高清瀑布流图片
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Ist der aktuelle OpenGL-Initialisierungs- und Exit-Code für Intel HD 3000 geeignet und gibt es bessere Möglichkeiten, mehrere OpenGL-Kontexte zu verwalten?
Ist der aktuelle OpenGL-Initialisierungs- und Exit-Code für Intel HD 3000 geeignet und gibt es bessere Möglichkeiten, mehrere OpenGL-Kontexte zu verwalten?28Oct2024
Was ist die richtige OpenGL-Initialisierung auf Intel HD 3000? Problem: Auf einer Intel HD 3000-Grafikkarte werden mehrere OpenGL-Kontexte in einem einzigen erstellt ...
 Warum schlägt die OpenGL-Initialisierung auf der Intel HD 3000 fehl?
Warum schlägt die OpenGL-Initialisierung auf der Intel HD 3000 fehl?03Nov2024
Was ist die richtige OpenGL-Initialisierung auf Intel HD 3000? Sie haben ein Problem mit Intel Graphics HD 3000 auf einem Toshiba-Notebook festgestellt, auf dem...
 Wo ist der Speicherort der Dragon Quest III HD-2D Remake-Datei?
Wo ist der Speicherort der Dragon Quest III HD-2D Remake-Datei?25Nov2024
Wenn Sie planen, eine Sicherungskopie Ihrer Dragon Quest III HD-2D Remaster-Spieldateien zu erstellen oder die Konfigurationsdateien zu bearbeiten, müssen Sie wissen, wo sich der Speicherort der Dragon Quest III HD-2D Remaster-Spieldateien befindet. Dieser Artikel über MiniTool wird den Witz teilen
 Wie optimiert man die OpenGL-Initialisierung auf Intel HD 3000 für eine bessere Leistung?
Wie optimiert man die OpenGL-Initialisierung auf Intel HD 3000 für eine bessere Leistung?30Oct2024
Was ist die richtige OpenGL-Initialisierung auf Intel HD 3000? Ihr Codeausschnitt, der die OpenGL-Initialisierung und -Beendigung behandelt, scheint im Großen und Ganzen korrekt zu sein, aber ...
 Darkskinimages.dll - Was ist Darkskinimages.dll?
Darkskinimages.dll - Was ist Darkskinimages.dll?20Oct2024
Was macht darkskinimages.dll auf meinem Computer? DarkSkinImages.dll ist eine Realtek HD Audio Manager-Ressource. Es enthält Icons, verschiedene PNG-Bilder für grafische Elemente, zum Beispiel dieses: Nicht-systembezogene Prozesse wie Darkskinimages.dll haben ihren Ursprung
 Final Fantasy 14: Leitfaden zum Spielen von Salbei in PVP
Final Fantasy 14: Leitfaden zum Spielen von Salbei in PVP24Jan2025
Mastering Sage in Final Fantasy XIV PVP: Ein umfassender Leitfaden PVP Scene: Organize & Share Photos von Final Fantasy XIV verlangt einen anderen Ansatz als sein PVE -Gegenstück. Dieser Leitfaden konzentriert sich auf den weisen Job, einen herausfordernden, aber lohnenden Heiler, der aggressiven Schaden kombiniert
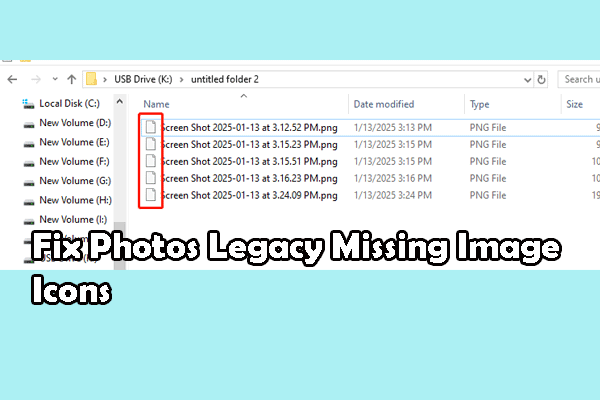
 Fotos Legacy fehlende Bildsymbole unter Windows: 2 nützliche Möglichkeiten
Fotos Legacy fehlende Bildsymbole unter Windows: 2 nützliche Möglichkeiten13Jan2025
Was tun, wenn bei Photos Legacy Bildsymbole auf Ihrem Computer fehlen? In letzter Zeit sind die meisten Menschen von diesem Problem geplagt und suchen nach nützlichen Lösungen, um das Foto richtig zur Geltung zu bringen. Wenn Sie einer von ihnen sind, gibt Ihnen dieser Beitrag von MiniTool












