Heim >Web-Frontend >HTML-Tutorial >Erstellen Sie 3D-Szenen mit H5 Amazing CSS3D
Erstellen Sie 3D-Szenen mit H5 Amazing CSS3D
- 高洛峰Original
- 2016-11-07 17:00:302278Durchsuche
Wir wissen, dass die 3D-Darstellung es uns ermöglicht, den Anzeigeeffekt realer Objekte aus verschiedenen Winkeln durch eine Ebene zu sehen.
In der Computerwelt besteht die 3D-Welt aus Punkten. Zwei Punkte können eine gerade Linie bilden, drei Punkte, die nicht auf einer geraden Linie liegen, können eine dreieckige Fläche bilden und unzählige dreieckige Flächen können verschiedene Formen bilden . Objekt, wie unten gezeigt.

Das Prinzip des Modellparsers in Drei besteht darin, die Scheitelpunkte des Modells im Scheitelpunktarray zu speichern und dann die Gesichtsfunktion in Drei zu verwenden, um die Drei oder Drei zu erhalten Festkomma-Arrays Die Indizes der vier Eckpunkte bilden die räumliche Ebene. Durch Wiederholen dieses Vorgangs ist das Modell vollständig aufgebaut.
Je komplexer das Objekt ist, desto mehr Netzspleißen ist erforderlich. Es gibt in CSS keine Möglichkeit, eine räumliche Ebene basierend auf Koordinaten zu erstellen.
(Als Exkurs: Tatsächlich verfügt CSS über ein Attribut, das sich auf Koordinaten bezieht, nämlich Clip-Pfad. Die Eigenschaften dieses Attributs verleihen CSS3 bestimmte Modellierungsfunktionen. Informationen zu Implementierungsmethoden finden Sie in diesem Artikel „Reiner Clip“. - 3D-Modell-Renderer erstellt durch Pfad)
CSS3 realisiert 3D-Panorama
. Im vorherigen Artikel wurden einige Erscheinungsformen von Web3D vorgestellt. Hier konzentrieren wir uns darauf, wie man mit CSS3 ein 3D-Panorama erreicht. Als nächstes werden wir die Lösung von Three zur Realisierung von Panorama untersuchen, da der Schwellenwert und die Lernkosten von WebGL immer noch relativ hoch sind und es nicht für eine schnelle Entwicklung geeignet ist. Im CSS3D-Panorama des Creation Festivals gab es Artikel, die sich mit der Technologie befassten, aber keiner ging ausführlich auf die spezifischen Implementierungsmethoden ein.
Um die Implementierungsmethode klar zu verstehen, müssen Sie über ein gewisses Verständnis der CSS3-Transformation und -Perspektive verfügen.
Ich werde nicht näher auf die Prinzipien eingehen. Sie können diesen Artikel zuerst lesen, um einen allgemeinen Überblick über CSS3D zu bekommen.
Spielen mit CSS 3D – Prinzipien
CSS-Panorama kann durch die Erstellung einer Säule oder eines Würfels und die anschließende Verwendung von Texturen erreicht werden. Manche Leute fragen sich vielleicht: Kann eine Kugel funktionieren? Tatsächlich ist dies nicht möglich. Das Kugelmodell besteht aus unzähligen winzigen Ebenen, die zu einer zusammenhängenden Oberfläche zusammengefügt werden, und CSS verfügt nicht über die Fähigkeit, die Ebene zu verzerren. Wir können das oben erwähnte Kugelmodell mit Clip-3d erstellen, aber das Texturproblem kann nicht gelöst werden.
Sky Box
Ich glaube, dass viele Kollegen, die 3D-Panoramen erstellt oder etwas davon gelernt haben, dieses Konzept kennen. Tatsächlich handelt es sich bei Skybox um einen Würfel, indem an den sechs Seiten unterschiedliche Bilder angebracht werden, sodass die Kanten nahtlos zusammenpassen und die Perspektive dann in das Innere der Box erweitert wird. Man kann sich vorstellen, dass wir in einem riesigen Würfelkasten stehen und durch die Bewegung unserer Perspektive verschiedene Szenen sehen können.

1. Textur
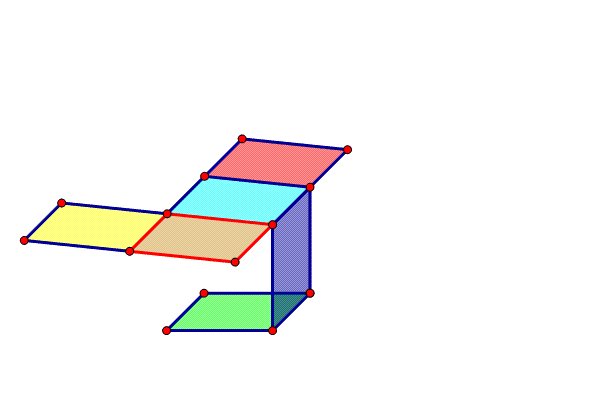
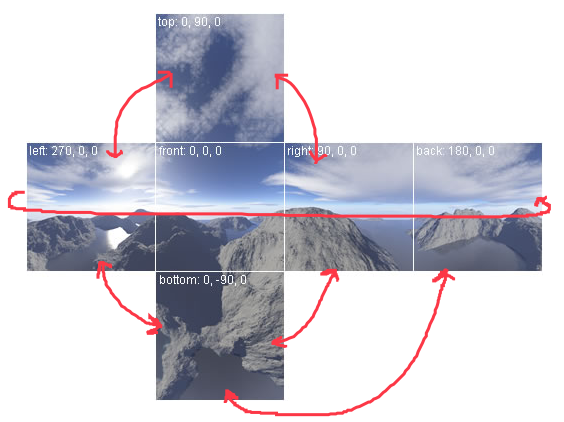
Schauen wir uns die Textur einer Sky-Box an. Die Kante, auf die der Schnittkopf zeigt, stellt die Kante dar, die nahtlos angepasst werden muss.

Wie aus dem obigen Bild ersichtlich ist, können die Bilder auf den beiden Oberflächen, die zueinander passen, nahtlos zusammengefügt werden, indem eine bestimmte Rotationstransformation durchgeführt wird Jede Oberfläche, der Himmel, kann erstellt werden.
Dann stellt sich die Frage: Wie schießt und erstellt man solche Bilder? Dies erfordert professionelle Software wie pano2vr, max usw. Tatsächlich stellen Panoramen, die mit diesen professionellen Tools erstellt wurden, sehr hohe Anforderungen an die Bildqualität und das Stitching, und wenn man sich ausschließlich auf Änderungen in CSS3 verlässt, kann man ihnen kein gutes Erlebnis bieten.
Was wir heute besprechen, ist das von H5 für bestimmte operative Aktivitäten geschaffene Panorama. Dieses Panorama existiert möglicherweise nicht unbedingt tatsächlich, oder es besteht eine gewisse Proportionalitätslücke zwischen ihm und der realen Szene. Zum Beispiel der Sternenhimmel und der Meeresgrund. Für die Erstellung eines solchen Panoramas, dessen Passform künstlich verändert werden kann, können wir vorhandene hochauflösende Bilder verwenden und diese über PS in sechsseitige Panoramen umwandeln.
Einen Artikel veröffentlichen „Eine Skybox aus Fotos erstellen“
Tatsächlich besteht die Hauptidee darin,
die Auswahl von sechs Gesichtern auf einem großen Bild zu skizzieren>
die benachbarten Gesichter eines bestimmten Gesichts im großen Bild auszuwählen Drehen Sie das Bild auf eine bestimmte Seite der Box, die zusammengebaut werden muss, damit sie perfekt zusammenpassen.
Nachdem Sie die sinnvollste sechsseitige Karte erhalten haben, beobachten Sie, ob neue Kanten erstellt werden, und verwenden Sie dazu Werkzeuge wie Masken Mischen Sie sie auf natürliche Weise.
2. Sobald die Texturkonstruktion abgeschlossen ist, kann der Würfel erstellt werden. Schneiden Sie zunächst die sechs erstellten Gesichter aus und benennen Sie die markierten Positionen mit vorne, hinten, links, rechts...
.sence { -webkit-perspective: 1000px; }
.cube { width: 500px; height: 500px; margin: 100px auto; transform-style: preserve-3d; }
.cube img { width: 130px; height: 130px; position: absolute; }
.cube img:nth-child(1) { }
.cube img:nth-child(2) { transform: rotateY(180deg); }
.cube img:nth-child(3) { transform: rotateY(90deg); }
.cube img:nth-child(4) { transform: rotateY(-90deg); }
.cube img:nth-child(5) { transform: rotateX(90deg); }
.cube img:nth-child(6) { transform: rotateX(-90deg); }<div class="sence">
<div class="cube">
<img src="/static/imghwm/default1.png" data-src="img/skybox/front.jpg" class="lazy" alt="" />
<img src="/static/imghwm/default1.png" data-src="img/skybox/back.jpg" class="lazy" alt="" />
<img src="/static/imghwm/default1.png" data-src="img/skybox/left.jpg" class="lazy" alt="" />
<img src="/static/imghwm/default1.png" data-src="img/skybox/right.jpg" class="lazy" alt="" />
<img src="/static/imghwm/default1.png" data-src="img/skybox/top.jpg" class="lazy" alt="" />
<img src="/static/imghwm/default1.png" data-src="img/skybox/bottom.jpg" class="lazy" alt="" />
</div>
</div>Bereiten Sie 6 Gesichter vor und laden Sie die Texturen. Durch Drehen wird jede Fläche in die entsprechende Position gedreht. Beispielsweise erhält man die Fläche links, indem man das ursprünglich uns zugewandte Bild um 90° gegen den Uhrzeigersinn um die Y-Achse dreht. (Beachten Sie, dass die Drehung der Y-Achse gegen den Uhrzeigersinn eine positive Zahl ist)
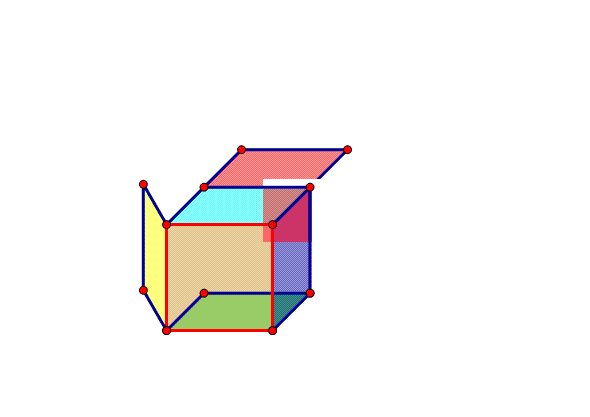
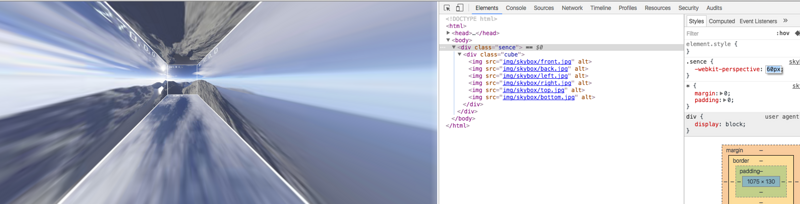
Zu diesem Zeitpunkt erhalten Sie den unten gezeigten Effekt:

Aber Da sich das Rotationszentrum jeder Oberfläche in seiner zentralen Position befindet, kann sie noch keinen Würfel bilden. Wir müssen also zulassen, dass jede Oberfläche eine bestimmte Verschiebung aufweist.
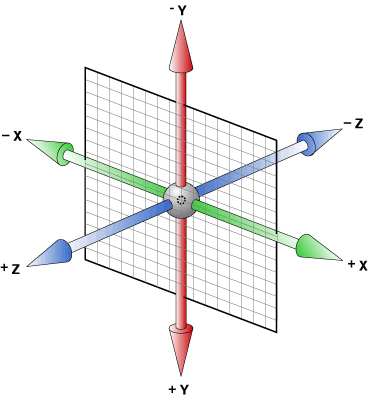
Veröffentlichen Sie ein Koordinatensystemdiagramm, um allen das Verständnis zu erleichtern.

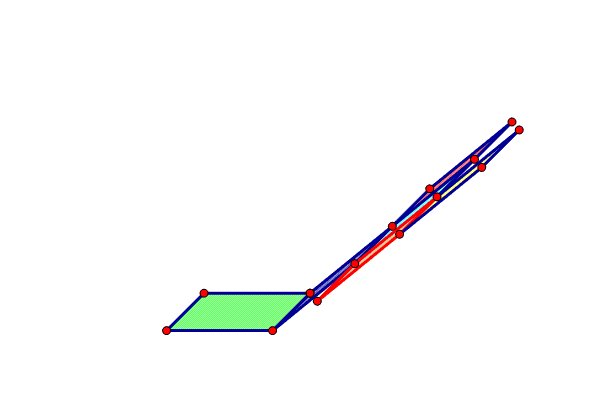
Verschieben Sie nun zunächst die Vorderseite dorthin, wo sie sein sollte. Da sich die Linse des Panoramas im Inneren des Würfels befindet, können Sie sich vorstellen, dass wir das Bild nach hinten verschieben müssen. Die zurückgelegte Strecke beträgt offensichtlich die halbe Seitenlänge des Würfels. Hier ist es 65px. Holen Sie sich das Ergebnis unten.
.cube img:nth-child(1) {
transform: translateZ(-65px);
}
Wenn man es so betrachtet, ist die Verschiebung nach hinten translatorZ(65px), die Verschiebung nach links ist translatorX(-65px) und die Verschiebung nach oben translatorY(- 65px)? Aber das Ergebnis ist nicht das, was wir wollen.

Wenn wir auf die Karte des räumlichen Koordinatensystems oben zurückblicken, werden wir feststellen, dass sich nach der Drehung der Ebene auch die Positionen der entsprechenden drei Achsen ändern. Nachdem das Bild beispielsweise um Y gedreht wurde, zeigt die Z-Achse in die horizontale Richtung des Bildschirms. Nach der Drehung um X zeigt die Z-Achse in vertikale Richtung. Daher können wir leicht feststellen, dass wir sie tatsächlich nur bitten müssen, Z(-width/2px) zu übersetzen, um das Furnier in die richtige Position zu verschieben.

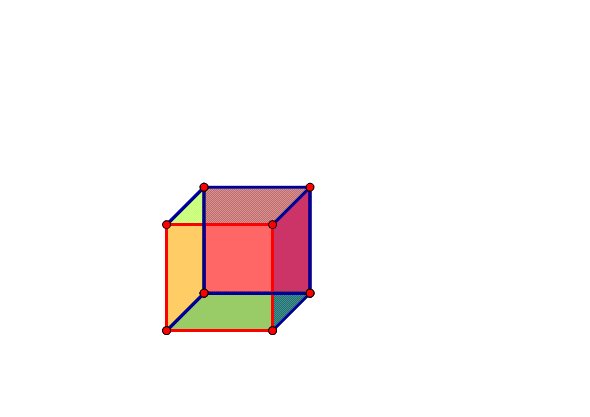
Um es für alle leichter verständlich zu machen, habe ich hier eine größere Perspektive eingestellt. Um einen Panoramaeffekt zu erzielen, müssen wir nur hineinzoomen und das Bild in das Feld eindringen lassen.

Als nächstes binden Sie die Geste und Sie können sie bewegen.
Teil des Codes:
viewer.on('touchstart', function(e) {
x1 = e.targetTouches[0].pageX; - $(this).offset().left;
y1 = e.targetTouches[0].pageY; - $(this).offset().top;
});
viewer.on('touchmove',function(){
var dist_x = x2 - x1,
dist_y = y2 - y1,
deg_x = Math.atan2(dist_y, perspective) / Math.PI * 180,
deg_y = -Math.atan2(dist_x, perspective) / Math.PI * 180,
i,
c_x_deg += deg_x;
c_y_deg += deg_y;
cube.css('transform', 'rotateX(' + deg_x + 'deg) rotateY(' + deg_y + 'deg)');
})Math.atan2(y,x)-Methode: Ermittelt den Winkel von der x-Achse zum Punkt (x,y). Es ist schwierig, das linke Raumsystem zu verstehen. Sie können sich vorstellen, dass der Drehwinkel einer Ebene mit der Z-Achse des Raums als Y-Achse um die positive Richtung der X-Achse der Drehwinkel des Würfels um die ist Y-Achse des Raumes.
Zylinder
Zylindrisches Panorama ist nicht allzu kompliziert. Informationen zur Methode zum Erstellen einer zylindrischen Form finden Sie in diesem Artikel Tutorial zur CSS3-3D-Transformationsserie – 3D-Karussell
Auf dieser Grundlage können wir eine Funktion schreiben, um schnell ein zylindrisches Panorama zu erstellen.
Schauen wir uns zunächst die Seitenstruktur an
<style>
body {
height: 100%;
overflow: hidden;
}
.scene {
width: 100%;
height: 1170px;
transform: translateX(-50%) translateY(-50%);
top: 50%;
left: 50%;
position: absolute;
}
.cube {
transform-style: preserve-3d;
height: 100%;
width: 100%;
margin: 0px auto;
}
.cube_bg {
transform-style: preserve-3d;
height: 100%;
width: 128px;
margin: 0px auto;
}
.cube_bg div {
height: 100%;
/* 这里为圆柱形的每个面都设定了同样的背景图 那么在建造柱形时不再需要手动切图 */
background-image: url("img/zao/zao.png");
background-repeat: no-repeat;
position: absolute;
top: 0;
}
</style>
<body>
<div class="scene">
<div class="cube">
<div class="cube_bg">
<!--
这里是柱形全景背景贴图
-->
</div>
<div class="cube_item">
<!--
这里是柱形全景中的小元件
-->
</div>
</div>
</div>
</body>function creCylinder(lenZ,pieceWid,angle,slice){
/*
pieceWid 表示单个柱形块状宽度
angle表示柱形内角
slice表示有多少个面拼接
slice越多,拼合的面越接近曲面
*/
var l = pieceWid*slice; // 画布全长
var ag = angle/slice // 旋转角度
var html = '';
/*
设置每个面的旋转角度和位移 因为要分割成多个面,所以应该为每个面的背景图设置不同的`background-position`
*/
for(var i=0,len=slice;i<len;i++){
html+='<div style="transform: rotateY(-'+ag*i+'deg) '+
'translateZ('+lenZ+'px);'+
'width:'+(pieceWid)+'px;'+
'background-position: -'+(i*pieceWid)+'px 0;'+
'background-size: '+(l)+'px 100%;"></div>';
}
return html;
}
function renderPano(pieceWid,angle,slice){
var vw = $(window).width();
var RADIAN = 0.017453293; // 弧度制 将角度转成弧度
var innerAngle = angle/(2*slice); //内角,用来计算translateZ
// 这里的原理和上文旋转木马链接一致
var lenZ = -(pieceWid/2)*Math.tan((90-innerAngle)*RADIAN);
/*
因为默认是由画布的最左端开始旋转 所以处于我们面前的是画布的最左端和最右端及其连接处
要想画布中央显示再我们面前,这里需要给cube_bg加上一定的绕Y旋转角度
*/
var rotate = ((angle/slice)*(slice-1))/2,
perspective = -lenZ-5;
var cube_bg = $('.cube_bg'),
scene = $('.scene');
var cylinder = creCylinder(lenZ,pieceWid,angle,slice);
cube_bg.html(cylinder).css('transform','rotateY('+rotate+'deg)');
scence.css('-webkit-perspective',perspective+'px');
//最后调用一下
renderPano(128,360,20);Hier ist eine Erklärung, warum die Perspektive auf -lenZ-5 gesetzt werden sollte
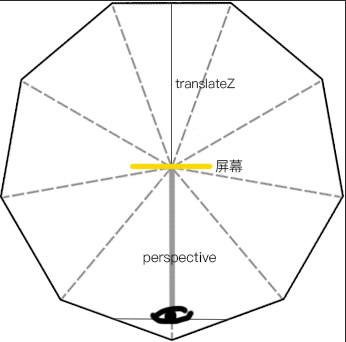
Schauen Sie sich ein Bild an, das lenZ Oben ist der TranslateZ-Wert, ein negativer Wert.
Perspektive ist der Abstand vom Objektiv zum Bildschirm. Da sich das Objektiv zu diesem Zeitpunkt im Zylinder befindet, ist das Bild hinter dem Zylinder nicht zu sehen.
Wenn der Perspektivwert -lenZ ist, kann die Rückseite des Zylinders auf derselben Ebene wie die Linse liegen. Um zu vermeiden, dass sie die Linse mit einer gewissen Wahrscheinlichkeit blockiert, können wir näher an die Linse heranzoomen. Es ist auf -lenZ-5 eingestellt. Zu diesem Zeitpunkt kann sichergestellt werden, dass sich die Linse innerhalb des Zylinders befindet und gleichzeitig die Panoramaansicht des Zylinders aus einem größeren Winkel beobachtet werden kann.

Sie können den Code kopieren, um ihn zu erleben. Das Hintergrundbild hier ist das Hintergrundbild des Creation Festivals, das ich selbst zusammengestellt habe.
Vor- und Nachteile im Vergleich
Ich glaube, jeder hat erkannt, dass die Sky-Box relativ einfach herzustellen ist und sowohl der Himmel als auch der Boden berücksichtigt werden können. Da der Passwinkel zwischen den Oberflächen jedoch zu groß ist, entsteht bei Menschen das Gefühl, in der Taille gebrochen zu sein, wenn sich das Objekt zufällig auf zwei aneinander befestigten Oberflächen befindet. Das Säulendiagramm bietet eine bessere Lösung für diese Situation, aber die Himmels- und Bodentexturen sind im Allgemeinen schwieriger und können nur durch Hinzufügen von Hintergrundbildern zur Szene simuliert werden.

