
 719
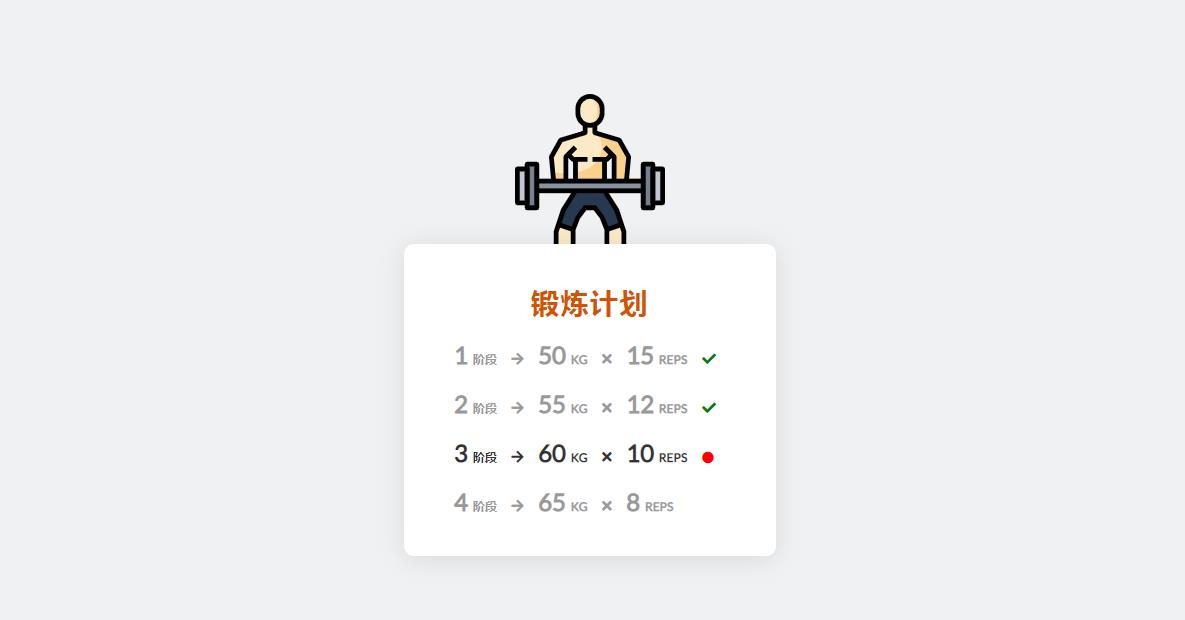
719Ein CSS3-Fitness-Übungsplan-Tabellen-UI-Layout-Stilcode

 2243
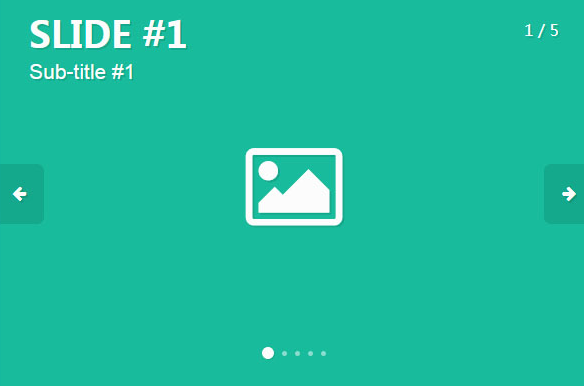
2243jQuery-Bildkarusselleffekt mit Titelsymbol

 5439
5439Der CSS3-Mouse-Over-Symbol-Farbänderungs- und Rotationseffekt ist ein CSS3-Mouse-Over-Symbol-Farbänderungs- und Rotations-Spezialeffekt.

 1447
1447Native JS implementiert das Drag-and-Drop von Symbolbildern

 3062538
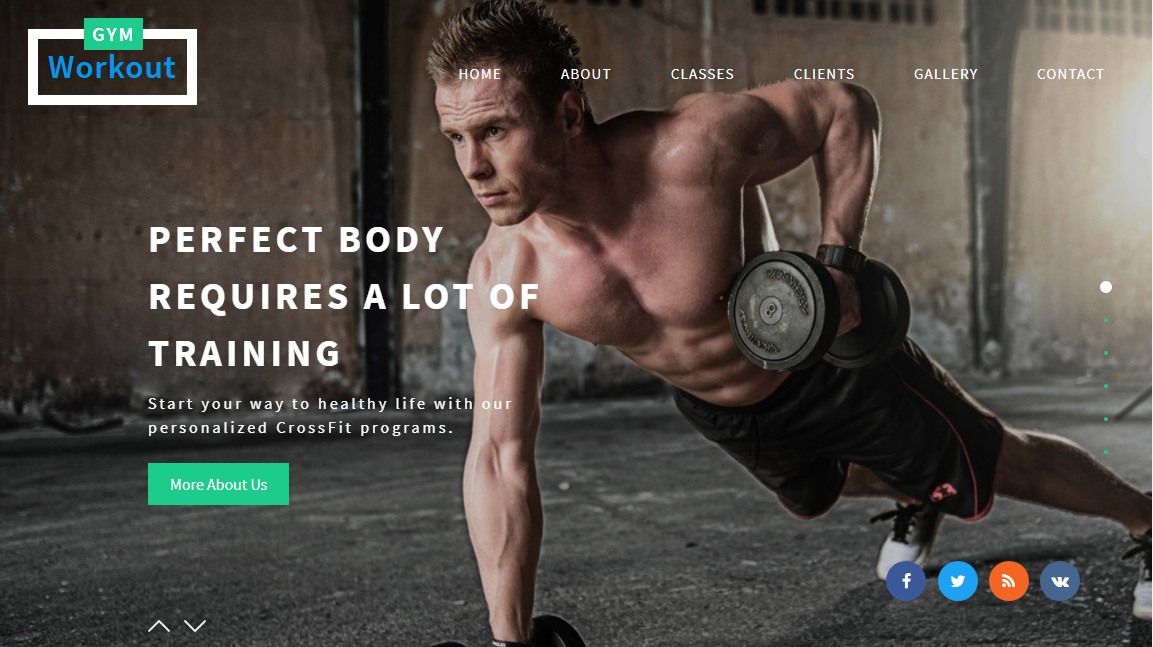
3062538Blau-grüne Fitness-Website-Vorlage für Fitnessstudios

 2506640
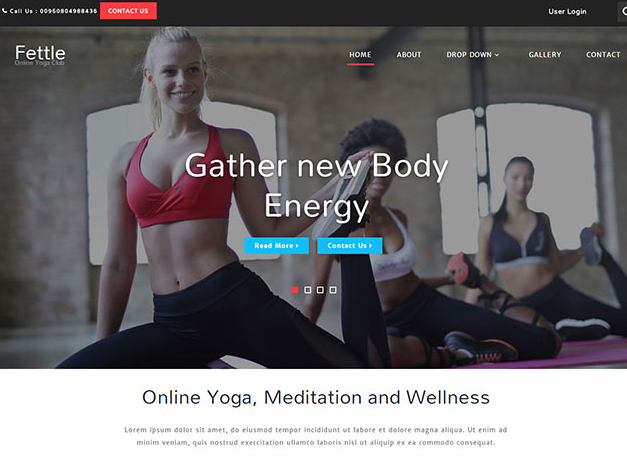
2506640Website-Vorlage für Gesundheit, Yoga und Fitness

 2870734
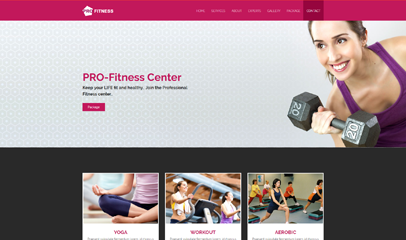
2870734Website für Fitness-Ausbildung und -Training

 3403659
3403659Die atmosphärische Fitness-Website-Vorlage ist ein jugendlicher und energiegeladener Download einer Fitness-Website-Vorlage.

 2333091
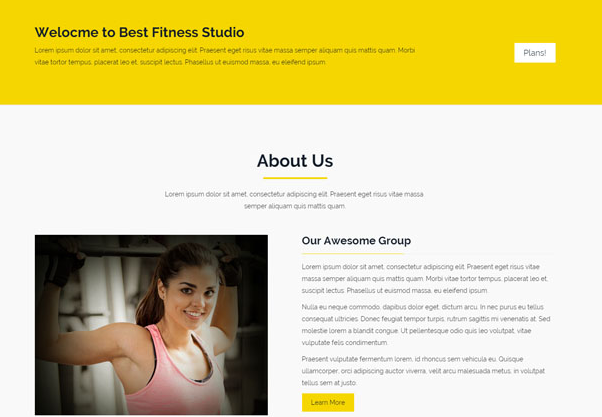
2333091Gelbe Website-Vorlage für einen Fitnessclub

 1003
1003banner ppt 背景 标签 茶 创意设计 风格 海报 喝茶 健康 普洱茶 茶 喝茶 人 养生 健康 煮茶 墨点 背景 banner 展板 展架

 2635
2635WooCommerce ist eine anpassbare Open-Source-E-Commerce-Plattform auf Basis von WordPress. Fangen Sie schnell an und arbeiten Sie sich durch. Fügen Sie das WooCommerce-Plugin zu jeder WordPress-Site hinzu und richten Sie in wenigen Minuten einen neuen Shop ein. Erhalten Sie sichere Zahlungen, konfigurierbare Versandoptionen und mehr kostenlos. Von Abonnements über Fitnesskurse bis hin zu Luxusautos ist WooCommerce vollständig anpassbar. Fügen Sie Funktionen hinzu und erweitern Sie die Möglichkeiten Ihres Shops mit offiziellen Erweiterungen auf dem WooCommerce Marketplace

 947
947Fat-Free Framework oder F3 ist ein unkompliziertes PHP-Framework. Seine Codebasis ist nur 65 KB groß und das Framework ist modular, sodass Sie nur den erforderlichen Code verwenden können.

 872
872PHPixie ist leicht zu erlernen und verlässt sich nicht auf Automatismen. Sie behalten immer die Kontrolle über das Geschehen.

 730
730Slim ist ein PHP-Mikroframework, mit dem Sie schnell einfache, aber leistungsstarke Webanwendungen und APIs schreiben können.

 744
744Das Fuel PHP Framework ist ein schnelles, einfaches und flexibles PHP 5.4-Framework, das aus den besten Ideen anderer Frameworks entstanden ist, mit einem Neuanfang!

 1386
1386In diesem Dokument geht es hauptsächlich um die Richtlinien für die Entwicklung von Websites in Python; HTML ist die universelle Sprache des Internets, eine einfache und universelle All-in-One-Auszeichnungssprache. Es ermöglicht Webseitenerstellern, komplexe Seiten zu erstellen, die Text und Bilder kombinieren. Diese Seiten können von jedem anderen im Internet durchsucht werden, unabhängig davon, welcher Computertyp oder Browser verwendet wird. Python verfügt wie andere Programmiersprachen über seine eigenen Steueranweisungen, und die Syntax dieser Anweisungen ähnelt der anderer Programmiersprachen. Sie verfügen alle über Schlüsselwörter wie for, if und while, um den Programmablauf auszudrücken. Ich hoffe, dass dieses Dokument Freunden in Not hilft

 904
904In diesem Dokument geht es hauptsächlich um die Einführung in die OpenGL-Programmierung. OpenGL• ist eine leistungsstarke Grafikbibliothek, die es Benutzern ermöglicht, auf einfache Weise dreidimensionale Grafiken mit einer Vielzahl spezieller Visionen (wie Beleuchtung, Texturen, Transparenz und Schatten) zu entwickeln. Ein dreidimensionales Grafiksoftwarepaket, das unabhängig von Software- und Hardwareplattformen ist und auf einer Vielzahl von Fenstersystemen ausgeführt werden kann. OpenGL (Open Graphics Library) ist eine Softwareschnittstelle für Grafikhardware und ein Industriestandard in diesem Bereich. Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können hierher kommen

 1199
1199In diesem Dokument geht es um einige Kenntnisse im Zusammenhang mit Shader in Unity3D; in der Shader-Programmierung gibt es einige Begriffe, die manchmal verwirrend sind, wenn Sie sie nicht verstehen, deshalb werde ich sie hier kurz erwähnen. Unter Schattierung versteht man ursprünglich das Malen von Objekten mit hellen und dunklen Tönen in Skizzen. In Grafiken bedeutet es eigentlich das Färben von Netzen (Netze sind eine Reihe dreieckiger Flecken, einschließlich der linken Seite des Scheitelpunkts, normaler Koordinaten, UV-Koordinaten usw.), Wiki Es heißt, dass sich die Farbe des Objekts je nach Winkel des Objekts relativ zum Licht und seinem Abstand von der Lichtquelle ändert, um einen fotorealistischen Effekt zu erzeugen.

 1060
1060In diesem Dokument geht es hauptsächlich um das Eclipse-Konfigurations-Tomcat-Tutorial. Die Eclipse-IDE wird als Entwicklungsumgebung für JSP-Seiten und Java-Dateien verwendet. Eclipse ist eine sehr einfache und benutzerfreundliche IDE-Umgebung. Sie verfügt über viele Funktionen, die Programmierern helfen können, Java-Programme schnell zu schreiben und zu debuggen. Durch das Hinzufügen des Tomcat-Plug-Ins wird diese IDE zur Verwaltung des gesamten Webprojekts (einschließlich HTML- und JSP-Seiten, Symbole und Servlets) verwendet.

 1020
1020Die AutoIt v3-Version, eine kostenlose Software, die eine BASIC-ähnliche Skriptsprache verwendet, ist für die Automatisierung von Vorgängen in einer Windows-GUI (grafische Benutzeroberfläche) konzipiert und nutzt simulierte Tastaturtasten, Mausbewegungen und Fenster-/Steuerungskombinationen zur Automatisierung Dies ist in anderen Sprachen nicht möglich oder es gibt keine zuverlässige Möglichkeit, dies zu erreichen (z. B. VBScript und SendKeys). Es ist sehr klein und läuft vollständig auf allen Windows-Betriebssystemen verfügbar
 4108
4108Umfangreiche Annotation der Baidu-Kartenklassenbibliothek
 3567
3567Anmerkungsmanager für die Baidu-Kartenklassenbibliothek
 4055
4055Baidu Map-Klassenbibliothek Anmerkungstools hinzufügen
 2310
2310Baidu-Kartenklassenbibliothek Maus-Zeichnungssymbolleistenbibliothek