Wunderschöne Hintergrundanimationseffekte mit Farbverlauf
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
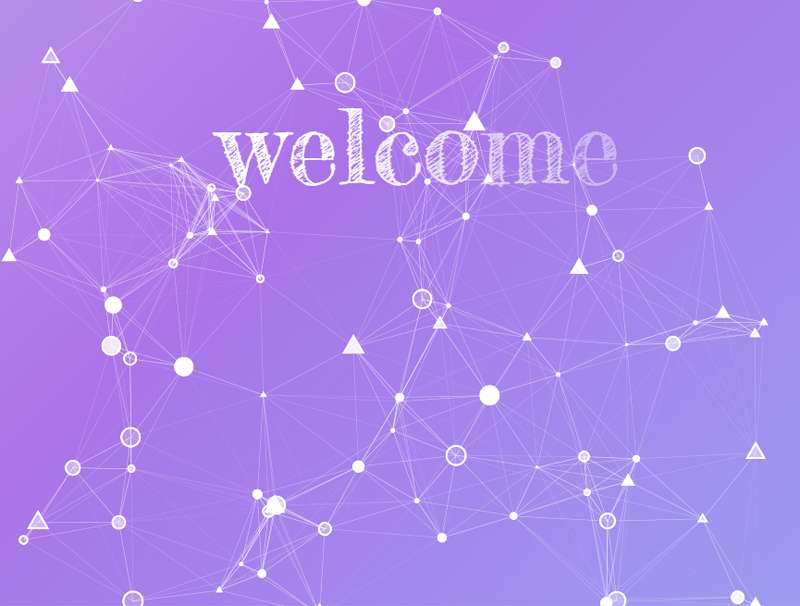
 Animierter Hintergrund mit Farbverlauf
Animierter Hintergrund mit Farbverlauf09Jan2025
Ein animierter Verlaufshintergrund verleiht jeder Website einen Hauch von Eleganz und Modernität. Dieser dynamische Effekt verbessert die visuelle Attraktivität und sorgt für ein ansprechenderes Benutzererlebnis. Schauen Sie sich diese Codepend-Demo an: Den vollständigen Artikel und die CSS-Schnipsel finden Sie unter: Animierter Verlaufshintergrund
 Erstellen Sie wunderschöne Scroll-Animationen mit Framer Motion
Erstellen Sie wunderschöne Scroll-Animationen mit Framer Motion31Oct2024
Einführung Scrollen ist etwas, was wir jeden Tag auf unseren Bildschirmen tun, aber haben Sie jemals darüber nachgedacht, wie sich Scrollen auf das Benutzererlebnis auswirkt? In der heutigen Welt ist das Scrollen auch zu einer Möglichkeit geworden, Ihren Benutzern ein reibungsloses und zufriedenstellendes Erlebnis zu bieten.
 CSS-Übergang mit linearem Farbverlauf: Warum geht mein Farbverlauf nicht über?
CSS-Übergang mit linearem Farbverlauf: Warum geht mein Farbverlauf nicht über?31Oct2024
CSS-Übergang mit linearem Farbverlauf: Eine potenzielle GefahrWenn Sie versuchen, einer Schaltfläche mit einem CSS-Hintergrund mit linearem Farbverlauf einen Übergang hinzuzufügen, passiert dies...
09Oct2016
Verschiedene Spezialeffekte des Filters in CSS3
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab14Oct2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
 Wie erstelle ich mit CSS einen animierten radialen Glanzeffekt mit Farbverlauf?
Wie erstelle ich mit CSS einen animierten radialen Glanzeffekt mit Farbverlauf?02Dec2024
So animieren Sie einen Glanzeffekt mit Farbverlauf mit CSSFrage: Benutzer möchten einen animierten Glanzeffekt mit radialem Farbverlauf für eine Div-Box erstellen, ähnlich einem...
 Wie kann ich mit CSS einen faszinierenden radialen Schimmereffekt mit Farbverlauf erstellen?
Wie kann ich mit CSS einen faszinierenden radialen Schimmereffekt mit Farbverlauf erstellen?14Dec2024
Radiale Farbverläufe mit CSS animieren Bei der Suche nach einem faszinierenden Schimmereffekt mit radialen Farbverläufen stehen Entwickler häufig vor Herausforderungen ...
 Wie funktioniert Border-Image-Slice mit einem Hintergrund mit Farbverlauf in CSS?
Wie funktioniert Border-Image-Slice mit einem Hintergrund mit Farbverlauf in CSS?07Nov2024
Border-Image in Verlaufshintergründen: Nummer 80 verstehenIn CSS können wir mit Border-Image ein Raster- oder Vektorbild als Rahmen um ein ... verwenden.


Hot Tools

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt „Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser geöffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die Stärke der Panda-Feder anzupassen und zur Steinsäule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum Öffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.