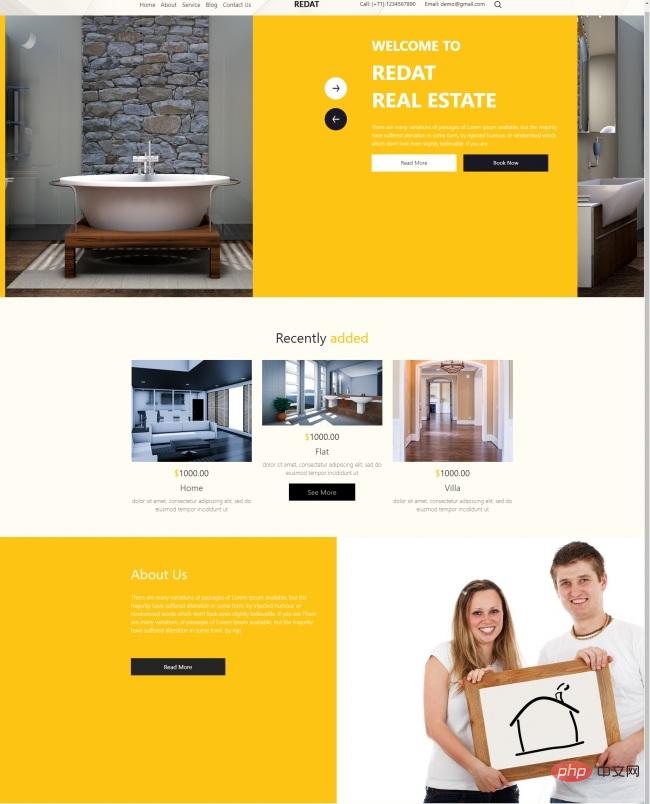
HTML5-Webseitenvorlage für Badezimmermöbelunternehmen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 HTML5 -Vorlage: Ein Basisstarter HTML -Boilerplate für jedes Projekt
HTML5 -Vorlage: Ein Basisstarter HTML -Boilerplate für jedes Projekt08Feb2025
Erstellen Sie Ihre eigene HTML5 -Vorlage: eine kurze Anleitung In diesem Artikel wird Sie über die Erstellung Ihrer eigenen HTML5 -Vorlage führen. Wir werden Schritt für Schritt die Schlüsselelemente der HTML -Basisvorlage erläutern und schließlich eine einfache Vorlage bereitstellen, die Sie verwenden und weiter erstellen können. Nach dem Lesen dieses Artikels haben Sie eine eigene HTML5 -Vorlage. Wenn Sie jetzt den HTML -Vorlagencode erhalten möchten, lesen Sie diesen Artikel später, hier ist unsere letzte HTML5 -Vorlage. Schlüsselpunkte HTML5 -Vorlagen als wiederverwendbare Vorlagen enthalten die erforderlichen HTML -Elemente und vermeiden Sie das Schreiben von wiederholtem Code zu Beginn jedes Projekts. Eine grundlegende HTML5 -Vorlage sollte Dokumenttypdeklarationen, Elemente mit Sprachattributen und übergebene Zeichen enthalten
 Wie verwende ich HTML5 -Vorlagenelemente für wiederverwendbares Markup?
Wie verwende ich HTML5 -Vorlagenelemente für wiederverwendbares Markup?17Mar2025
Der Artikel beschreibt mithilfe von HTML5 & lt; Vorlage & GT; Elemente für wiederverwendbares Markup, ihre Vorteile für die Codekonsistenz, die Leistungsverbesserungen und die Integration in JavaScript für dynamische Inhalte.
 Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?30Oct2024
Ausblenden von Frontend-/Web- und Backend-/Web-Verzeichnissen auf Yii2-Websites mit .htaccessProblem: In der Yii2 Advanced-Vorlage sind Frontend und Backend...
 Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?
Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?09Dec2024
Übergeben mehrerer Werte von Vorlage zu Vorlage in Go: Eine umfassende AnleitungWie kann ich mehrere Werte kompetent von einer Vorlage an ... übertragen?
 Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?
Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?31Oct2024
Is_Complete-Vorlage in der Boost-BibliothekBei der Suche nach einer is_complete-Vorlage in der Boost-Bibliothek wurde deutlich, dass eine solche Vorlage nicht...
 Wie kann ich mehrere Werte von einer Go-Vorlage an eine verschachtelte Vorlage übergeben?
Wie kann ich mehrere Werte von einer Go-Vorlage an eine verschachtelte Vorlage übergeben?06Dec2024
Übergabe mehrerer Werte von einer Vorlage an eine Vorlage Beim Go-Templating ist es möglich, einen Datenwert an eine verschachtelte Vorlage zu übergeben, indem die {{template}}... verwendet wird.
 Beispiel für HTML5 -Desktop -Benachrichtigungen
Beispiel für HTML5 -Desktop -Benachrichtigungen24Feb2025
HTML5 -Desktop -Benachrichtigungsdemonstration und detaillierte Erklärung Hallo zusammen! Heute werde ich Ihnen zeigen, wie Sie Desktop -Benachrichtigungen mit HTML5 und einer kleinen Menge JavaScript -Code durch eine einfache Demonstration implementieren. Github -Projekt HTML5 -Desktop -Erinnerungs Hintergrundinformationen Benachrichtigungen ermöglichen es Benutzern, außerhalb des Kontextes der Webseite zu erinnern, z. B. die Zustellung von E -Mails. Sie können Benachrichtigungen anzeigen, anstellen und ersetzen. Sie können dem Nachrichtenkörper auf der linken Seite auch ein Symbol hinzufügen, das auf der linken Seite des Meldungskörpers angezeigt wird. Sie können auch Tag -Mitglieder zur Mehrfachinstanziierung verwenden (das Ergebnis dieses Falls ist eine Benachrichtigung; die zweite Benachrichtigung ersetzt die erste Benachrichtigung durch das gleiche Tag). [Erfahren Sie mehr über W3C Web