Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie CSS3, um ein nahtloses Karussell zu erreichen
So verwenden Sie CSS3, um ein nahtloses Karussell zu erreichen
- 一个新手Original
- 2017-09-25 09:13:181820Durchsuche
Nahtloses Karussell realisiert mit CSS3

1. HTML-Struktur:
<p class="layout">
<p class="jd_banner">
<ul class="clearfix">
<li><a href="#"><img src="/static/imghwm/default1.png" data-src="images/l1.jpg" class="lazy" alt="So verwenden Sie CSS3, um ein nahtloses Karussell zu erreichen" ></a></li>
<li><a href="#"><img src="/static/imghwm/default1.png" data-src="images/l2.jpg" class="lazy" alt="So verwenden Sie CSS3, um ein nahtloses Karussell zu erreichen" ></a></li>
<li><a href="#"><img src="/static/imghwm/default1.png" data-src="images/l3.jpg" class="lazy" alt="So verwenden Sie CSS3, um ein nahtloses Karussell zu erreichen" ></a></li>
<li><a href="#"><img src="/static/imghwm/default1.png" data-src="images/l4.jpg" class="lazy" alt="So verwenden Sie CSS3, um ein nahtloses Karussell zu erreichen" ></a></li>
<li><a href="#"><img src="/static/imghwm/default1.png" data-src="images/l5.jpg" class="lazy" alt="So verwenden Sie CSS3, um ein nahtloses Karussell zu erreichen" ></a></li>
<li><a href="#"><img src="/static/imghwm/default1.png" data-src="images/l6.jpg" class="lazy" alt="So verwenden Sie CSS3, um ein nahtloses Karussell zu erreichen" ></a></li>
<li><a href="#"><img src="/static/imghwm/default1.png" data-src="images/l7.jpg" class="lazy" alt="So verwenden Sie CSS3, um ein nahtloses Karussell zu erreichen" ></a></li>
<li><a href="#"><img src="/static/imghwm/default1.png" data-src="images/l8.jpg" class="lazy" alt="So verwenden Sie CSS3, um ein nahtloses Karussell zu erreichen" ></a></li>
<li><a href="#"><img src="/static/imghwm/default1.png" data-src="images/l1.jpg" class="lazy" alt="So verwenden Sie CSS3, um ein nahtloses Karussell zu erreichen" ></a></li>
</ul>
</p></p> JavaScript :
/*轮播图*/function banner() {
var banner = document.querySelector('.banner'); /*获取设备宽度*/
var offsetWidth = banner.offsetWidth; /*图片容器*/
var imageBox = banner.querySelector('ul:first-child'); /*给图片容器添加过渡动画属性*/
function addTransition() {
imageBox.style.transition = 'all 0.5s';
imageBox.style.webkitTransition = 'all 0.5s';
} /*清除图片容器添加过渡动画属性*/
function removeTransition() {
imageBox.style.transition = 'none';
imageBox.style.webkitTransition = 'none';
} /*设置X轴定位*/
function setTranslateX(offsetX) {
imageBox.style.transform = 'translateX(' + offsetX + 'px)';
imageBox.style.webkitTransform = 'translateX(' + offsetX + 'px)';
} // 定义当前索引
var index = 1; // 自动轮播
var timer = setInterval(function () {
index++;
addTransition();
setTranslateX(-index * offsetWidth); //同步设置css
//底层异步操作
}, 2000);
transVar.transitionEnd(imageBox, function () { //监听每一次动画的结束
if (index >= 9) { // 当轮播到第9张的时候,无缝切换到第1张图片
index = 1; // 清除过渡
removeTransition(); //无动画效果的定位到第一张图片
setTranslateX(-index * offsetWidth);
}
});
}JavaScript: Auf das Endereignis der Animation achten
window.transVar = {}; //定义一个window的全局对象//监听css3过渡动画的结束事件transVar.transitionEnd = function(obj,callback){
if (typeof obj == 'object'){
obj.addEventListener('webkitTransitionEnd',function(){ // 兼容写法
callback && callback(); // && 运算符 , 如果callback函数存在,则调用callback()函数
})
obj.addEventListener('transitionEnd',function(){
callback && callback();
})
}
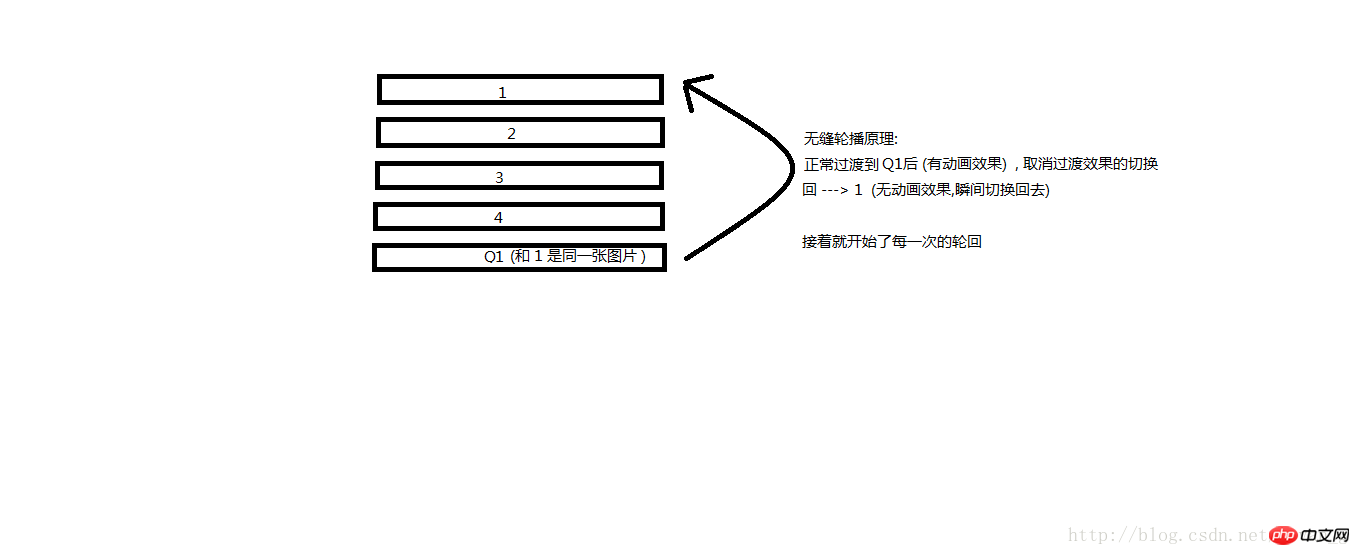
}Zusammenfassung: Bei der Verwendung von CSS3 zur Erzielung eines nahtlosen Karussells hatte ich immer Probleme damit Wie man nahtlos zum ersten Bild wechselt, hatte ich eine relativ einfache Idee.
Während des Karussells konnte ich direkt feststellen, ob es sich um das 9. Bild handelte, und dann den Übergang abbrechen (); Ändern Sie index=1, damit es nahtlos zum ersten Bild wechselt. Gerade als ich sicher war, dass es fertig war, wurde ich ins Gesicht geschlagen!!!
var timer = setInterval(function () {
index++;
addTransition();
setTranslateX(-index * offsetWidth);
if (index >= 9) { // 当轮播到第9张时,不调用监听动画事件,直接取消过渡状态
removeTransition();
index = 1;
setTranslateX(-index * offsetWidth);
}
}, 2000);Na und ist der Grund?
Da der Übergang von CSS3 ein asynchrones Ereignis ist, wurde mir damals plötzlich klar, dass ich meine Jugend und Unwissenheit erkannte.
Da es sich also um ein asynchrones Ereignis handelt, Wir müssen Listening-Ereignisse verwenden, um das Ende jedes Übergangszustands zu überwachen,
und dann beurteilen, ob der aktuelle Index den letzten erreicht hat,
und dann ohne Animation in den dritten Zustand wechseln. 1 Bild.
Dies ist die vollständige Verwendung von CSS3, um ein nahtloses Karussell zu erreichen. Ich gehe oft auf Fallstricke und löse sie dann durch meine eigene Recherche. Langsam und natürlich werde ich solche Probleme nicht haben . Frontend Der Weg vor uns ist lang, lasst uns weiter hart arbeiten!!!
Der Weg vor uns ist lang, lasst uns weiter hart arbeiten! !!!
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS3, um ein nahtloses Karussell zu erreichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

