JS-Spezialeffekte
JS-Spezialeffekte Timeline-Effekte
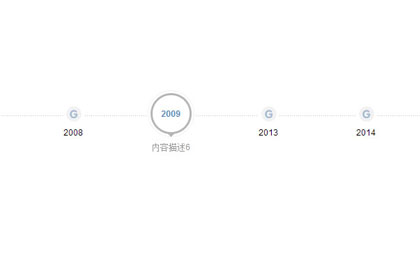
Timeline-Effekte Zeitleiste für Spezialeffekte für die Entwicklung der Unternehmenswebsite
Zeitleiste für Spezialeffekte für die Entwicklung der UnternehmenswebsiteZeitleiste für Spezialeffekte für die Entwicklung der Unternehmenswebsite
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Hyperweb: Revolutionierung der Blockchain-Entwicklung für die JavaScript-Community
Hyperweb: Revolutionierung der Blockchain-Entwicklung für die JavaScript-Community24Oct2024
Cosmology hat Hyperweb eingeführt, ein bahnbrechendes Blockchain-Ökosystem, das Entwickler durch die Vereinfachung des Prozesses der Erstellung dezentraler Anwendungen unterstützen soll. Durch die Kombination benutzerfreundlicher Benutzeroberfläche und clientseitiger Tools mit einem TypeScript-basierten Smart C
 Wir sprechen über die Entwicklung der PHP-Sprache für die Webprogrammierung
Wir sprechen über die Entwicklung der PHP-Sprache für die Webprogrammierung08Aug2016
: Dieser Artikel stellt hauptsächlich die Entwicklung der PHP-Sprache für die Webprogrammierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 Auf der Suche nach einem Teamkollegen für die Kernel-Entwicklung
Auf der Suche nach einem Teamkollegen für die Kernel-Entwicklung19Jan2025
Hallo Mitentwickler! Ich arbeite derzeit alleine an einem Kernel-Projekt und könnte wirklich einen Teamkollegen (oder auch nur eine einzelne, hochqualifizierte Person!) für die Zusammenarbeit gebrauchen. Meine Leidenschaft für dieses Projekt ist immens, aber es wird immer schwieriger, alles alleine zu bewältigen
 Zusammenfassung der grundlegenden CSS-Stile für die Web-Frontend-Entwicklung
Zusammenfassung der grundlegenden CSS-Stile für die Web-Frontend-Entwicklung04Aug2016
Zusammenfassung der grundlegenden CSS-Stile für die Web-Frontend-Entwicklung
 Die Zukunft der Frontend-Entwicklung: Was WebAssembly für React-Entwickler bedeutet
Die Zukunft der Frontend-Entwicklung: Was WebAssembly für React-Entwickler bedeutet11Jan2025
WebAssembly (oft als WASM abgekürzt) ist eine leistungsstarke Technologie, die es Entwicklern ermöglicht, in mehreren Programmiersprachen geschriebenen Code mit nahezu nativer Geschwindigkeit in Webbrowsern auszuführen. Es verändert die Landschaft der Frontend-Entwicklung, indem es Pe ermöglicht
 Warum NestJS der neue Goldstandard für die Node-Backend-Entwicklung ist
Warum NestJS der neue Goldstandard für die Node-Backend-Entwicklung ist14Jan2025
Als Node.js-Entwickler, der jedes Node-Framework ausprobiert hat, glaube ich, dass NestJS der neue Goldstandard für die Backend-Entwicklung von Node.js sein muss. Zuerst schien mir das Framework zu viel – die Lernkurve war steil, und ich fand es heraus
 Ein Beispiel in der realen Welt für die Entwicklung von WordPress -Plugin
Ein Beispiel in der realen Welt für die Entwicklung von WordPress -Plugin15Feb2025
Dieses Tutorial führt Sie durch das Erstellen eines WordPress -Plugins, um Geschäftsstandorte zu verwalten. Vorhandene Kenntnisse über Aktionen, Filter, Shortcodes, Widgets und objektorientierte Programmierung werden empfohlen. Siehe "Eine Einführung in das WordPress -Plugin
 Top-Tools und Sprachen für die Entwicklung der Produkte von morgen im Unternehmenssektor
Top-Tools und Sprachen für die Entwicklung der Produkte von morgen im Unternehmenssektor25Dec2024
Es gibt eine exponentielle Verschiebung! Da sich das Tempo des technologischen Fortschritts beschleunigt, konkurrieren Unternehmen um die Entwicklung innovativer Produkte, die auf Spitzentechnologien wie KI-Agenten, Blockchain-Lösungen und Cloud-Infrastruktur der nächsten Generation basieren


Hot Tools

jQuery-Timeline, Spezialeffekte der Unternehmensentwicklungsgeschichte
Der Spezialeffekt für den jQuery-Timeline-Unternehmensentwicklungsprozess ist ein horizontaler Timeline-Scrolling-Spezialeffekt mit wellenförmigem Hintergrund, der auf swiper.js basiert, um eine horizontale Zeitleiste der Entwicklungsgeschichte des Unternehmens zu erstellen.