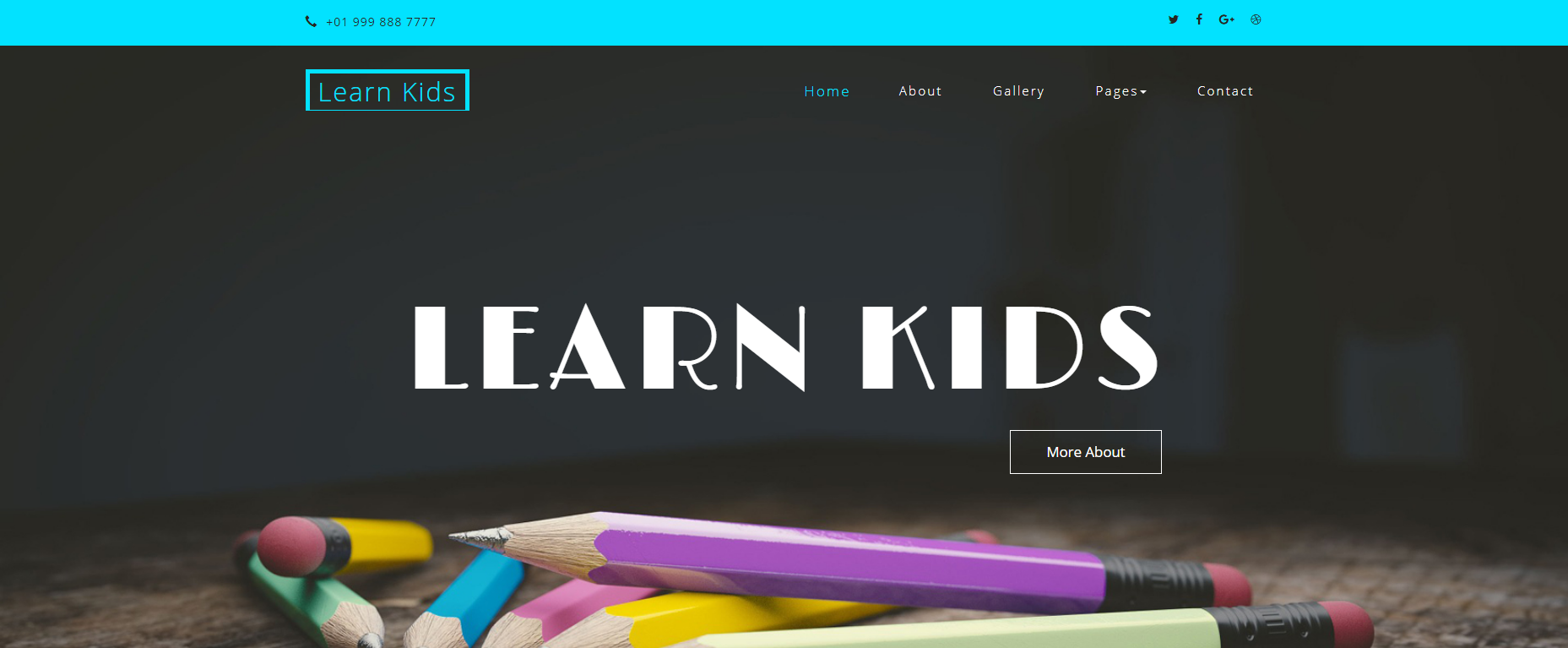
HTML-Vorlage für Kindermalagentur
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 HTML5 -Vorlage: Ein Basisstarter HTML -Boilerplate für jedes Projekt
HTML5 -Vorlage: Ein Basisstarter HTML -Boilerplate für jedes Projekt08Feb2025
Erstellen Sie Ihre eigene HTML5 -Vorlage: eine kurze Anleitung In diesem Artikel wird Sie über die Erstellung Ihrer eigenen HTML5 -Vorlage führen. Wir werden Schritt für Schritt die Schlüsselelemente der HTML -Basisvorlage erläutern und schließlich eine einfache Vorlage bereitstellen, die Sie verwenden und weiter erstellen können. Nach dem Lesen dieses Artikels haben Sie eine eigene HTML5 -Vorlage. Wenn Sie jetzt den HTML -Vorlagencode erhalten möchten, lesen Sie diesen Artikel später, hier ist unsere letzte HTML5 -Vorlage. Schlüsselpunkte HTML5 -Vorlagen als wiederverwendbare Vorlagen enthalten die erforderlichen HTML -Elemente und vermeiden Sie das Schreiben von wiederholtem Code zu Beginn jedes Projekts. Eine grundlegende HTML5 -Vorlage sollte Dokumenttypdeklarationen, Elemente mit Sprachattributen und übergebene Zeichen enthalten
 Wie kann ich alle Aktionen aus einer geparsten HTML-Vorlage extrahieren?
Wie kann ich alle Aktionen aus einer geparsten HTML-Vorlage extrahieren?26Dec2024
So überprüfen Sie eine geparste Vorlage auf eingebettete Aktionen. Problemstellung: Wie können wir bei einer geparsten Vorlage eine Liste aller Aktionen abrufen?
 Warum wird \'<\' in meiner HTML-Vorlage durch \'<\' maskiert, obwohl \'>\' korrekt angezeigt wird?
Warum wird \'<\' in meiner HTML-Vorlage durch \'<\' maskiert, obwohl \'>\' korrekt angezeigt wird?04Nov2024
Vorlage entkommt unerwartet
 PHPthinking-Vorlage für das Personalmanagementsystem (Open-Source-Code)
PHPthinking-Vorlage für das Personalmanagementsystem (Open-Source-Code)08Aug2016
:In diesem Artikel wird hauptsächlich die Vorlage für das Personalmanagementsystem PHPthinking (Open-Source-Code) vorgestellt. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 Warum schlägt die Typableitung für meine TMap-Vorlage in diesem Funktionsaufruf fehl?
Warum schlägt die Typableitung für meine TMap-Vorlage in diesem Funktionsaufruf fehl?23Dec2024
Geben Sie einen Abzugsfehler in der TMap-Vorlage ein. Als Antwort auf die Anfrage bezüglich eines Abzugsfehlers beim Aufrufen der Testfunktion liegt das Problem in...
 Wie zeige ich Streaming-Flask-Daten dynamisch in einer HTML-Vorlage an?
Wie zeige ich Streaming-Flask-Daten dynamisch in einer HTML-Vorlage an?02Dec2024
Dynamisches Anzeigen von Streaming-Daten in einer Flask-Vorlage. In der Webentwicklung ist es üblich, Daten anzuzeigen, die ständig aktualisiert werden, wie z. B. ...
 Wie streame ich Echtzeitdaten effizient aus einer Flask-Ansicht in eine HTML-Vorlage?
Wie streame ich Echtzeitdaten effizient aus einer Flask-Ansicht in eine HTML-Vorlage?26Dec2024
Daten in eine HTML-Vorlage streamenWenn Sie mit Echtzeitdaten arbeiten, die aus einer Flask-Ansicht gestreamt werden, möchten Sie diese natürlich dynamisch anzeigen ...
 Wie kann ich eine HTML-Vorlage dynamisch mit Echtzeitdaten aktualisieren, die aus einer Flask-Ansicht gestreamt werden?
Wie kann ich eine HTML-Vorlage dynamisch mit Echtzeitdaten aktualisieren, die aus einer Flask-Ansicht gestreamt werden?29Nov2024
Streamen Sie Daten in eine dynamisch aktualisierte HTML-Vorlage. Problem: Wir generieren und streamen Daten in Echtzeit aus einer Flask-Ansicht. Wir möchten sie anzeigen ...