- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Herunterladen > Lernmittel > Erstellung von Webseiten

Ein relativ neues Einführungs-Tutorial zu AJAX – ExtJS2.0 ist ein Front-End-AJAX-Framework, das nichts mit Back-End-Technologie zu tun hat. Es kann gleichzeitig zur Entwicklung von WEB-Anwendungen mit großartigen Schnittstellen verwendet werden Da die AJAX-Technologie heutzutage auch sehr beliebt ist, können Sie mit diesem Einsteiger-Tutorial zunächst einige Grundkenntnisse von AJAX erwerben.
Erstellung von Webseiten29638612018-01-17
Java ist derzeit eine der beliebtesten und am weitesten verbreiteten plattformübergreifenden Programmiersprachen. Das Buch erläutert ausführlich das technische Wissen im Zusammenhang mit der Java-Webentwicklung, hauptsächlich einschließlich JavaScript, JSP, JavaBean, Expression Language (EL), JSP-Tag-Bibliothek, Servlet-Filter und -Listener, Ajax-Kernprogrammierung, Datenbank-Kernprogrammierung und Struts2-Framework-Kernprogrammierung. und anderes Wissen.
Erstellung von Webseiten29638652018-01-17
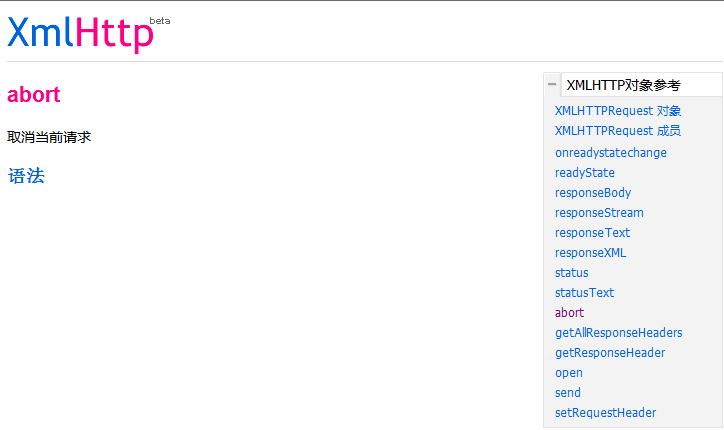
<h3> Was ist XmlHttp? </h3> <p> Die gebräuchlichste Definition lautet: XmlHttp ist eine Reihe von APIs, die XML und andere Daten über das http-Protokoll in JavaScript, VbScript, Jscript und anderen Skriptsprachen übertragen oder empfangen können. Der größte Nutzen von XmlHttp besteht darin, dass es einen Teil des Inhalts einer Webseite aktualisieren kann, ohne die gesamte Seite zu aktualisieren. <br /> Erklärung von MSDN: XmlHttp stellt ein Protokoll für den Client zur Kommunikation mit dem http-Server bereit. Der Client kann über das XmlHttp-Objekt (MSXML2.XMLHTTP.3.0) Anforderungen an den http-Server senden und das Microsoft XML Document Object Model Microsoft® verwenden Das XML Document Object Model (DOM) verarbeitet Antworten. </p> <p> Die meisten aktuellen Browser unterstützen XmlHttp. IE verwendet ActiveXObject zum Erstellen von XmlHttp-Objekten. Andere Browser wie Firefox und Opera verwenden window.XMLHttpRequest zum Erstellen von XMLHTTP-Objekten. </p>
Erstellung von Webseiten29641902018-01-17
JavaScript war einst „die am meisten missverstandene Sprache der Welt“, weil sie mit zu vielen Funktionen, einschließlich schlechter Interaktion und fehlerhaftem Design, belastet war. Mit dem Aufkommen von Ajax entwickelte sich JavaScript jedoch „von der am meisten missverstandenen Programmiersprache zur beliebtesten.“ „Sprache“, das ist nicht nur ein Glücksfall, sondern beweist auch, dass es sich tatsächlich um eine hervorragende Sprache handelt. In diesem Buch schält Douglas Crockford die befleckte Schicht von JavaScript ab und extrahiert eine Teilmenge von JavaScript mit besserer Zuverlässigkeit, Lesbarkeit und Wartbarkeit, sodass Sie eine elegante, leichte Sprache und eine sehr ausdrucksstarke Sprache sehen können. Der Autor präsentiert die wahre Essenz dieser Sprache aus 9 Aspekten: Syntax, Objekte, Funktionen, Vererbung, Arrays, reguläre Ausdrücke, Methoden, Stile und schöne Funktionen, mit denen eleganter und effizienter Code erstellt werden kann. Der Autor listet im Anhang auch die schlechten und nutzlosen Teile der Sprache auf und erklärt Ihnen, wie Sie diese vermeiden können. Schließlich wird JSLint eingeführt, durch dessen Inspektion wir die Qualität unseres Codes wirksam schützen können.
Erstellung von Webseiten29639042018-01-17
Das Buch beginnt mit den verschiedenen Komponenten der JavaScript-Sprachimplementierung – Sprachkern, DOM, BOM, Ereignismodell – und behandelt objektorientierte Programmierung, Ajax- und Comet-Serverkommunikation, HTML5-Formulare, Medien, Canvas (einschließlich WebGL) und WebWorker Auf einfache und leicht verständliche Weise werden Geolokalisierung, dokumentübergreifendes Messaging, clientseitige Speicherung (einschließlich IndexedDB) und andere neue APIs vorgestellt. Darüber hinaus werden Offline-Anwendungen und bewährte Entwicklungspraktiken in Bezug auf Wartung, Leistung und Bereitstellung vorgestellt.
Erstellung von Webseiten29638692018-01-17
<div class="reader-txt-layer" style="margin:0px;padding:0px;color:#333333;font-family:微软雅黑, "background-color:#FFFFFF;"> <div class="ie-fix" style="margin:0px;padding:0px;"> <p class="reader-word-layer reader-word-s1-11"> Um diese Reihe von Tutorials zu erlernen, müssen Sie über gewisse Grundkenntnisse in HTML und CSS verfügen, was bedeutet, dass Sie bereits Webseiten erstellt haben und wissen, wie man Tabellenlayouts verwendet. Wenn Sie gerade mit dem Erlernen der Webseitenerstellung begonnen haben und nicht wissen, was Tabellenlayout, HTML und CSS sind, wird empfohlen, zuerst Ihre Batterien aufzuladen. Andernfalls wird es sehr schwierig, dieses Tutorial zu lernen, oder Sie werden es nicht verstehen alle. Aus Zeitgründen werden in diesem Tutorial nur einige Grundkenntnisse erläutert, sodass Sie vom ursprünglichen Tabellenlayout zu <br /> wechseln können Beim Webstandard-Layout (div+css) werden Webstandards zum Erstellen gemeinsamer Seiten verwendet, wodurch auch der Zweck dieses Tutorials erreicht wird. Dieses Tutorial wird größtenteils Schritt für Schritt in Form von Beispielen erklärt. Die wichtigsten Punkte oder Schwierigkeiten, die mit den Beispielen verbunden sind, werden erläutert, und die Konzepte werden weniger erklärt. Da es schwierig ist, Konzepte klar zu erklären, können Sie sie möglicherweise nicht verstehen, selbst wenn Sie sie klar erklären, und selbst wenn Sie sie verstehen, können Sie sie möglicherweise nicht verstehen. Deshalb überlasse ich das Konzept jedem, um es später eingehend zu studieren<br /> </p> </div> </div>
Erstellung von Webseiten29683432018-01-16
Bootstrap ist eines der beliebtesten und beliebtesten Web-Frontend-Entwicklungsframeworks der Welt. Seine Stärke liegt in der vollständigen Kapselung gängiger CSS-Layout-Widgets und JavaScript-Plug-Ins, sodass unerfahrene Front-End-Ingenieure und Back-End-Entwicklungsingenieure diese schnell beherrschen und verwenden können, was die Entwicklungseffizienz erheblich verbessert. Darüber hinaus kann es bis zu einem gewissen Grad auch das Schreiben von CSS und JavaScript durch Front-End-Teams standardisieren. <br /> Bootstrap wird relativ schnell aktualisiert und derzeit sind die einzigen beiden Bücher in China veraltet. Dieses Buch basiert auf der neuesten Version von Bootstrap. Es richtet sich gleichzeitig an zwei Arten von Lesern: junge Front-End-Entwicklungsingenieure ohne Bootstrap-Erfahrung. Die detaillierte Erläuterung der Bootstrap-Funktionskomponenten und die Darstellung einer großen Anzahl von Fällen im Buch können ihnen helfen, schnell in die Mitte zu gelangen - bis zum High-End-Level; professionelle Front-End-Entwicklungsingenieure mit gewisser Bootstrap-Erfahrung. Die Ausarbeitung von Bootstrap-Architekturideen, die Analyse von Implementierungsprinzipien, Erweiterungen und die sekundäre Entwicklung von Plug-Ins ermöglichen es ihnen, verschiedene schwierige Probleme zu lösen Entwicklung.
Erstellung von Webseiten29687102018-01-16
<pre class="pre_description">本书将最有用的CSS技术汇总在一起,还总结了CSS设计中的最佳实践,讨论了解决各种实际问题的技术,填补了一直以来CSS图书的空白。正因如此,英文版出版后,一时洛阳纸贵,多次重印,并迅速登上Amazon图书排行榜前列,最高时甚至与《哈利·波特》并驾齐驱,创造了计算机图书的销售奇迹。 </pre>
Erstellung von Webseiten29685412018-01-16
Ein CSS3-Tutorial – HTML5-Tutorial: Webdesign: <strong>HTML5 und CSS3 in Aktion – Responsive Webdesign </strong>PDF-E-Book, kostenloser Hochgeschwindigkeits-Download. Es markiert den Beginn des Zeitalters des mobilen Internets. Dieses Buch kombiniert die beliebte Responsive-Design-Technologie im aktuellen Webdesign mit HTML5 und CSS3, um den Lesern eine umfassende und ausführliche Erklärung verschiedener Technologien zum Entwerfen und Entwickeln moderner Websites für verschiedene Bildschirmgrößen zu bieten. Es werden nicht nur Medienabfragen, flüssiges Layout, relative Schriftarten und reaktionsfähige Medien behandelt, sondern auch relevante Wissenspunkte zu HTML5 und CSS3 erläutert. Es ist ein seltenes Meisterwerk zum Erlernen der neuesten Webdesign-Technologie. „Webdesign: HTML5 und CSS3 in der Praxis“ ist für Webentwickler und Designer aller Niveaus zum Lesen geeignet.
Erstellung von Webseiten29684812018-01-16
<div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> „HTML5 From Beginner to Master“ erklärt systematisch und umfassend die neuen Funktionen und Features der HTML-Sprache und ihrer neuesten Version, HTML5, mit neuartiger und praktischer Technologie. Alle Wissenspunkte im Buch werden anhand von Beispielen erläutert, um den Lesern die praktische Praxis zu erleichtern. Gleichzeitig werden am Ende jedes Kapitels Übungen gestellt, durch die das in diesem Kapitel erlernte Wissen gefestigt werden kann. „HTML5 From Beginner to Master“ ermöglicht es den Lesern nicht nur, theoretisches Wissen systematisch und umfassend zu erlernen, sondern erfüllt auch die Bedürfnisse der Leser nach umfassender Praxis. </div> <div class="para-title level-2" style="font-size:22px;font-family:"margin:35px 0px 15px -30px;background:url("color:#333333;"> </div>
Erstellung von Webseiten29684812018-01-16
Eine Anwendung des HTML-Standards unter der Standard Universal Markup Language. Seit der Veröffentlichung von HTML 4.01 im Dezember 1999 wurden nachfolgende HTML5- und andere Standards zurückgestellt. Um die Entwicklung der Web-Standardisierungsbewegung voranzutreiben, haben sich einige Unternehmen zusammengeschlossen gründete eine Organisation namens Web Hypertext Application Technology Working Group (WHATWG). WHATWG konzentriert sich auf Webformulare und -anwendungen, während W3C (World Wide Web Consortium, World Wide Web Consortium) sich auf XHTML2.0 konzentriert. Im Jahr 2006 beschlossen die beiden Parteien, gemeinsam eine neue HTML-Version zu erstellen. <br /> Der Vorgänger des HTML5-Entwurfs hieß Web Applications 1.0. Er wurde 2004 von WHATWG vorgeschlagen und 2007 vom W3C angenommen, und ein neues HTML-Arbeitsteam wurde gegründet. <br />
Erstellung von Webseiten29682482018-01-16
Zunächst benötigen wir Grundkenntnisse in HTML/HTML5 und CSS/CSS3 (Sie können einfach Bilder ausschneiden). Es wäre besser, wenn Sie etwas JS verstehen würden. <br /> Zweitens müssen wir einige grundlegende Konzepte verstehen. Andernfalls wird es peinlich, wenn wir prahlen und nicht verstehen, was andere sagen, oder wenn wir es selbst sagen, ist es ein sehr offensichtlicher Fehler. Lassen Sie uns die folgenden Grundkonzepte verstehen. <br /> Mobile Webentwicklung <br /> Seiten, die auf dem mobilen Endgerät eine gute Leistung erbringen, wie z. B. Sina, Tencent News und Phoenix Mobile, erzielen auch auf dem mobilen Endgerät eine gute Leistung. <br /> Entwicklung mobiler Web-Apps <br /> Einfach ausgedrückt bedeutet dies, dass während der Entwicklung einige browserprivate Methoden verwendet werden, damit die Webseite über einige native Funktionen verfügt. Oder es gibt weitere ähnliche Web-Apps wie mobiles Taobao, mobiles Meituan, mobiles Weibo usw. Sie verwenden offensichtlich keine nativen Funktionen, aber interaktive und gestaltete Webseiten, die Apps ähneln, müssen auf Browser angewiesen sein, um sie anzuzeigen. Natürlich hat die Branche in letzter Zeit verschiedene Formen von App-/Webapp-ähnlichen Anwendungstechnologien auf den Markt gebracht, wie zum Beispiel das bekannte WeChat-Applet, PWA von Google (erhielt die gleichen Berechtigungen wie native Android-Anwendungen) und Streaming-Anwendungen von DCloud ( vom W3C erhalten und von inländischen Mobiltelefonherstellern unterstützt) usw. <br /> Hybrid-App-Entwicklung <br /> Auch [Shell-Entwicklung] genannt, um es einfach auszudrücken, besteht es darin, eine plattformübergreifende Web-App durch das Schreiben von spezifischem Code zu generieren, ähnlich wie React Native, Phonegap, Cocos2D usw. Sie können einige native Front-End-Entwicklungsframeworks verwenden oder Apps basierend auf mobilen Webseiten paketieren und generieren. <br />
Erstellung von Webseiten29688782018-01-16
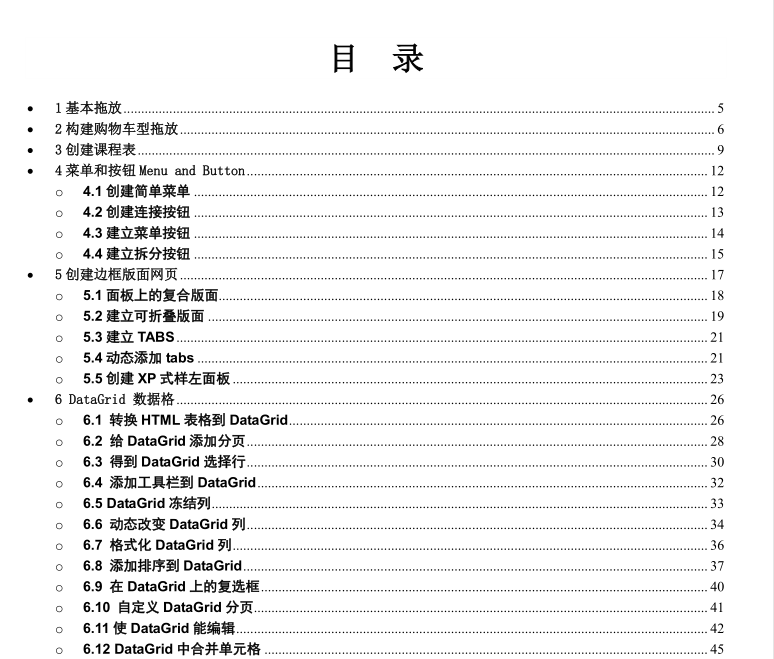
<pre class="pre_description">目录: 第1章 HTML标记与文档结构 1 1.1 HTML标记基础 2 1.1.1 文本用闭合标签 2 1.1.2 引用内容用自闭合标签 3 1.1.3 属性 4 1.1.4 标题与段落 5 1.1.5 复合元素 5 1.1.6 嵌套标签 6 1.2 HTML文档剖析 7 1.2.1 HTML模板 7 1.2.2 块级元素和行内元素 10</pre>
Erstellung von Webseiten29683982018-01-16
Bootstrap ist das beliebteste HTML-, CSS- und JS-Framework für die Entwicklung responsiver Layouts und Mobile-First-WEB-Projekte. Konzipiert für alle Entwickler und alle Anwendungsszenarien. Bootstrap macht die Frontend-Entwicklung schneller und einfacher. Alle Entwickler können schnell loslegen, alle Geräte können angepasst werden und alle Projekte sind anwendbar. Obwohl das Vorverarbeitungsskript direkt das von Bootstrap bereitgestellte CSS-Stylesheet verwenden kann, vergessen Sie nicht, dass der Quellcode von Bootstrap auf der Grundlage der beliebtesten CSS-Vorverarbeitungsskripte – Less und Sass – entwickelt wurde. Sie können vorkompilierte CSS-Dateien verwenden, um schnell zu entwickeln, oder Sie können die benötigten Stile aus dem Quellcode anpassen. Ein Framework, mehrere Geräte. Mit Hilfe von Bootstrap können sich Ihre Website und Anwendungen über denselben Code schnell und effektiv an Mobiltelefone, Tablets und PC-Geräte anpassen. Bootstrap mit vollem Funktionsumfang bietet eine umfassende und schöne Dokumentation. Hier finden Sie die gesamte ausführliche Dokumentation zu HTML-Elementen, HTML- und CSS-Komponenten sowie jQuery-Plugins.
Erstellung von Webseiten29684582018-01-16
<pre class="pre_description">不论是前端工程师还是后端工程师,编写CSS 可不只是码几行代码那么简单的事儿,他们需要面对的情况通常非常复杂。出色的CSS 开发人员知道如何应对和避免跨浏览器陷阱,懂得处理语义化、无障碍访问、搜索引擎优化,以及相关文档不完整带来的各种问题。 一套优秀的CSS 框架可以显著提升网站性能,但如何创建一套优秀的CSS 框架呢?单纯使用一些新特性只会让情况变得更糟糕,要确保CSS 不会成为开发过程或网站性能的瓶颈,请遵循《高流量网站CSS开发技术》的指导! 《高流量网站CSS开发技术》针对高流量网站开发人员及项目经理,</pre>
Erstellung von Webseiten29687402018-01-16
Der Autor Steve Souders ist ein Google Web Performance Evangelist und Yahoo! Ehemaliger Chief Performance Engineer. In diesem Buch teilt Souders Best Practices und praktische Vorschläge zur Verbesserung der Website-Leistung mit 8 Experten, darunter hauptsächlich: Verständnis der Ajax-Leistung, Schreiben von effizientem JavaScript, Erstellen schnell reagierender Anwendungen, nicht blockierende Ladeskripte und domänenübergreifendes Teilen von Ressourcen , verlustfreie Komprimierung von Bildgrößen, Verwendung von Blockkodierung zur Beschleunigung des Renderns von Webseiten; Methoden zur Vermeidung oder Ersetzung von Iframes, Vereinfachung von CSS-Selektoren und andere Techniken.
Erstellung von Webseiten29685752018-01-16
Google Chrome-Erweiterungen sind für Entwickler sehr nützlich. Sie können Entwicklern die Verwendung einiger trivialer Tools während des Entwicklungsprozesses ersparen und so ihre Arbeit konzentrieren. Chrome-Erweiterungen können Entwicklern in vielerlei Hinsicht helfen. Chrome ist ein sehr beliebter Browser und diese Erweiterungen tragen zweifellos zu seinem Charme bei.
Erstellung von Webseiten29683382018-01-16
jQuery EasyUI ist eine Sammlung von UI-Plug-Ins, die auf jQuery basieren. Das Ziel von jQuery EasyUI besteht darin, Webentwicklern dabei zu helfen, einfacher funktionale und schöne UI-Schnittstellen zu erstellen. Entwickler müssen weder komplexes Javascript schreiben, noch müssen sie über ein tiefgreifendes Verständnis der CSS-Stile verfügen. Entwickler müssen lediglich einige einfache HTML-Tags kennen. <br /> <br />
Erstellung von Webseiten29683552018-01-16
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">Die vierte Ausgabe von „Advanced Programming with JavaScript“ ist die neueste chinesische Version des Super-Bestsellers über JavaScript. Als klassisches Meisterwerk der JavaScript-Technologie übernimmt die vierte Ausgabe von „Advanced Programming with JavaScript“ die Merkmale der Vorgängerversion. Nach einer detaillierten Erläuterung des Kerns der JavaScript-Sprache werden den Lesern die vorhandenen Spezifikationen und Implementierungen für die Entwicklung von Webanwendungen gezeigt. Support und Funktionen. Sowohl ECMAScript 5 als auch HTML5 haben den Standardkampf gewonnen, wodurch eine große Anzahl proprietärer Implementierungen und clientseitiger Erweiterungen offiziell in die Spezifikation aufgenommen wurden. Gleichzeitig wurden JavaScript um viele neue Funktionen erweitert, um sie an zukünftige Entwicklungen anzupassen. </span><strong></strong>
Erstellung von Webseiten29697842018-01-16
<span style="color:#333333;font-family:tahoma, 宋体;font-size:14px;background-color:#FAFAFC;">Freeman’s Definitive Guide to HTML5 ist ein bekanntes Buch mit umfassendem Inhalt. Nachdem Sie das ganze Buch gelesen haben, werden Sie feststellen, dass dieses Buch viele Aspekte von HTML5 abdeckt, nein! Es sollte gesagt werden, dass es sich um alle Aspekte handelt. In diesem Abschnitt hat der Herausgeber eine gescannte chinesische Version des maßgeblichen HTML5-Leitfadens im PDF-Format zusammengestellt. Das E-Book umfasst insgesamt 835 Seiten. Wenn Sie HTML5 aus vielerlei Hinsicht verstehen möchten, ist dieses Buch zweifellos das Beste für dich. Freunde in Not kommen und laden es herunter! </span>
Erstellung von Webseiten29685882018-01-16

