jQuery-Bild-Overlay-Seitenwechselcode

Der Code zum Wechseln der jQuery-Bildüberlagerungsseite ähnelt einem Stapel Papier, und der Effekt ist der gleiche, als würde man einen von oben herausziehen und unten ablegen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
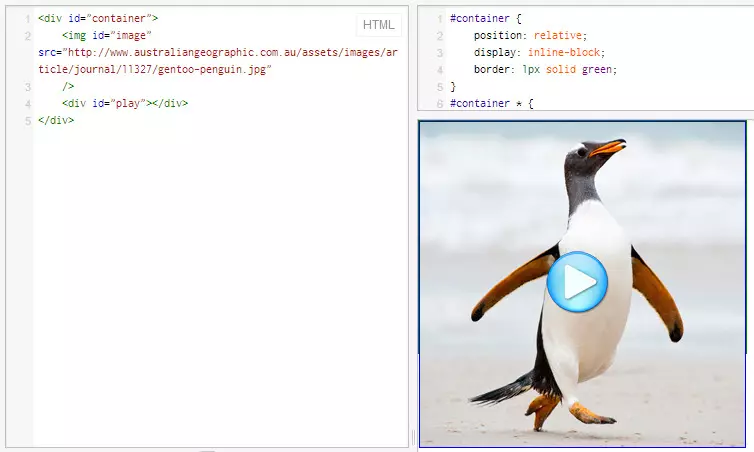
 Play -Taste -Overlay -Bild mit CSS
Play -Taste -Overlay -Bild mit CSS24Feb2025
In diesem Artikel werden Techniken zum zentralen Überlagern eines Wiedergabetastens auf ein anderes Bild mit CSS untersucht. Es werden verschiedene Ansätze vorgestellt, jeweils unterschiedliche Browserkompatibilität. Die effektivste Methode Dieser Ansatz bietet Excel
 Wie erstelle ich ein Bild-Overlay mit CSS?
Wie erstelle ich ein Bild-Overlay mit CSS?02Nov2024
So erstellen Sie eine Bildüberlagerung mit CSSWenn Sie mehrere Bilder auf einer Webseite anzeigen, möchten Sie möglicherweise zusätzliche ... bereitstellen.
 Wie erstelle ich ein Bild-Overlay mit CSS und HTML?
Wie erstelle ich ein Bild-Overlay mit CSS und HTML?03Nov2024
Platzieren einer Überlagerung auf einem Bild mithilfe von CSS. Den Effekt der Überlagerung einer dunklen Farbe mit Text und eines Symbols über einem Bild beim Hovern können Sie erzielen...
 Code für die Paginierung der Inhaltsseite
Code für die Paginierung der Inhaltsseite08Aug2016
:In diesem Artikel wird hauptsächlich der Paginierungscode für Inhaltsseiten vorgestellt. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 10 jQuery Vorladungs -Bild -Plugins
10 jQuery Vorladungs -Bild -Plugins25Feb2025
Dieser Beitrag zeigt hervorragende JQuery -Plugins, um Bilder auf Ihrer Website anmutig vorzuladen. Lass uns eintauchen! Verwandte Artikel: jQuery vorlädt externe Bilder JQuery Preload CSS -Bilder 10 JQuery Image Cache -Plugins und Skripte Aktualisiert 21/06/201
 10 JQuery Panorama Bild Display -Plugins
10 JQuery Panorama Bild Display -Plugins17Feb2025
Zehn ausgezeichnete JQuery-Panoramabild-Display-Plug-Ins, mit denen Sie eine attraktive Website erstellen können! In diesem Artikel werden zehn leistungsstarke JQuery-Plug-Ins eingeführt, damit Entwickler auf ihren Websites problemlos interaktive 360-Grad-Panoramabilder erstellen können. Zu diesen Plugins gehören ThreeSixtySlider, Paver, Jquery Sphärical Panorama Viewer, Jquery Virtual Tour, Spritespin, Pano, Panorama 360 ° JQuery Plugin, Jquery Image Cube, Cyclotron und Jquery Simple Panoram
 JQuery ändern das Bild auf Schwebe
JQuery ändern das Bild auf Schwebe07Mar2025
Eine wirklich coole Funktion von JQuery ist die Fähigkeit, ein Bild dynamisch zu ändern, z. B. wenn Sie die Maus über einen bestimmten Bereich des Bildschirms bewegen, ändert sich ein Bild. Wie Sie es machen: Sie verweisen auf die Image SRC -Eigenschaft und ändern sie über 2 Funktionen
 5 Pixel- und Bild Blur JQuery -Plugins
5 Pixel- und Bild Blur JQuery -Plugins21Feb2025
Dieser Beitrag zeigt 5 JQuery -Plugins zum Erstellen pixeliger und verschwommener Bildeffekte. Diese leichten Plugins sind einfach zu integrieren und bieten verschiedene "verschwommene Linien" -ästhetik. Lassen Sie uns sie erkunden! pixelate.js: eine unkomplizierte Waage


Heiße Werkzeuge

jQuery Blue-Produkt-Paginierungsstilcode
jQuery Blue-Produkt-Paginierungsstilcode

jQuery-Code zur dynamischen Paging-Datenerfassung
jQuery-Code zur dynamischen Paging-Datenerfassung

6 einfache und schöne CSS3-Paging-Stilcodes
6 einfache und schöne CSS3-Paging-Stilcodes

jQuery-Paging-Plug-in im roten Stil herunterladen
Laden Sie das jQuery-Paging-Plug-in für den roten Stil, den Code für den roten Paging-Stil und den Effekt für den Such-Paging-Stil herunter.

jquery implementiert ein aktualisierungsfreies Paging-Plug-in
jquery erkennt kein Aktualisierungs-Paging-Plug-in zum kostenlosen Download




