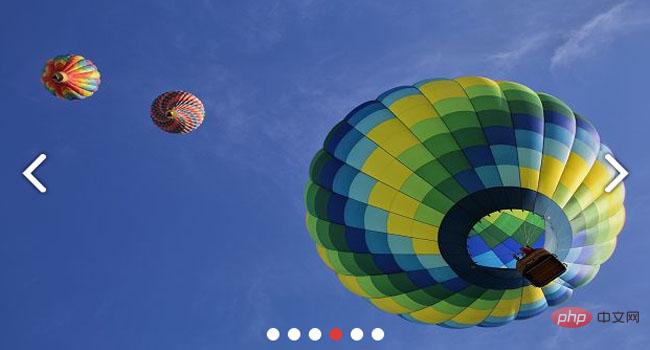
jQuery nahtloses Karussell-Plugin

Das jQuery-Plugin für nahtlose Karussellbilder ist ein nahtloser Download von Spezialeffekten für die Bildkarussellumschaltung, der mit ft-carousel.js implementiert wird.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Gute JQuery -Plugin -Vorlage
Gute JQuery -Plugin -Vorlage22Feb2025
Dies ist eine gut strukturierte JQuery-Plugin-Vorlage. Hier ist eine leicht überarbeitete Version mit verbesserter Klarheit und einigen geringfügigen Anpassungen für Best Practices: Key Takeaways Dieser Artikel enthält eine robuste Jquery -Plugin -Vorlage, die als Grundlage für die Grundlage für
 Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?
Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?07Nov2024
Den Zweck von (function($) {})(jQuery) verstehen. Dieses Codefragment stellt eine anonyme Funktion dar, die sofort mit dem... aufgerufen wird.
 Welchen Zweck hat die selbstausführende Funktion (function($) {})(jQuery) bei der jQuery-Plugin-Entwicklung?
Welchen Zweck hat die selbstausführende Funktion (function($) {})(jQuery) bei der jQuery-Plugin-Entwicklung?08Nov2024
Erkunden der Bedeutung von (function($) {})(jQuery);Im Bereich der jQuery-Plugin-Entwicklung verwirrt das folgende Codefragment oft ...
 Wie verwaltet man jQuery-Plugin-Abhängigkeiten in Webpack effektiv?
Wie verwaltet man jQuery-Plugin-Abhängigkeiten in Webpack effektiv?01Dec2024
Verwaltung der jQuery-Plugin-Abhängigkeit in WebpackBei der Verwendung von Webpack in komplexen Anwendungen kann die Verwaltung von Abhängigkeiten zu einer Herausforderung werden. Das ist...
 Wie verwaltet man jQuery-Plugin-Abhängigkeiten effektiv mit Webpack?
Wie verwaltet man jQuery-Plugin-Abhängigkeiten effektiv mit Webpack?04Dec2024
So verwalten Sie jQuery-Plugin-Abhängigkeiten in WebpackBei der Verwendung von Webpack ist es üblich, Anwendungscode und Bibliotheken in separaten ... zu organisieren.
 Wie integriere ich CSS und jQuery in Ihr WordPress-Plugin?
Wie integriere ich CSS und jQuery in Ihr WordPress-Plugin?14Nov2024
Verbessern Sie Ihr WordPress-Plugin: Integration von CSS und jQueryBei der Entwicklung von WordPress-Plugins ist es wichtig, benutzerdefinierte... nahtlos zu integrieren.
 Wie kann ich mein WordPress-Plugin mit CSS und jQuery erweitern?
Wie kann ich mein WordPress-Plugin mit CSS und jQuery erweitern?17Nov2024
Erweitern Sie Ihr WordPress-Plugin mit Stilen und Funktionen: Eine Anleitung zum Einbinden von CSS und jQueryEinbinden von CSS und jQuery in Ihr WordPress...
 Wie animiere ich Box-Shadow mit jQuery: Plugin vs. CSS-Animationen?
Wie animiere ich Box-Shadow mit jQuery: Plugin vs. CSS-Animationen?04Nov2024
Box-Shadow mit jQuery animieren: Der richtige AnsatzEinführungjQuery, eine beliebte JavaScript-Bibliothek, bietet leistungsstarke Tools zum Bearbeiten von DOM...


Hot Tools

Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern
Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern

Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider
Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider, ein sehr leistungsstarkes jQuery-Plug-in, das das responsive mobile Terminal unterstützt, Funktionsrückrufe unterstützt und das Umschalten zwischen linker und rechter Taste unterstützt. Sie können anpassen, ob responsives Fluid:true/false verwendet werden soll und ob Punkte angezeigt werden sollen: wahr/falsch, ob Tastaturumschalttasten unterstützt werden sollen: wahr/falsch, und es ist sehr einfach zu verwenden.

Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code
Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code

Bildwechselcode im jQuery-Stil für Jalousien
Der Bildumschaltcode im jQuery-Shutter-Stil ist ein Code, der auf Shutter.js basiert und eine Vielzahl von Bildkarussell-Umschalteffekten erzeugt.

js linkes Kategoriemenü-Bildkarussellcode
Der js-Code für das Menübild-Karussell der linken Kategorie ist ein Code, der für Produktbilder auf der Startseite und Navigationsmenü-Layout-Stilcodes für verschiedene Einkaufszentren geeignet ist.




