- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Herunterladen > Lernmittel > Erstellung von Webseiten

Dieses Buch wurde von den Lesern als „eines der besten Nachschlagewerke zum systematischen Erlernen der HTML 5- und CSS 3-Technologien“ und als „eines der wichtigsten Bücher auf dem Schreibtisch von Web-Front-End-Ingenieuren“ gefeiert. Die zweite Ausgabe aktualisiert und ergänzt erstens den Inhalt aus technischer Sicht in Kombination mit den neuesten HTML 5- und CSS 3-Standards und optimiert zweitens den ursprünglichen Inhalt aus Sicht der strukturellen Organisation und des Schreibstils weiter, um ihn wertvoller und für den Leser einfacher zu machen lesen. Freunde, die es brauchen, können es herunterladen und ausprobieren! <br /> Das meistverkaufte Buch wurde neu aufgewertet. Die erste Auflage wurde seit ihrer Veröffentlichung fast zehnmal gedruckt und hat insgesamt mehr als 50.000 Exemplare verkauft. Es ist ein anerkannter Maßstab in diesem Bereich und verfügt über hervorragende Verkaufszahlen und einen hervorragenden Ruf. (2) Der von erfahrenen Experten verfasste Inhalt ist systematisch und umfassend und erläutert ausführlich alle Funktionen und Merkmale von HTML5 und CSS3. Er konzentriert sich auf die Praktikabilität und enthält nicht nur eine große Anzahl kleiner Fälle, die das Verständnis erleichtern, sondern auch zwei umfassende Fälle, die sehr gut bedienbar sind.
Erstellung von Webseiten29683992018-01-16
„Regular Guidance Guide“ eignet sich für technisches Personal, das häufig Textverarbeitungen durchführen muss (z. B. Protokollanalyse oder Netzwerkbetrieb und -wartung), Programmierer, die mit gängigen Entwicklungssprachen vertraut sind, und Leser, die bereits über ein gewisses Verständnis regulärer Ausdrücke verfügen.
Erstellung von Webseiten29820362018-01-12
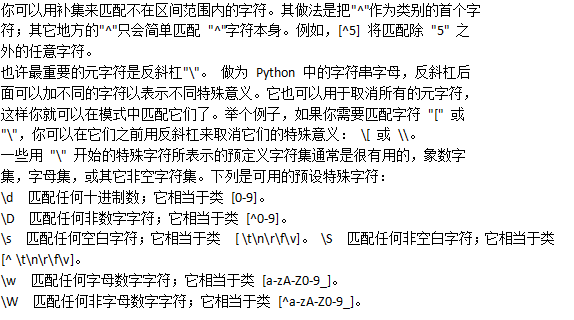
<p> Reguläre Ausdrücke, auch bekannt als reguläre Ausdrücke, reguläre Ausdrücke, reguläre Ausdrücke, reguläre Ausdrücke, reguläre Ausdrücke (englisch: Regular Expression, im Code oft als Regex, Regexp oder RE abgekürzt). </p> <p> Reguläre Ausdrücke verwenden eine einzelne Zeichenfolge, um eine Reihe von Zeichenfolgen zu beschreiben und abzugleichen, die einer bestimmten Syntaxregel entsprechen. In vielen Texteditoren werden häufig reguläre Ausdrücke verwendet, um Text abzurufen und zu ersetzen, der einem bestimmten Muster entspricht. </p> <p> <strong>1. Charakterklasse</strong> </p> <p> 1. Zeichenklasse: Kann mit jedem darin enthaltenen Zeichen übereinstimmen </p> <p> Beispiel: /[abc]/ entspricht einem der Buchstaben „a“, „b“ und „c“ </p> <p> 2. Klasse negativer Zeichen: Definieren Sie die Klasse negativer Zeichen über das Zeichen „^“, das allen Zeichen entspricht, die nicht in eckigen Klammern enthalten sind. Wenn Sie eine negative Zeichenklasse definieren, geben Sie als erstes Zeichen in der linken Klammer ein „^“-Symbol ein. </p> <p> zB:/[^abc]/ entspricht allen Zeichen außer „a“, „b“ und „c“. </p> <p> 3. s: entspricht Leerzeichen, Tabulatoren und anderen Unicode-Leerzeichen; </p> <p> . : Alle Zeichen außer Zeilenumbrüchen und anderen Unicode-Zeilenabschlusszeichen. </p>
Erstellung von Webseiten29823002018-01-12
<pre class="pre_description">正则表达式袖珍手册(Regular Expression Pocket Reference: Regular Expressions for Perl, Ruby, PHP, Python, C, Java and .NET (Pocket Reference一书的译稿)</pre>
Erstellung von Webseiten29823762018-01-12
<pre class="pre_description">正则表达式袖珍手册(Regular Expression Pocket Reference: Regular Expressions for Perl, Ruby, PHP, Python, C, Java and .NET (Pocket Reference一书的译稿)</pre>
Erstellung von Webseiten29824072018-01-12
Kapitel 1 Charaktergruppe 2 <br /> Kapitel 2 Quantoren 17 <br /> Kapitel 3 Klammern 33 <br /> Kapitel 4 Behauptung 59 <br /> Kapitel 5 Übereinstimmungsmuster 81 <br /> Kapitel 6 Sonstiges 93 <br /> Teil 2 <br /> Kapitel 7 Unicode 110 <br /> Kapitel 8 Matching-Prinzip 130 <br /> Kapitel 9 Lösungen für häufige Probleme 138 <br /> Teil drei <br /> Kapitel 10 .net 168 <br /> Kapitel 11 Java 183 <br /> Kapitel 12 Javascript 198 <br /> Kapitel 13 PHP 213 <br /> Kapitel 14 Python 233 <br /> Kapitel 15 Rubin 251 <br /> Kapitel 16 Linux/Unix 268 <br /> 16.6 Zusammenfassung 288
Erstellung von Webseiten29822582018-01-12
<p style="color:#454545;background-color:#FFFFFF;font-family:微软雅黑, Verdana, sans-serif, 宋体;font-size:14px;"> <span id="result_box"><span>Reguläre Ausdrücke bieten eine prägnante und flexible Möglichkeit </span><span> zum </span><span> Abgleichen von </span><span> Textzeichenfolgen </span><span>, z. B. </span><span> spezifischer Zeichen </span><span>, Text oder </span><span> Zeichenstilen. Für Anfänger bereitet es Kopfschmerzen, die gesamte Syntax regulärer Ausdrücke zu verstehen und zu verwenden. </span></span>In diesem Artikel werden 10 reguläre Ausdrücke aufgelistet </p>
Erstellung von Webseiten29821852018-01-12
<p style="font-size:14px;font-family:"color:#333333;background-color:#FFFFFF;"> Regulärer Ausdruck (Regulärer Ausdruck) ist ein Textmuster, das gewöhnliche Zeichen (z. B. Buchstaben zwischen a und z) und Sonderzeichen (sogenannte „Metazeichen“) enthält. </p> <p style="font-size:14px;font-family:"color:#333333;background-color:#FFFFFF;"> Reguläre Ausdrücke verwenden eine einzelne Zeichenfolge, um eine Reihe von Zeichenfolgen zu beschreiben und abzugleichen, die einer bestimmten Syntaxregel entsprechen. </p> <p style="font-size:14px;font-family:"color:#333333;background-color:#FFFFFF;"> Reguläre Ausdrücke sind umständlich, aber leistungsstark. Wenn Sie sie erst einmal erlernt haben, steigern Sie nicht nur Ihre Effizienz, sondern verschaffen Ihnen auch ein absolutes Erfolgserlebnis. Solange Sie dieses Tutorial sorgfältig lesen und bei der Anwendung bestimmte Referenzen beachten, ist die Beherrschung regulärer Ausdrücke kein Problem. </p> <p style="font-size:14px;font-family:"color:#333333;background-color:#FFFFFF;"> Viele Programmiersprachen unterstützen die String-Manipulation mithilfe regulärer Ausdrücke. </p>
Erstellung von Webseiten29823812018-01-12
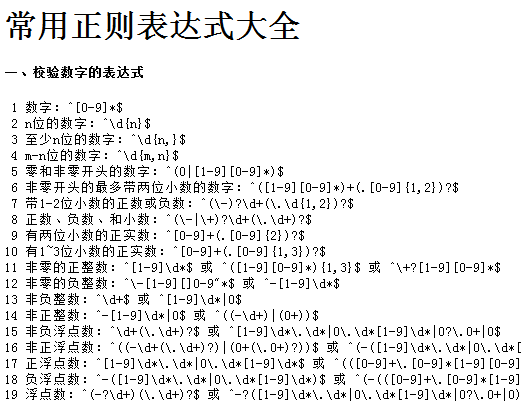
Viele Freunde, die nicht viel über reguläre Ausdrücke wissen, suchen oft lange online, wenn sie reguläre Ausdrücke zur Überprüfung von Daten benötigen, aber die Ergebnisse, die sie finden, entsprechen immer noch nicht ganz den Anforderungen. Deshalb habe ich kürzlich einige reguläre Ausdrücke zusammengestellt, die häufig in der Entwicklung verwendet werden, und teile sie hier. Behalten Sie es für sich und als Referenz für Ihre Freunde.
Erstellung von Webseiten29823162018-01-12
Textmanipulation gibt es in fast jeder Anwendung, und die richtige Handhabung von Text kann die Anwendungsleistung verbessern. <br /> Dieses Buch stellt VB vor. NET-Textverarbeitung, wie Textspeicherung, Textersetzung und -anhang usw. Das Buch vergleicht detailliert die Vor- und Nachteile sowie die Geschwindigkeit verschiedener Textbearbeitungsmethoden und hilft Ihnen dabei, ganz einfach die für Ihre Anwendung am besten geeignete Methode auszuwählen. Der Schwerpunkt dieses Buches liegt auf der Verwendung einfacher Sprache. Die wichtigsten Tools von NET Framework zum Verarbeiten von Zeichenfolgen – reguläre Ausdrücke – und Einführung in die Erstellung eigener Ausdrücke zum Abgleichen und Bearbeiten von Text. Die Erklärungen in diesem Buch sind praktisch und anschaulich, und ein großer Teil des Codes im Buch kann direkt in Ihren Anwendungen verwendet werden. <br /> Dieses Buch ist für die Arbeit geeignet. NET-Entwickler, die die Effizienz der Textverarbeitung in ihren Anwendungen verbessern möchten.
Erstellung von Webseiten29847452018-01-12
<p style="font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:13px;background-color:#FFFFFF;"> <span style="font-size:13px;font-family:"">Der Funktionsprototyp von re.sub ist: re.sub(pattern, repl, string, count)</span> </p> <p style="font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:13px;background-color:#FFFFFF;"> <span style="font-size:13px;font-family:"">Die zweite Funktion ist die ersetzte Zeichenfolge; in diesem Fall ist es „-“</span> </p> <p style="font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:13px;background-color:#FFFFFF;"> <span style="font-size:13px;font-family:"">Der vierte Parameter bezieht sich auf die Anzahl der Ersetzungen. Der Standardwert ist 0, was bedeutet, dass jede Übereinstimmung ersetzt wird. </span> </p> <p style="font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:13px;background-color:#FFFFFF;"> <span style="font-size:13px;font-family:"">re.sub ermöglicht auch das komplexe Ersetzen von Übereinstimmungen mithilfe von Funktionen. Zum Beispiel: re.sub(r's', lambda m: '[' + m.group(0) + ']', text, 0); Ersetzen Sie das Leerzeichen ' ' in der Zeichenfolge durch '[ ]'. </span> </p> <h2 style="font-size:21px;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;background-color:#FFFFFF;"> <span style="font-size:13px;font-family:"">re.split</span> </h2> <p style="font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:13px;background-color:#FFFFFF;"> <span style="font-size:13px;font-family:""> Sie können re.split verwenden, um eine Zeichenfolge zu teilen, z. B.: re.split(r's+', text); teilen Sie die Zeichenfolge durch Leerzeichen in eine Wortliste auf. </span> </p> <h2 style="font-size:21px;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;background-color:#FFFFFF;"> <span style="font-size:13px;font-family:"">re.findall</span> </h2> <p style="font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:13px;background-color:#FFFFFF;"> <span style="font-size:13px;font-family:""> re.findall kann alle passenden Zeichenfolgen in einer Zeichenfolge abrufen. Zum Beispiel: re.findall(r'w*oow*', text); Ruft alle Wörter ab, die „oo“ in der Zeichenfolge enthalten. </span> </p> <h2 style="font-size:21px;font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;background-color:#FFFFFF;"> <span style="font-size:13px;font-family:"">erneut kompilieren</span> </h2> <p style="font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:13px;background-color:#FFFFFF;"> <span style="font-size:13px;font-family:""> Reguläre Ausdrücke können zu einem regulären Ausdrucksobjekt kompiliert werden. Häufig verwendete reguläre Ausdrücke können in reguläre Ausdrucksobjekte kompiliert werden, was eine gewisse Effizienz verbessern kann. </span> </p>
Erstellung von Webseiten29828092018-01-12
<span style="color:#454545;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">X-Canvas ist eine plattformübergreifende HTML5-Spiele-Engine, die eine Komplettlösung für die Entwicklung mobiler Spiele bietet. Enthält eine Beschleunigungs-Engine, ein Spiel-Framework und eine Physik-Engine. Es bietet eine 100 % JavaScript-Entwicklungsschnittstelle und eine OpenGL-Hardware-beschleunigte Canvas-Rendering-Engine, sodass Sie das reibungslose Erlebnis einer nativen App zu den Kosten der Webentwicklung erhalten. X-Canvas unterstützt die drei wichtigsten mobilen Plattformen Android, iOS und WP8. Mit X-Canvas entwickelte Spiele können in Apps gepackt und auf diesen drei Plattformen veröffentlicht werden. Sie können das UC-Browser-Plugin von X-Canvas auch verwenden, um es direkt im UC-Browser zu starten. </span>
Erstellung von Webseiten29823912018-01-12
<p style="color:#333333;font-family:-apple-system, "font-size:14px;background-color:#FFFFFF;"> Von der Idee, ein kleines Spiel zu schreiben, bis zur Fertigstellung der Spieleentwicklung verging etwa eine Woche Freizeit. Dieser Prozess hat einige Erfahrungen gesammelt und kann als umfassendes Verständnis einiger Prinzipien der Spieleentwicklung angesehen werden. Hier habe ich vor, eine Reihe von Tutorials darüber zu schreiben, wie man ein kleines Spiel von Grund auf entwickelt. Lassen Sie Neueinsteiger Umwege vermeiden und schnell loslegen. Es ermöglicht einem auch, Probleme zusammenzufassen, zu reflektieren und zu entdecken. </p> <p style="color:#333333;font-family:-apple-system, "font-size:14px;background-color:#FFFFFF;"> <br /> </p>
Erstellung von Webseiten29822902018-01-12
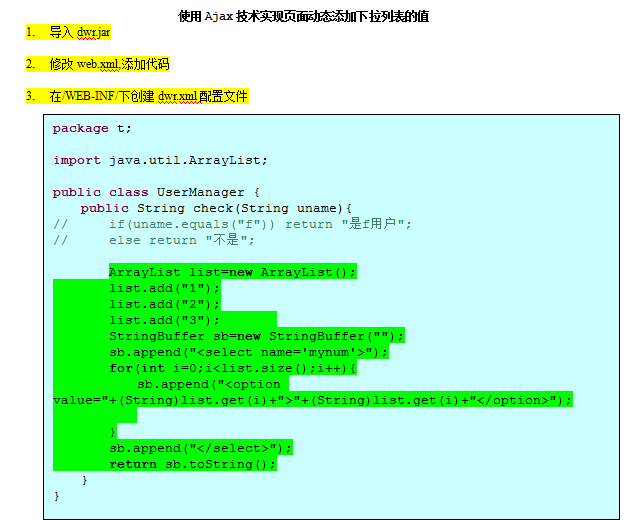
<p style="font-size:13px;font-family:Verdana, Arial, Helvetica, sans-serif;background-color:#FEFEF2;"> Einige Projekte oder Projekte müssen die Daten in der Datenbank präsentieren und Auswahlmöglichkeiten bieten. Der Dropdown-Inhalt ändert sich, wenn sich die Daten in der Datenbank ändern. Zunächst haben wir eine ASP-Komponente, die uns dabei helfen kann. Die DropDownList-Komponente muss nur die in der Datenbank abgefragten Daten zur Komponente hinzufügen, und der dynamische Dropdown-Effekt kann im Vordergrund angezeigt werden. Wenn Sie innovativer sein und sich nicht auf traditionelle Komponenten verlassen möchten, ist Ajax die richtige Wahl<span style="font-size:13px;"> </span> </p> Eine gute Wahl. <p style="font-size:13px;font-family:Verdana, Arial, Helvetica, sans-serif;background-color:#FEFEF2;">
Erstellung von Webseiten29823262018-01-12
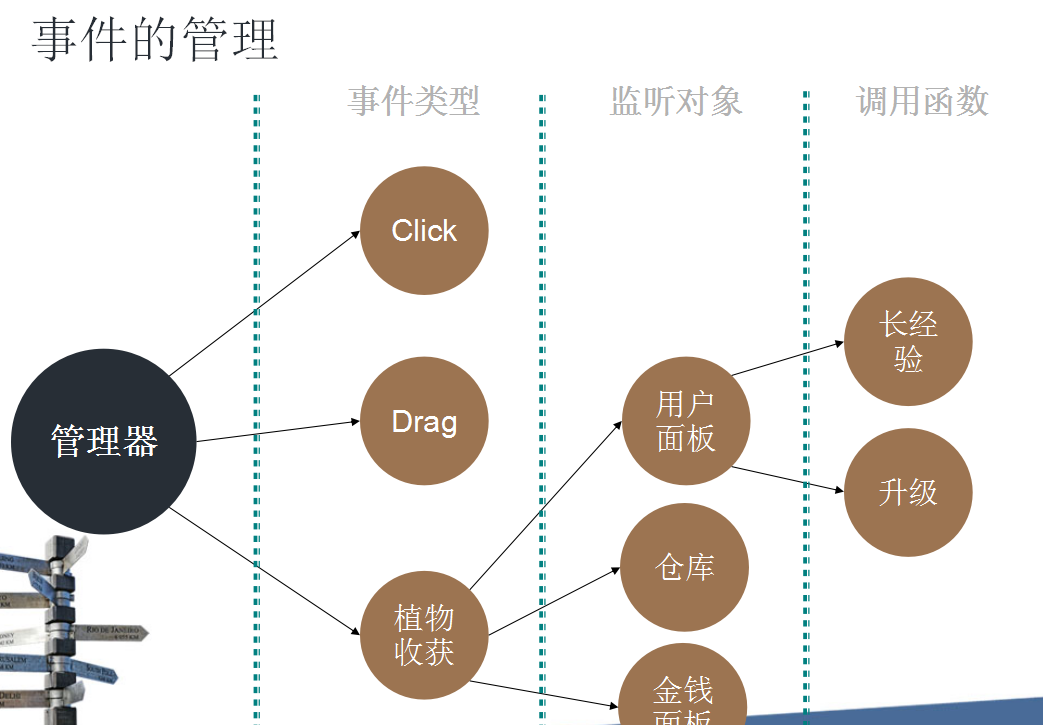
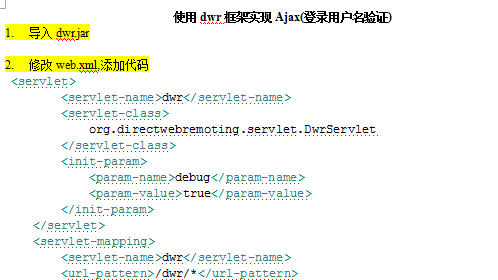
<p> Ajax-Funktion: </p> <p> Wenn der Benutzer das Konto ausfüllt und zum Passwortfeld wechselt, verwenden Sie Ajax, um die Verfügbarkeit des Kontos zu überprüfen. Die Überprüfungsmethode lautet wie folgt: Erstellen Sie zunächst ein XMLHTTPRequest-Objekt, senden Sie dann die zu überprüfenden Informationen (Benutzername) zur Überprüfung an den Server und bestimmen Sie schließlich anhand des vom Server zurückgegebenen Status, ob der Benutzername verfügbar ist. </p>
Erstellung von Webseiten29823322018-01-12
Der Autor dieses Tutorials, Mastering Ajax, CHM, ist nicht nur ein bekannter Autor, sondern auch einer der bekanntesten Programmierer in der Java- und XML-Community. Haha, er ist ein technischer Autor, den ich hier nicht erwähnen werde. Ich glaube, dass sich die Sprache dieses Buches definitiv von anderen technischen Büchern unterscheidet. Dann laden Sie es schnell herunter.
Erstellung von Webseiten29864442018-01-11
Eine Website, egal wie schön und inhaltsreich sie auch sein mag, ist keine wirklich erfolgreiche Website, wenn sie nicht die breiteste Nutzerbasis ansprechen kann. Dieses Buch ist das Werk von Dan Cederholm, einem anerkannten Experten auf dem Gebiet des Designs von Webstandards. Es beschreibt Ihnen Designstrategien, die auf Webstandards basieren, um sich an verschiedene Browserstile der Benutzer anzupassen. Zu Beginn jedes Kapitels des Buches wird ein Beispiel gegeben, das auf der traditionellen HTML-Technologie basiert. Anschließend wird es rekonstruiert, auf seine Einschränkungen hingewiesen und mit XHTML und PCSS transformiert. Erfahren Sie, wie Sie aufgeblähten und redundanten Code durch sauberes HTML und CSS ersetzen, um eine schnell ladende, anpassungsfähige Website zu erstellen. Schließlich fasst das Buch alle in den einzelnen Kapiteln besprochenen Seitenkomponenten in einer einseitigen Vorlage zusammen. Im Vergleich zur ersten Ausgabe aktualisiert die neue Ausgabe die mit Microsoft Internet Explorer 7 zu synchronisierenden Inhalte und fügt mehrere Anwendungsbeispiele hinzu, einschließlich elastischem Layout. <br /> Hauptinhalt dieses Buches<br /> ·Verwenden Sie Schlüsselwörter, Prozentsätze und EM, um die Seitentextgröße festzulegen und so die Kontrollierbarkeit für den Benutzer zu verbessern<br /> ·Stellen Sie eine Website-Navigationsleiste bereit, die sich an jede Schriftgröße und jede Menge Inhalt anpassen lässt..<br /> ·Planen Sie, wie Sie horizontal ausgerichtete Seitenkomponenten vertikal erweitern können<br /> ·Erzielen Sie einen Säuleneffekt durch Schweben<br /> ·Stellen Sie sicher, dass der Seiteninhalt auch dann noch lesbar ist, wenn Bilder oder CSS fehlen<br /> ·Splitten Sie das Erscheinungsbild aus der Datentabelle und definieren Sie es mit CSS neu<br /> ·Das Seitenlayout ist frei skalierbar und wird nicht von der Fenstergröße und Schriftart beeinflusst...
Erstellung von Webseiten29862402018-01-11
<strong>Webseitendesign und -entwicklung - HTML, CSS, Javascript</strong>Ausgehend von der tatsächlichen Praxis der Webseitenproduktion werden neben der detaillierten Einführung der HTML-Seitenproduktion, der CSS-Stilsteuerung und dynamischen Javascript-Programmen auch HTML 5 vorgestellt. Das Buch ist in 15 Kapitel gegliedert, jedes Kapitel ist mit Übungen und Experimenten ausgestattet. Kapitel 1 stellt die Auswahl von Webentwicklungstools und verwandten Technologien für die Webseitenproduktion vor; Kapitel 11 bis 13 stellt die CSS-Syntax und die Attributverwendung vor; Kapitel 14 stellt das JavaScript-Dynamikprogramm vor; 15 stellt die Funktionsmerkmale von HTML 5 vor (kann als optionaler Leseinhalt für Leser verwendet werden). <br /> „Webdesign und Entwicklung – HTML, CSS, JavaScript“ basiert auf den Bedürfnissen von Anfängern. Es ist leicht zu verstehen, leicht zu erlernen und zu verwenden. Es beginnt mit dem Code und verwendet eine Kombination aus Screenshots und Code , mit Bildern und Texten, um das Verständnis des Lesers zu erleichtern. Dieses Buch kann als Lehrbuch für Computer und verwandte Hauptfächer an gewöhnlichen Hochschulen und Universitäten, als Lehrbuch für höhere Berufsschulen und als unverzichtbares Abfragehandbuch für Webdesigner verwendet werden. <br /> Als Einführungsbuch behandelt dieses Buch HTML, CSS, JavaScript und HTML 5, daher ist es unmöglich, alle Wissenspunkte zu nennen. Der Autor ist bestrebt, sich auf die wichtigsten Punkte und den Mainstream zu konzentrieren und die praktischsten Essenzen im Detail vorzustellen der Webseitenproduktion.
Erstellung von Webseiten29862062018-01-11
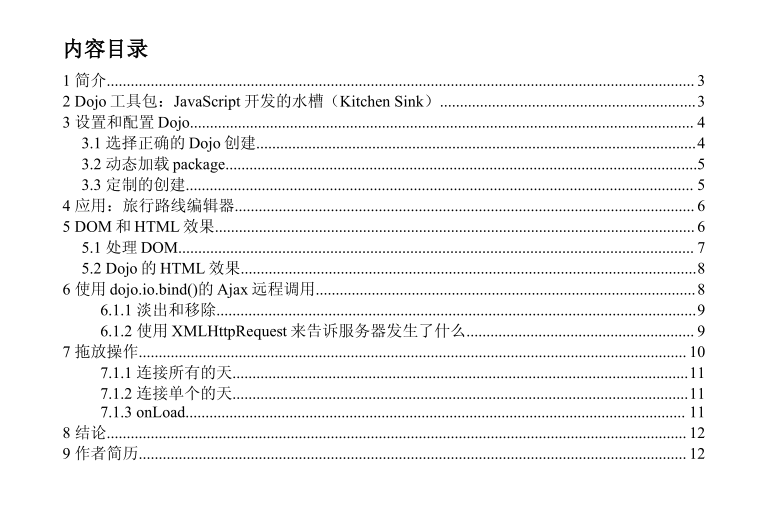
„Practical Dojo Toolkit“-Tutorial im PDF-Format. Dojo ist eine Ajax-Framework-Bibliothek, deren Qualität weit über „Prototyping“ hinausgeht. Dieses praktische Tutorial wurde für Dojo geschrieben. Sie wird uns in die Erstellung der Dojo-Entwicklungsumgebung, den Reiserouteneditor, die Auswirkungen von DOM und HTML, die Verarbeitung von DOM, die Verwendung von Dojo zum Erstellen von AJAX-Remote-Aufrufen, Dojo-Drag-and-Drop-Vorgänge usw. einführen.
Erstellung von Webseiten29860592018-01-11
Usability-Design ist die wichtigste und schwierigste Aufgabe im Webdesign. Basierend auf langjähriger Erfahrung in der Branche analysiert der Autor dieses Buches die Benutzerpsychologie und präsentiert viele einzigartige Ansichten zu Benutzernutzungsmustern, Design zum Scannen, Navigationsdesign, Homepage-Layout, Usability-Tests usw. und bietet eine große Anzahl davon einer Reihe einfacher und benutzerfreundlicher Tools. Dieses Buch ist kurz und prägnant und die Sprache ist entspannt und humorvoll. Es ist mit einer großen Anzahl farbenfroher Screenshots, interessanten Cartoon-Illustrationen und Diagrammen mit einer Vielzahl von Informationen durchsetzt, die langweilige Designprinzipien zugänglich machen. Dieses Buch eignet sich für technisches Personal, das sich mit Webdesign und Webentwicklung beschäftigt, insbesondere für Website-/Webseitendesigner, die sich Gedanken darüber machen, wie sie Besucher binden können. <br /> Manche Webseiten sehen sehr erfrischend aus <br /> Manche Websites sehen überladen aus <br /> Es gibt Websites, auf denen Sie Informationen leicht finden können <br /> Auf manchen Websites fühlt man sich wie in einem Labyrinth... <br /> Warum gibt es so große Unterschiede in der Benutzerfreundlichkeit von Websites? <br /> Welche Art von Psychologie haben Benutzer beim Besuch der Website? <br /> Welche Grundsätze sollten befolgt werden, um eine Website so zu gestalten, dass sie Besucher anzieht? <br /> Dieser unverzichtbare Klassiker für Webdesigner auf der ganzen Welt gibt Ihnen die Antwort. <br /> Dies ist ein Buch über Webdesign-Prinzipien und nicht über Webdesign-Techniken. Der Autor dieses Buches ist ein Webdesign-Experte mit umfangreicher praktischer Erfahrung. Er verwendet eine humorvolle Sprache, um wichtige, aber leicht übersehene Probleme im Webdesign aufzudecken. In nur wenigen Stunden können Sie den Kern des Website-Designs auf der Grundlage der im Buch gelehrten Designprinzipien erkennen und Ihre Website brandneu aussehen lassen. <br />
Erstellung von Webseiten29863312018-01-11

