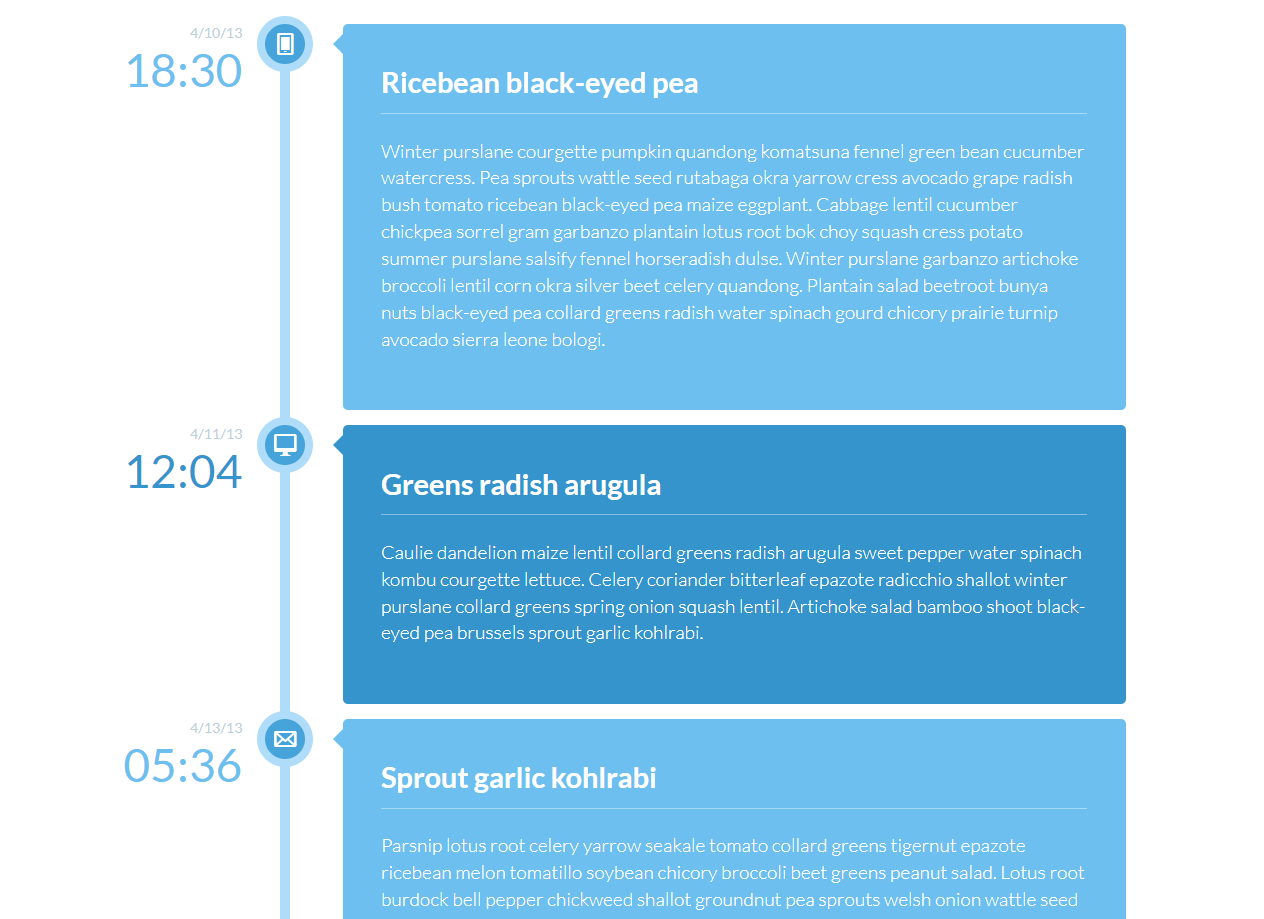
CSS3 implementiert vertikale Timeline-Effekte
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie implementiert Flexbox in CSS3 eine horizontale, vertikale Zentrierung und ein dreispaltiges Layout mit gleicher Höhe?
Wie implementiert Flexbox in CSS3 eine horizontale, vertikale Zentrierung und ein dreispaltiges Layout mit gleicher Höhe?12Sep2016
Wie implementiert Flexbox in CSS3 eine horizontale, vertikale Zentrierung und ein dreispaltiges Layout mit gleicher Höhe?
 So erstellen Sie Animations-Tutorial für SW-Plug-In-Komponist
So erstellen Sie Animations-Tutorial für SW-Plug-In-Komponist06Mar2025
Dieser Artikel enthält eine allgemeine Anleitung zur Erstellung von Animationen mit dem nicht spezifizierten "SW -Plugin -Komponisten". Es werden wichtige Schritte beschrieben: Projekt -Setup, Asset -Import, Timeline -Manipulation, Keyframing, Tweening, Effekte und Rendering. Während Software
 Kann CSS allein Hover-Effekte auf mehreren Elementen gleichzeitig verarbeiten?
Kann CSS allein Hover-Effekte auf mehreren Elementen gleichzeitig verarbeiten?06Dec2024
Hovering-Effekte für mehrere Elemente mit CSSWenn Sie vor der Herausforderung stehen, Hover-Effekte gleichzeitig auf mehrere Elemente anzuwenden, ...
 Wie kann ich Pseudoelementen in CSS Hover-Effekte hinzufügen?
Wie kann ich Pseudoelementen in CSS Hover-Effekte hinzufügen?11Nov2024
Hover-Effekte für PseudoelementeProblem: Hover-Effekte zu Pseudoelementen hinzufügenBei der Verwendung von Pseudoelementen in HTML und CSS ist es oft wünschenswert...
 Google Maps löscht für einige Benutzer den Timeline -History vollständig ab
Google Maps löscht für einige Benutzer den Timeline -History vollständig ab14Mar2025
Google Maps Timeline -Daten verschwinden auf mysteriöse Weise für Benutzer Viele Google Maps -Benutzer melden das unerklärliche Verschwinden ihrer Standorthistorie aus der Timeline -Funktion. Dieses Problem, das in letzter Zeit eskaliert hat, lässt Benutzer mit leeren Tim
 Wie füge ich mit CSS Hover-Effekte zu benutzerdefinierten Schaltflächen im Kontrollkästchen-Stil hinzu?
Wie füge ich mit CSS Hover-Effekte zu benutzerdefinierten Schaltflächen im Kontrollkästchen-Stil hinzu?28Oct2024
Hover-Effekte für benutzerdefinierte Schaltflächen im Kontrollkästchen-Stil in CSS Wenn Sie benutzerdefinierte Kontrollkästchen erstellen, die Schaltflächen ähneln, möchten Sie möglicherweise Hover-Effekte hinzufügen ...
 Wie erstelle ich eine Hintergrundfarbfüllung von links nach rechts mit CSS-Hover-Effekten?
Wie erstelle ich eine Hintergrundfarbfüllung von links nach rechts mit CSS-Hover-Effekten?29Oct2024
Erstellen einer Hintergrundfarbfüllung von links nach rechts mit CSSIn CSS3 können Hover-Effekte mithilfe von Übergängen verbessert werden, um dynamische visuelle Effekte zu erzeugen....


Hot Tools

jQuery-Timeline, Spezialeffekte der Unternehmensentwicklungsgeschichte
Der Spezialeffekt für den jQuery-Timeline-Unternehmensentwicklungsprozess ist ein horizontaler Timeline-Scrolling-Spezialeffekt mit wellenförmigem Hintergrund, der auf swiper.js basiert, um eine horizontale Zeitleiste der Entwicklungsgeschichte des Unternehmens zu erstellen.