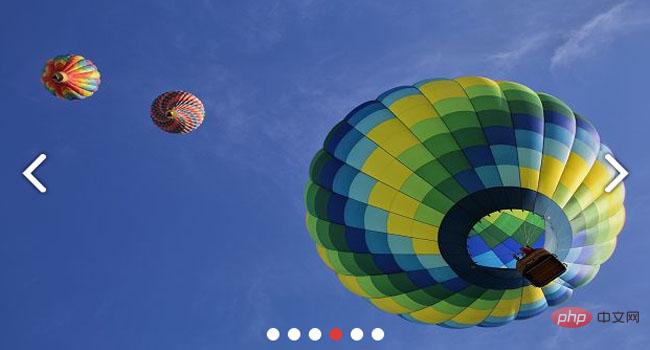
jQuery nahtloses Karussell-Plugin

Das jQuery-Plugin für nahtlose Karussellbilder ist ein nahtloser Download von Spezialeffekten für die Bildkarussellumschaltung, der mit ft-carousel.js implementiert wird.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
26Jun2017
Wenn beim Erstellen von Karussellbildern Anfang und Ende nicht verbunden werden können, ist der Effekt etwas hässlich. Hier ist eine Methode, die ich häufig verwende: Lassen Sie mich zunächst in Worten erklären: Wenn Sie 5 Bilder anzeigen möchten, nämlich 1, 2, 3, 4, 5, dann lautet die Codeeinführung wie folgt: 1, 2, 3, 4, 5, 1 Ich werde hier nicht näher auf das sequentielle Karussell eingehen, aber der Fokus liegt auf den Karussells 5>1 und 1>5. i repräsentiert den Index des aktuellen Bildes Pre-Taste, die das vorherige Bild darstellt Schaltfläche „Weiter“, die das nächste Bild darstellt ul repräsentiert eine Bilderliste (1)
30May2018
Dieses Mal zeige ich Ihnen, wie Sie mit jQuery ein nahtloses Karussell und Links- und Rechtsklicks erreichen. Welche Vorsichtsmaßnahmen sind zu beachten, um mit jQuery ein nahtloses Karussell und Links- und Rechtsklicks zu erreichen?
 So implementieren Sie ein dynamisches nahtloses Karussell in js
So implementieren Sie ein dynamisches nahtloses Karussell in js18Mar2020
Dieser Artikel stellt Ihnen die Methode zur Realisierung dynamischer, nahtloser Karussellbilder in js vor. Sie hat einen gewissen Referenzwert und ich hoffe, sie kann jedem helfen. Wir müssen ein Div definieren und drei Bilder darin einfügen. Außerdem benötigen wir zwei Schaltflächen links und rechts sowie drei Schaltflächen unten und drei Divs.
 So erstellen Sie ein nahtloses Karussell im WeChat-Miniprogramm
So erstellen Sie ein nahtloses Karussell im WeChat-Miniprogramm21Mar2020
Sie können die Swiper-Komponente verwenden, um den Karusselleffekt in WeChat-Miniprogrammen zu erzielen, das Autoplay-Attribut hinzufügen, um eine automatische Wiedergabe zu erreichen, und das Kreisattribut hinzufügen, um ein nahtloses Karussell zu erzielen.
 So verwenden Sie CSS3, um ein nahtloses Karussell zu erreichen
So verwenden Sie CSS3, um ein nahtloses Karussell zu erreichen25Sep2017
Nahtloses Karussell implementiert mit CSS3 1. HTML-Architektur: <
16May2016
In diesem Artikel wird hauptsächlich der Implementierungscode des Plug-Ins für nahtloses Scrollen vorgestellt, das auf dem Schreiben von jQuery basiert. Freunde, die es brauchen, können darauf verweisen.
 Gibt es ein Karussell-Bild-Plugin für vue.js?
Gibt es ein Karussell-Bild-Plugin für vue.js?20Nov2020
vue.js verfügt über Karusselldiagramm-Plug-Ins wie vue-concise-swiper, eine Karussellkomponente, die auf Swiper4 basiert und für Vue geeignet ist. Sie unterstützt einfach serverseitiges Rendering und vue-awesome-swiper zu konfigurieren und unterstützt adaptives/Vollbild + Tasten + Paging, kompatibel mit Mobilgeräten und PCs.
16May2016
Was ich hier mit Ihnen teilen möchte, ist die Verwendung von jQuery, um einen einfachen nahtlosen Bildlaufeffekt zu erzielen. Die Idee ist, dass wir den Rand des ul-Tags über js steuern, um einen Bildlauf zu erreichen. Das horizontale Scrollen wird durch „margin-left“ gesteuert; das vertikale Scrollen wird durch „margin-top“ gesteuert; Freunde in Not können sich darauf beziehen.


Hot Tools

轻量级3D旋转木马图片自动切换jQuery插件
轻量级3D旋转木马图片自动切换jQuery插件

支持响应式手机端jQuery图片轮播插件unslider
支持响应式手机端jQuery图片轮播插件unslider,非常强大的jQuery插件,支持响应式手机端、支持函数回调、支持左右按钮切换,可以自定义是否使用响应式fluid:true/false、是否显示圆点切换dots:true/false,是否支持键盘切换keys:true/false,使用也非常的简单。

全屏自适应百叶窗动画切换js代码
全屏自适应百叶窗动画切换js代码

Bildwechselcode im jQuery-Stil für Jalousien
Der Bildumschaltcode im jQuery-Shutter-Stil ist ein Code, der auf Shutter.js basiert und eine Vielzahl von Bildkarussell-Umschalteffekten erzeugt.

js linkes Kategoriemenü-Bildkarussellcode
Der js-Code für das Menübild-Karussell der linken Kategorie ist ein Code, der für Produktbilder auf der Startseite und Navigationsmenü-Layout-Stilcodes für verschiedene Einkaufszentren geeignet ist.




