AJAX zum Entwerfen und Entwickeln einer hochgradig interaktiven Website. Der Autor dieses Buches verwendet das Toolkit von Dojo, um Ajax-Anwendungen zu implementieren, und verwendet nicht zu viel jQuery und Prototypen, weil er der Meinung ist, dass sie wirklich gut und einfach zu verwenden sind. Dojo bietet uns jedoch unabhängig davon mehr gekapselte Funktionen. Jedes Framework verfügt über eine Häufiger Fehler: Mangel an detaillierter Dokumentation, und wir müssen viel Zeit damit verbringen, Fehler zu beheben oder einige verwandte Artikel zu lesen, um das Verständnis zu erleichtern.
Erstellung von Webseiten29861702018-01-11
A4J-ajax4jsf, dieses Buch stellt einige Methoden, Funktionen usw. vor. Freunde, die in diesem Bereich studieren und forschen, können darauf verweisen.
Erstellung von Webseiten29860832018-01-11
Ich fühle mich ein wenig schuldig, wenn ich darüber nachdenke, ein AJAX-Buch zu schreiben. Was genau ist AJAX? Ich muss es zuerst googeln. So entdeckte ich den Artikel „Ein neuer Ansatz für Webanwendungen“, der die Geburt von AJAX auslöste. In diesem Artikel ist AJAX eine relativ unerklärliche Abkürzung: Asynchronous JavaScript + XML. Was ist asynchrones JavaScript plus XML? Nach einer ersten Recherche glaube ich, dass der Grund, warum der Name AJAX so beliebt ist, ausschließlich im weltberühmten niederländischen Team ② liegt. Das Tolle an Jesse James Garretts Beitrag ist, dass er mit allen Mitteln versucht hat, eine solche Abkürzung zu finden, die einige alte Technologien, die jeder verwendet hat, wieder populär, beliebt und frisch gemacht hat. <br /> AJAX ist eine coole Technologie. Sobald Sie AJAX übernehmen, können Sie Ihre Webseite schön gestalten. Dieses Buch ist also ein sehr gutes Buch für diejenigen, die AJAX lernen möchten. Es enthält eine einzigartige Analyse von AJAX-Konzepten, Codes usw.
Erstellung von Webseiten29863402018-01-11
Dieses Buch ist ein Nachschlagewerk für die Projektentwicklung auf Basis von AjaX. Es eignet sich für Webentwickler, Enthusiasten, die die Anwendung der AjaX-Technologie verstehen möchten, sowie junge und fortgeschrittene Entwickler, die über Erfahrung im Umgang mit Ajax verfügen. <br /> Dieses Buch fasst die typischen Anwendungen der Ajax-Technologie zusammen und deckt im Wesentlichen die typischen Anwendungsszenarien der AjaX-Technologie ab. Das Buch enthält 45 Beispiele, unterteilt in 9 Kapitel: dynamisches Laden von Daten, Verbesserung der Benutzererfahrung, E-Commerce-Anwendungen, serverseitiges Computing, Webanwendungen, automatische und geplante Dienste, Serververwaltung, Zugriff auf Dienste von Drittanbietern und umfassende Projekte . Dieses Buch wählt typische Beispiele aus und erklärt sie ausführlich. Durch die Lektüre dieses Buches können Leser die AjaX-Technologie schnell beherrschen und auf tatsächliche Projekte anwenden.
Erstellung von Webseiten29863452018-01-11
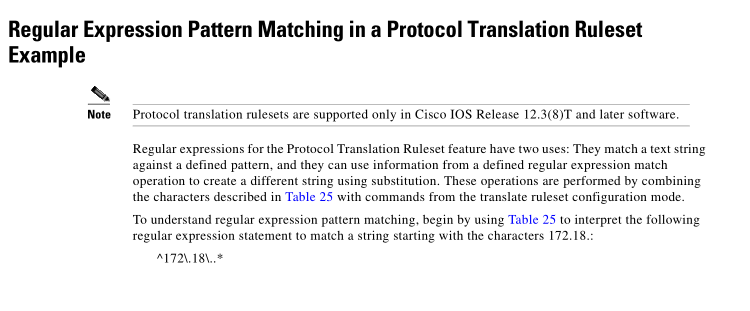
<pre class="pre_description">《正则指引》是2012年电子工业出版社出版的一本图书,作者余晟,ISBN9787121165511。基本信息作者:余晟 出版社:电子工业出版社 ISBN:9787121165511 出版日期:2012 年5月 开本:16开 页码:336</pre>
Erstellung von Webseiten29910772018-01-10
<div style="margin:0px;padding:0px;color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;"> Framework-Einführung: DWR (Direct Web Remoting) </div> <div style="margin:0px;padding:0px;color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;"> Es handelt sich um ein serverseitiges Ajax-Open-Source-Framework, das zur Verbesserung der Interaktion zwischen Webseiten und Java-Klassen verwendet wird. Es kann Entwicklern bei der Entwicklung von Websites helfen, die AJAX-Technologie enthalten. Dadurch kann Code im Browser JAVA-Funktionen verwenden, die auf dem WEB-Server ausgeführt werden, als ob er sich im Browser befände. </div> <div style="margin:0px;padding:0px;color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;"> <br /> </div> <div style="margin:0px;padding:0px;color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;"> Die von dieser Demo implementierten Grundfunktionen: </div> <div style="margin:0px;padding:0px;color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;"> Klicken Sie auf die Schaltfläche auf der JSP-Schnittstelle, rufen Sie den serverseitigen Java-Code über DWR auf und drucken Sie den Wert im JSP-Eingabefeld auf der Konsole aus </div>
Erstellung von Webseiten29908022018-01-10
<p class="reader-word-layer reader-word-s1-10"> Entschlüsseln Sie die leistungsstarken Funktionen von EditPlus – durch die Verwendung regulärer Ausdrücke erhalten Sie mit halbem Aufwand das doppelte Ergebnis. Freunde, die editplus gerne verwenden, können es herunterladen und einen Blick darauf werfen. <br /> Beispielverzeichnis für reguläre Ausdrücke <br /> 【1】 Anwendung eines regulären Ausdrucks – Ersetzen Sie den angegebenen Inhalt bis zum Ende der Zeile <br /> 【2】 Anwendung regulärer Ausdrücke – Zahlenersetzung <br /> 【3】 Anwendung eines regulären Ausdrucks – Löschen Sie die angegebenen Zeichen am Ende jeder Zeile <br /> 【4】 Anwendung regulärer Ausdrücke – Ersetzen Sie mehrere Zeilen durch halbe spitze Klammern <br /> 【5】 Anwendung regulärer Ausdrücke – Leerzeilen löschen <br /> 【6】Software-Tipps – Vorsichtsmaßnahmen für Keylogging <br /> 【7】Software-Tipps – Bequeme Möglichkeit, Dokument-Tags zu schließen <br /> 【8】Software-Tipps – Wie entferne ich die Suffix-Eingabeaufforderung beim Speichern von Textdateien in EditPlus? <br /> 【9】Software-Tipps – Lösung für das Problem, dass die Grammatikdatei nicht gefunden werden kann <br /> 【10】Software-Tipps – Stellen Sie editplus so ein, dass es andere Texte unterstützt, z. B. Koreanisch <br /> 【11】Softwarekenntnisse – FTP-Upload-Einstellungen <br /> 【12】Software-Tipps – Wie deaktiviere ich die Sicherungsdateifunktion? <br /> 【13】Softwarekenntnisse – Grammatikdateien hinzufügen, Dateien automatisch vervollständigen und Bibliotheksdateien bearbeiten <br /> 【14】Tool-Integration – Beispiele für die Compiler-Integration (Java, Borland C++, Visual C++, Inno Setup, nsis, C#) <br /> 【15】Tool-Integration – lassen Sie Editplus PHP-Programme debuggen <br /> 【16】Tool-Integration – Erstellen einer PHP-Debugging-Umgebung (2) <br /> 【17】EDITPLUS in WINPE integrieren <br /> 【18】Unterstützt Dateien mit UTF-8-Markierung/ohne UTF-8-Markierung </p>
Erstellung von Webseiten29907462018-01-10
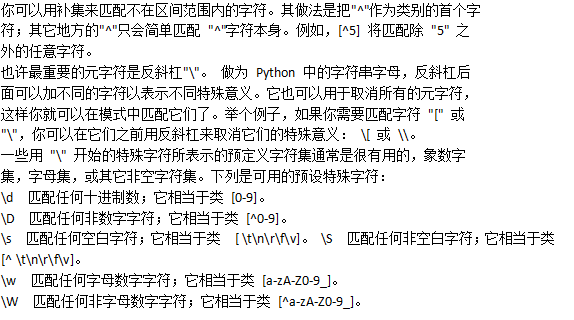
<p> Regulärer Ausdruck, auch bekannt als regulärer Ausdruck, regulärer Ausdruck, regulärer Ausdruck, regulärer Ausdruck, regulärer Ausdruck (englisch: Regular Expression, im Code oft als Regex, Regexp oder RE abgekürzt). </p> <p> Reguläre Ausdrücke verwenden eine einzelne Zeichenfolge, um eine Reihe von Zeichenfolgen zu beschreiben und abzugleichen, die einer bestimmten Syntaxregel entsprechen. In vielen Texteditoren werden häufig reguläre Ausdrücke verwendet, um Text abzurufen und zu ersetzen, der einem bestimmten Muster entspricht. </p> <p> 1. Charakterklasse </p> <p> 1. Zeichenklasse: Kann mit jedem darin enthaltenen Zeichen übereinstimmen </p> <p> Beispiel: /[abc]/ entspricht einem der Buchstaben „a“, „b“ und „c“ </p> <p> 2. Klasse negativer Zeichen: Definieren Sie die Klasse negativer Zeichen über das Zeichen „^“, das allen Zeichen entspricht, die nicht in eckigen Klammern enthalten sind. Wenn Sie eine negative Zeichenklasse definieren, geben Sie als erstes Zeichen in der linken Klammer ein „^“-Symbol ein. </p> <p> zB:/[^abc]/ entspricht allen Zeichen außer „a“, „b“ und „c“. </p> <p> 3. s: entspricht Leerzeichen, Tabulatoren und anderen Unicode-Leerzeichen; </p> <p> . : Alle Zeichen außer Zeilenumbrüchen und anderen Unicode-Zeilenabschlusszeichen. </p>
Erstellung von Webseiten29908752018-01-10
<p style="font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:13px;background-color:#FFFFFF;"> <span style="font-family:"">Der Funktionsprototyp von re.match ist: re.match(pattern, string, flags)</span> </p> <p style="font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:13px;background-color:#FFFFFF;"> <span style="font-family:"">Der erste Parameter ist ein regulärer Ausdruck, hier ist er „(w+)s“. Wenn die Übereinstimmung erfolgreich ist, wird ein „Match“ zurückgegeben, andernfalls wird „None“ zurückgegeben </span> </p> <p style="font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:13px;background-color:#FFFFFF;">Der zweite Parameter stellt die abzugleichende Zeichenfolge dar; <span style="font-family:""> </span> </p>Der dritte Parameter ist das Peugeot-Bit, mit dem die Vergleichsmethode regulärer Ausdrücke gesteuert wird, z. B. ob Groß-/Kleinschreibung beachtet werden soll, mehrzeiliger Vergleich usw. <p style="font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:13px;background-color:#FFFFFF;"> <span style="font-family:"">
Erstellung von Webseiten29911262018-01-10
Die Essenz des Aravel-Frameworks besteht auch aus einer Reihe hervorragender Komponenten. Um das Laravel-Framework zu verstehen, müssen Sie die verschiedenen im Laravel-Framework verwendeten Komponenten verstehen. <br /> Unter den verschiedenen Komponentenbibliotheken in PHP sind Packagist PEAR<br /> die beiden wichtigsten Unter anderem kann Packagist mit Composer kooperieren, um Komponenten in Packagist zu installieren und das automatische Laden abzuschließen. <br /> Nachdem Sie Composer zum lokalen Herunterladen der Komponenten verwendet haben, werden zwei Dateien, Composer.json und Composer.lock, generiert. Die Datei Composer.lock listet alle PHP-Komponenten des Projekts und die spezifischen Versionsnummern der Komponenten auf Version und ermöglicht dem Projekt nur die Verwendung bestimmter Versionen von PHP-Komponenten. Dies hat den Vorteil, dass Composer die in dieser Datei aufgeführte Version herunterlädt, unabhängig von der neuesten in Packagist verfügbaren Version. Sie sollten die Datei „composer.lock“ in die Versionskontrolle stellen, damit die Teammitglieder dieselbe PHP-Version verwenden wie Sie Da die lokale Entwicklung und der Server dieselbe PHP-Komponentenversion verwenden, können Fehler, die durch unterschiedliche Komponentenversionen verursacht werden, minimiert werden. <br /> <br /> Beim automatischen Laden von Composer handelt es sich tatsächlich um eine Datei mit dem Namen autoload.php, die im Herstellerverzeichnis gespeichert wird. Wenn Composer die einzelnen PHP-Komponenten herunterlädt, prüft er nach Erhalt dieser Informationen, wie die Komponente geladen werden soll , erstellt Composer lokal einen Kimono-PSR-Standard-Autoloader für diese Komponente. Auf diese Weise können wir jede PHP-Komponente im Projekt instanziieren. Diese Komponenten müssen automatisch geladen werden. <br /> <br />
Erstellung von Webseiten29911902018-01-10
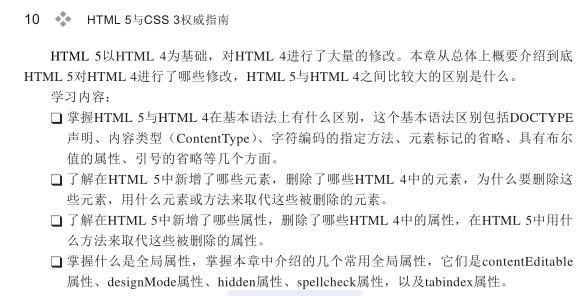
<p style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;"> HTML5 ist eine mächtige Kraft nach HTML4. Wir müssen nicht mehr mehrere Zeilen Javascript schreiben, um eine einfache Funktion zu implementieren, aber ein einziges Tag kann das Problem lösen. Es macht das Layout prägnant Und das Wichtigste ist, dass seine Kompatibilität sehr leistungsfähig ist. Obwohl die Syntax unterschiedlich ist, ist sie auch nicht mit der HTML4-Schreibmethode kompatibel es sehr mächtig? <br /> 1. Neue Strukturelemente<br /> 1) Abschnitt<br /> Stellt einen Inhaltsblock auf der Seite dar, z. B. ein Kapitel, eine Kopfzeile, eine Fußzeile oder einen anderen Teil der Seite, der das vorherige div<br /> ersetzen kann 2) Artikel<br /> Stellt einen unabhängigen Inhalt auf der Seite dar, der keinen Bezug zum Kontext hat, beispielsweise ein Artikel in einem Blog. <br /> 3) beiseite<br /> Stellt zusätzlich zum Inhalt des Artikelelements Zusatzinformationen zum Inhalt des Artikelelements dar. <br /> 4) Kopfzeile<br /> 5)Fußzeile<br /> 6)hgroup<br /> Wird verwendet, um die Titel einer ganzen Seite oder eines Inhaltsblocks innerhalb einer Seite zu kombinieren<br /> 7) Figur<br /> Stellt einen unabhängigen Teil des Stream-Inhalts dar und stellt im Allgemeinen eine unabhängige Einheit im Haupt-Stream-Inhalt des Dokuments dar, wobei <br /> verwendet wird figcaption fügt dem Figurenelement einen Titel hinzu<br /> 8) Navigation<br /> </p>
Erstellung von Webseiten29910192018-01-10
<p class="p" style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;text-indent:21pt;"> <span style="font-family:宋体;line-height:21px;font-size:10.5pt;"><span>Mit der rasanten Weiterentwicklung von </span>Chrome<span> und </span><span style="font-family:Calibri;">Safari</span><span> und dem Niedergang von </span><span style="font-family:Calibri;">IE+Flash</span><span> ist </span><span style="font-family:Calibri;">HTML5</span><span> zu Ende gegangen und in die nächste Ära eingetreten – das mobile Internet. Die plattformübergreifenden Vorteile von </span><span style="font-family:Calibri;">HTML5</span><span> werden im Zeitalter des mobilen Internets noch stärker hervorgehoben. </span><span style="font-family:Calibri;">HTML5</span><span> ist das einzige, das alle </span><span style="font-family:Calibri;">PC</span><span>, </span><span style="font-family:Calibri;">Mac</span><span>, </span><span style="font-family:Calibri;">iPhone</span><span>, </span><span style="font-family:Calibri;">iPad</span><span>, </span><span style="font-family:Calibri;">Android</span><span> unterstützt </span>, <span style="font-family:Calibri;"> </span>Windows Phone<span></span> und andere Mainstream-Plattformen Plattformübergreifende Sprache. <span style="font-family:Calibri;"></span>Java<span></span> und <span style="font-family:Calibri;"></span>Flash<span></span> haben beide von dieser Position geträumt, aber ihre Träume endeten mit <span style="font-family:Calibri;"></span>iOS<span></span>. Zu dieser Zeit begann man, die Entwicklung plattformübergreifender mobiler Anwendungen auf Basis von <span style="font-family:Calibri;"></span>HTML5<span></span> zu untersuchen. Viele Menschen glaubten damals, dass native Anwendungen nur ein Übergang seien, genau wie der Übergang von der <span style="font-family:Calibri;"></span>C/S<span></span>-Struktur zur <span style="font-family:Calibri;"></span>B/S<span></span>-Struktur. Und das Erlernen von <span style="font-family:Calibri;"></span>Objective-C<span></span> und <span style="font-family:Calibri;"></span>Java<span></span> ist sehr schwierig. Da ich mich mit Webentwicklung auskenne, warum nicht <span style="font-family:Calibri;"></span>HTML5<span></span> ausprobieren? </span><span style="font-family:宋体;line-height:21px;font-size:10.5pt;"></span></p> 🎜<p class="p" style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;text-indent:21pt;"> <span style="font-family:宋体;line-height:21px;font-size:10.5pt;">W3C<span>Zu diesem Zeitpunkt wurde die Arbeitsgruppe </span><span style="font-family:Calibri;">Geräte-API</span><span> gegründet, um </span><span style="font-family:Calibri;">Kamera</span><span>, </span><span style="font-family:Calibri;">GPS</span><span> und andere Mobiltelefon-spezifische </span><span style="font-family:Calibri;">API</span><span> für </span><span style="font-family:Calibri;">HTML5 zu erweitern </span><span> Allerdings Das Problem ist, dass die erste Version des mobilen Internets zu schnell war. </span><span style="font-family:Calibri;"></span>Jedes Jahr gibt es große Versionsupdates für Mobiltelefone. Als Organisation mit Hunderten von Mitgliedseinheiten, die gemeinsam Entscheidungen treffen, ist <span>W3C</span> ein sehr komplizierter Prozess vom Vorschlag eines Standardentwurfs bis zum Erreichen eines Konsenses, der mit der schnellen Iteration in den Anfängen des mobilen Internets nicht mithalten kann. <span style="font-family:Calibri;"></span><span></span> </span> <span style="font-family:宋体;line-height:21px;font-size:10.5pt;"> Das Aufkommen von </span>PhoneGap<span style="font-family:宋体;line-height:21px;font-size:10.5pt;"> hat ein Fenster für Entwickler geöffnet. Viele Menschen freuen sich darauf, dass <span></span>PhoneGap<span></span>die </span><span style="font-family:宋体;line-height:21px;font-size:10.5pt;">API</span></p> kontinuierlich erweitert, um die Mängel des Browsers zu beheben. <p class="p" style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;text-indent:21pt;"><span style="font-family:宋体;line-height:21px;font-size:10.5pt;">Adobe<span></span> sah <span style="font-family:Calibri;"></span>PhoneGap<span></span> und schien Hoffnung zu sehen, seinen Status in der Welt wiederzubeleben. Nachdem <span style="font-family:Calibri;"></span>Adobe<span></span> <span style="font-family:Calibri;"></span>PhoneGap<span></span> übernommen hatte, stellte sich jedoch heraus, dass dieses Ding nicht kommerziell rentabel war. und Open Source hat es geschafft<span style="font-family:Calibri;"> </span>Adobe<span></span> war nicht in der Lage, kommerzielle Vorteile wie <span style="font-family:Calibri;"></span>Flash<span></span> zu erhalten, also spendete es <span style="font-family:Calibri;"></span>PhoneGap<span></span> an <span style="font-family:Calibri;"></span>Apache<span></span> und änderte seinen Namen in. <span style="font-family:Calibri;"></span>Cordova<span></span> . <span style="font-family:Calibri;"></span><span></span> <span style="font-family:Calibri;"><p class="p" style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;text-indent:21pt;"> <span style="font-family:宋体;line-height:21px;font-size:10.5pt;"><span>Aus verschiedenen Gründen wurde die Positionierung von </span>Cordova<span> letztlich nicht zu einer Browser-Erweiterung, sondern verlagerte sich in Richtung Hybridentwicklung. Aufgrund des damaligen Hintergrunds glaubten sie, dass Native unersetzlich sei und der Hybridmodus „native</span><span style="font-family:Calibri;">+HTML5</span><span>“ sinnvoller sei. Das Nutzungsmodell von </span><span style="font-family:Calibri;">Cordova</span><span> besteht nun darin, dass „native Ingenieure</span><span style="font-family:Calibri;">+HTML5</span><span>Ingenieure“ zusammenarbeiten, um die </span><span style="font-family:Calibri;">App</span><span> fertigzustellen. </span></span><span style="font-family:宋体;line-height:21px;font-size:10.5pt;"></span> </p> <p class="p" style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;text-indent:21pt;"> <span style="font-family:宋体;line-height:21px;font-size:10.5pt;"><span>Zu diesem Zeitpunkt trat </span>Facebook<span> </span><span style="font-family:Calibri;">W3C</span><span> bei und übernahm die Führung bei der Gründung der Arbeitsgruppe </span><span style="font-family:Calibri;">Mobiles Web</span><span>. </span><span style="font-family:Calibri;">Facebook</span><span> ist ein </span><span style="font-family:Calibri;">Web</span><span> Kreis und hat kein eigenes Territorium auf mobilen </span><span style="font-family:Calibri;">OS</span><span> Er mag das von Apple und </span><span style="font-family:Calibri;">Google</span><span> kontrollierte native Anwendungsökosystem nicht. </span><span style="font-family:Calibri;">Mobiles Web</span><span>Das wichtige Ziel dieser Arbeitsgruppe besteht darin, dass von </span><span style="font-family:Calibri;">HTML5</span><span> entwickelte Webanwendungen die Erfahrung nativer Anwendungen erreichen. Es war jedoch egal, ob es nicht funktionierte. Das Ergebnis war, dass es trotz aller Bemühungen scheiterte. </span><span style="font-family:Calibri;">Im Jahr 2012</span><span> überschwemmte die Nachricht, dass </span><span style="font-family:Calibri;">Facebook</span><span> </span><span style="font-family:Calibri;">HTML5</span><span> die </span><span style="font-family:Calibri;">IT</span><span>Medien auf der ganzen Welt aufgegeben hat, </span><span style="font-family:Calibri;">HTML5</span><span> sofort in die Schwebe. </span></span><span style="font-family:宋体;line-height:21px;font-size:10.5pt;"></span> </p><p class="p" style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;text-indent:21pt;"> <span style="font-family:宋体;line-height:21px;font-size:10.5pt;">Warum hat Facebook<span> </span><span style="font-family:Calibri;">HTML5 aufgegeben? Verglichen mit der nativen </span><span>App</span><span style="font-family:Calibri;"> der Konkurrenz und der </span><span>HTML5</span><span style="font-family:Calibri;">-Version von </span><span>Facebook</span><span style="font-family:Calibri;"> kann es die Benutzer wirklich nicht zufriedenstellen. Beispielsweise gibt es bei der </span><span>Push</span><span style="font-family:Calibri;">-Funktion immer noch eine große Lücke zwischen dem </span><span>HTML5</span><span style="font-family:Calibri;">-Push-Erlebnis und dem nativen Push-Erlebnis, ganz zu schweigen vom seitenwechselnden weißen Bildschirm und der Pull-App der </span><span>HTML5</span><span style="font-family:Calibri;">-Anwendung. Down Refresh</span><span>/</span><span style="font-family:Calibri;">Side Sliding Das Menü ist nicht flüssig und es gibt viele andere Probleme. Wenn man muttersprachlichen Ingenieuren dabei zusieht, wie sie Funktionen wie Schütteln, QR-Code, Spracheingabe und Teilen in Moments problemlos implementieren, hat der </span><span>HTML5</span><span style="font-family:Calibri;">-Ingenieur das Gefühl, im falschen Team zu sein. </span><span></span><span style="font-family:Calibri;"> </span> <span> </span><span style="font-family:Calibri;">Auch wenn </span>Facebook<span> nicht gerne kontrolliert wird, kann es nicht riskieren, von Nutzern im Stich gelassen zu werden. Und </span><span style="font-family:Calibri;">Facebook</span><span> beherrscht den entscheidenden Punkt nicht – den Kern des mobilen Browsers. Wenn die Browser nicht mithalten, sind viele Standardentwürfe umsonst. </span></span><span style="font-family:宋体;line-height:21px;font-size:10.5pt;"></span> </p><p class="p" style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;text-indent:21pt;"> <span style="font-family:宋体;line-height:21px;font-size:10.5pt;"><span>Und wie ist die Leistung des Browsers auf Mobiltelefonen</span>?<span>Werfen wir zunächst einen Blick auf </span><span style="font-family:Calibri;">Google</span><span>, </span><span style="font-family:Calibri;">Chrome</span><span>Obwohl die Leistung hoch ist, ist der Browser auf </span><span style="font-family:Calibri;">Android</span><span> nicht </span><span style="font-family:Calibri;">Chrome </span><span>, aber ein beschissener </span><span style="font-family:Calibri;">Android</span><span>Browser</span><span style="font-family:Calibri;">; </span><span>schauen Sie sich Apple an, </span><span style="font-family:Calibri;">iOS</span><span> erlaubt nicht, dass andere Browser-Engines in den </span><span style="font-family:Calibri;">App Store</span><span> gestellt werden, und andere Anwendungen, die den </span> verwenden Die <span style="font-family:Calibri;">Safari</span><span>-Engine kann nicht Apples eigene </span><span style="font-family:Calibri;">JavaScript</span><span>-Beschleunigungs-Engine</span><span style="font-family:Calibri;">Nitro</span><span> nennen. Das Ergebnis ist, dass Apple und </span><span style="font-family:Calibri;">Google</span><span> nicht nur </span><span style="font-family:Calibri;">HTML5</span><span>, die für mobile </span><span style="font-family:Calibri;">App</span><span> erforderlichen Spezifikationen, nicht aktiv im Browser implementieren, sondern stattdessen verschiedene Einschränkungen für </span><span style="font-family:Calibri;">HTML5</span><span> auferlegen. </span><span style="font-family:Calibri;"></span><span> </span> </span> <span style="font-family:宋体;line-height:21px;font-size:10.5pt;"></span>Ob es damals an den fehlenden Hardware-Fähigkeiten lag oder an den bewussten Einschränkungen der </p>OS-Hersteller von Mobiltelefonen, das Ergebnis ist: In den Anfängen des mobilen Internets muss die Welt vom nativen Anwendungsökosystem dominiert werden. <p class="p" style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;text-indent:21pt;"><span style="font-family:宋体;line-height:21px;font-size:10.5pt;">iOS<span></span> und <span></span>Android<span style="font-family:Calibri;"></span> zuerst Erst nachdem Ihr Gebiet stabilisiert ist, wird Ihre Branche auf die nächste Stufe gebracht. <span></span><span style="font-family:Calibri;"></span> <span><p class="p" style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;text-indent:21pt;"> Ganz gleich, ob es sich um <span style="font-family:宋体;line-height:21px;font-size:10.5pt;">Facebook<span> oder </span><span style="font-family:Calibri;">PhoneGap</span><span> handelt, in der Anfangszeit werden Sie keinen Anteil am mobilen Internet haben, aber wenn Sie hartnäckig bleiben, ergeben sich häufig Chancen. </span></span><span style="font-family:宋体;line-height:21px;font-size:10.5pt;">Und dieses Jahr stehen </span><span style="font-family:宋体;line-height:21px;font-size:10.5pt;">HTML5</span><span style="font-family:宋体;line-height:21px;font-size:10.5pt;"><span>-Spiele im Vordergrund. Wie Sie die Vorteile der </span>H5-Spiele im Rampenlicht nutzen können, hängt von Ihren eigenen Betriebsbedingungen ab. Nobita Game, H5-Spieloberfläche. <span></span> </span>
Erstellung von Webseiten29912392018-01-10
<span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Kunde</span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">1. Über die Spiel-Engine</span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Als ich im März 2015 begann, mich auf die Entwicklung von H5-Spielen vorzubereiten, war das erste Problem, auf das ich stieß, die Auswahl der Engine. </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Zu dieser Zeit gab es drei Haupt-2D-Engines auf dem Markt: Egret, Layabox und Cocos2D-Js. </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Einerseits liegt es daran, dass ich cocos2d-x (c++) mehr als ein Jahr lang verwendet habe, um Clients für mobile Spiele zu erstellen, also habe ich mich natürlich für cocos2d-js entschieden. Zum anderen lag es daran, dass es zu diesem Zeitpunkt noch nicht viele erfolgreiche Projekte mit den beiden anderen Motoren auf dem Markt gab. </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Jedes Versionsupdate der Cocos-Engine wird so schnell wie möglich in unserem Spiel getestet. </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Wenn wir feststellen, dass die Leistung des Spiels auf Android-Telefonen erheblich verbessert wird, werden wir es zusammen mit der Engine-Version aktualisieren. Auf den Schultern von Giganten können wir mit halbem Aufwand das Doppelte des Ergebnisses erzielen. </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Von v3.5 im März 2015 über v3.8 im September 2015 bis v3.9 im November 2015, bis zur neuesten v3.12 im Juli 2016. Wir haben die Spiel-Engine insgesamt dreimal aktualisiert! </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">PS: Der OpenGl-Test in js-tests konnte den Laufeffekt auf dem echten Android-Gerät bis Version 3.12 nicht erkennen, was mich in Tränen ausbrechen ließ! </span><br /> <br /> <br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">2. Über Datenverschlüsselung und Kommunikationsprotokolle</span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Da es sich um ein starkes Netzwerkspiel handelt, kann es nur ein Websocket sein. Da unser ursprünglicher Client und Server für mobile Spiele zuvor TCP-Socket waren, handelte es sich bei den übertragenen Inhalten um SHA1-verschlüsselte Binärdaten in einem benutzerdefinierten Format. </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Die erste Schwierigkeit des Projekts besteht also darin, wie man mit js die binäre Kodierung und Dekodierung von JSON-Strings sowie die Sha1-Verschlüsselung und -Entschlüsselung implementiert. </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">TODO: Tatsächlich ist es nicht notwendig, jeden Uplink und Downlink zu verschlüsseln, zu kodieren und zu dekodieren. Dies führt zu einer übermäßigen Belastung der Client- und Server-CPUs. Sie müssen nur einige wichtige Ereignisse schützen (z. B. Anmelden, Aufladen, Abzug von Goldmünzen usw.)! </span>
Erstellung von Webseiten29910502018-01-10