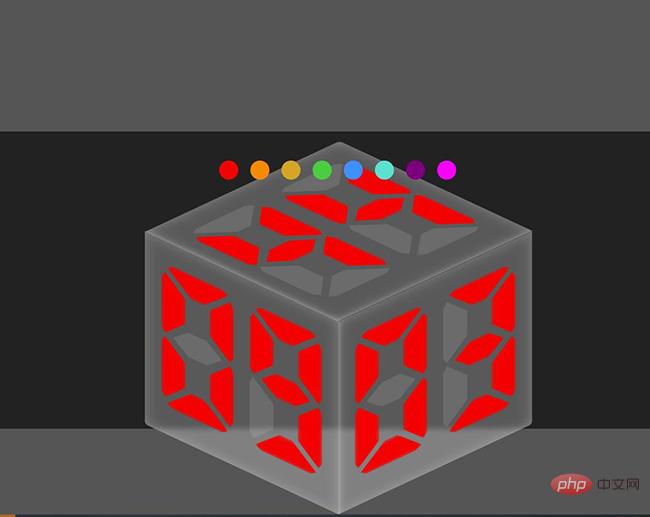
Erstellen Sie mit jQuery eine 3D-Eiswürfeluhr

jQuery erstellt ein 3D-Eiswürfeluhr-Plug-in. Das Design ist etwas ganz Besonderes und unterstützt digitale Farbänderungen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Erstellen Sie 3D-Szenen mit H5 Amazing CSS3D
Erstellen Sie 3D-Szenen mit H5 Amazing CSS3D07Nov2016
Ja, dieser Artikel konzentriert sich auf die Verwendung der 3D-Transformation in CSS3, um 3D-Effekte in H5 zu erstellen. Die Inspiration kam von der 3D-Engine des Creation Festival-Teams. Da die Verwendungsmethode relativ kompliziert war und es kein Open-Source-API-Dokument gab, wollte ich selbst ein weiteres Rad bauen und begann, entsprechende Inhalte zu lernen und zu üben. Wie wir alle wissen, können die derzeit auf dem Markt befindlichen H5-3D-Klassenbibliotheken (z. B. Three), Motoren (Egret) und Konstruktionswerkzeuge (kpano, 720 Cloud) Probleme haben, z. B. dass sie zu groß, nicht Open Source oder nicht kostenlos sind. und hohe Lernkosten. Warum nicht CSS3, mit dem wir besser vertraut sind, sinnvoll nutzen? Es stimmt, dass CSS3 Mängel aufweist, die uns durchaus bewusst sind. CSS verfügt über hohe Rendering-Fähigkeiten für Flugzeuge, weist jedoch eine schlechte Leistung für die 3D-Modellierung auf.
 Wie kann ich mit jQuery eine responsive Seitenschiebeanimation erstellen?
Wie kann ich mit jQuery eine responsive Seitenschiebeanimation erstellen?28Oct2024
Responsive Page SlidingMit einer Animation am linken Rand richtet sich dieses jQuery-Snippet an Ihre...
 Wie können Sie mit jQuery dynamische Farbüberblendungen erstellen?
Wie können Sie mit jQuery dynamische Farbüberblendungen erstellen?12Nov2024
Dynamische Farbüberblendungen mit jQuery: Ein Leitfaden zur Verbesserung des Benutzerfokus. Animierter Text kann die Aufmerksamkeit des Benutzers effektiv fesseln, aber was ist mit dem Ausblenden der...
 So erstellen Sie HTML-Elemente mit jQuery: Sollten Sie $(document.createElement('div')) verwenden?
So erstellen Sie HTML-Elemente mit jQuery: Sollten Sie $(document.createElement('div')) verwenden?11Nov2024
Erstellen von HTML-Elementen mit jQuery: Optimierung der LeistungBei der Arbeit mit modalen Fenster-Popups ist das effiziente Erstellen von HTML-Elementen...
 So analysieren Sie XML mit jQuery: Eine umfassende Anleitung
So analysieren Sie XML mit jQuery: Eine umfassende Anleitung18Oct2024
XML mit jQuery analysieren: Ein umfassender Leitfaden Im Bereich der Webentwicklung spielt XML eine entscheidende Rolle beim Datenaustausch und der Inhaltsorganisation. Wenn Sie nach einer effizienten Möglichkeit suchen, XML zu analysieren und mit jQuery in seiner Struktur zu navigieren, ist dieser Artikel genau das Richtige für Sie
 So überprüfen Sie ein Optionsfeld mit jQuery: Eine Anleitung für verschiedene Versionen?
So überprüfen Sie ein Optionsfeld mit jQuery: Eine Anleitung für verschiedene Versionen?06Nov2024
Optionsfelder mit jQuery prüfen: Eine umfassende Anleitung Wie kann man mit jQuery ein Optionsfeld prüfen? Das ist eine häufig gestellte Frage, besonders wenn...
 So rufen Sie DOM-Elemente aus jQuery-Selektoren ab: Eine Anleitung mit Beispielen
So rufen Sie DOM-Elemente aus jQuery-Selektoren ab: Eine Anleitung mit Beispielen28Oct2024
Abrufen von DOM-Elementen aus jQuery-SelektorenViele Entwickler stoßen beim Abrufen des DOM-Elements aus einem jQuery-Selektor auf Herausforderungen. Dieser Artikel...
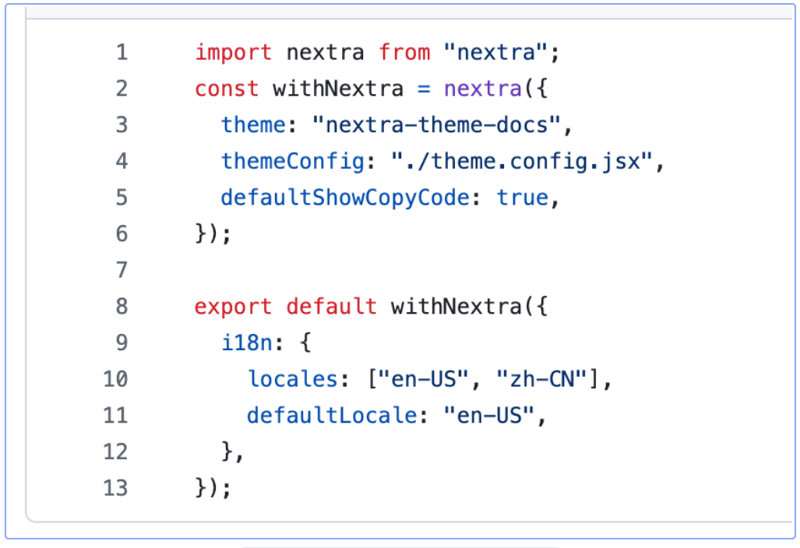
 Erstellen Sie eine Dokumentationsseite mit Nextra
Erstellen Sie eine Dokumentationsseite mit Nextra08Nov2024
In diesem Artikel erfahren Sie, wie mit Nextra eine statische Dokumentationsseite erstellt werden kann, und wir stellen auch ein Beispiel zur Verfügung. Mit Nextra können Sie mit Next.js und MDX wunderschöne Websites erstellen. Nextra Docs bietet zwei Optionen, eine für die documenta


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER




