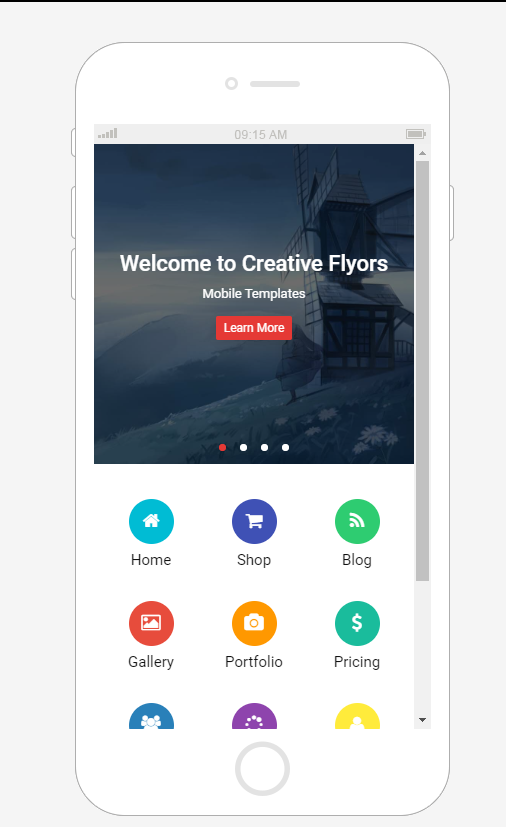
Responsive mobile Shopping-Website-Vorlage
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich Bootstrap-CSS effektiv anpassen und gleichzeitig einfache Updates gewährleisten?
Wie kann ich Bootstrap-CSS effektiv anpassen und gleichzeitig einfache Updates gewährleisten?21Dec2024
Anpassen der Bootstrap-CSS-Vorlage: Best Practices Durch das Anpassen von Bootstrap können Entwickler die Qualität ihrer Websites verbessern ...
 Wie kann ich eine Bootstrap-CSS-Vorlage anpassen, ohne zukünftige Updates zu beeinträchtigen?
Wie kann ich eine Bootstrap-CSS-Vorlage anpassen, ohne zukünftige Updates zu beeinträchtigen?24Dec2024
Problemloses Anpassen der Bootstrap-CSS-Vorlage Als Entwickler, der sich mit Bootstrap beschäftigt, kann es entmutigend sein, es an spezifische Projektanforderungen anzupassen....
 So verwenden Sie Bootstrap in Vue
So verwenden Sie Bootstrap in Vue07Apr2025
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 javascript – Fragen zur Bootstrap-Formularvalidierung
javascript – Fragen zur Bootstrap-Formularvalidierung04Aug2016
Der im Hintergrund festgelegte Bootstrap kann die meisten Stile hinsichtlich des Stils erfüllen. Es gibt ein Problem mit der Formularübermittlung, bei der die vorgefertigte Bootstrap-Vorlage verwendet wird. Der Code lautet wie folgt: <div class="container"> In Bezug auf die Methode der Formularüberprüfung gibt es auf der offiziellen Website keine Einführung.
 Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?
Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?09Dec2024
Übergeben mehrerer Werte von Vorlage zu Vorlage in Go: Eine umfassende AnleitungWie kann ich mehrere Werte kompetent von einer Vorlage an ... übertragen?
 Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?
Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?31Oct2024
Is_Complete-Vorlage in der Boost-BibliothekBei der Suche nach einer is_complete-Vorlage in der Boost-Bibliothek wurde deutlich, dass eine solche Vorlage nicht...
 Wie kann ich mehrere Werte von einer Go-Vorlage an eine verschachtelte Vorlage übergeben?
Wie kann ich mehrere Werte von einer Go-Vorlage an eine verschachtelte Vorlage übergeben?06Dec2024
Übergabe mehrerer Werte von einer Vorlage an eine Vorlage Beim Go-Templating ist es möglich, einen Datenwert an eine verschachtelte Vorlage zu übergeben, indem die {{template}}... verwendet wird.


Heiße Werkzeuge