Heim >Web-Frontend >CSS-Tutorial >Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS3
- 高洛峰Original
- 2016-10-09 14:03:231610Durchsuche
Verschiedene Spezialeffekte des Filters in CSS3
Das Filterattribut in CSS3 kann als einfach, benutzerfreundlich und leistungsstark bezeichnet werden. Diese Effekte werden auf Bilder angewendet, um einige Spezialeffekte zu erzielen (können auch angewendet werden). zum Video, hier nur Bildeffekte besprechen).
Browserkompatibilität
Derzeit ist die Kompatibilität der wichtigsten Browser mit CSS3 sehr gut. Ältere Versionen unter IE9 unterstützen es noch nicht, dies ist jedoch nicht der Fall Der Punkt ist, dass Microsoft bereit ist, auf diese alten Antiquitäten zu verzichten. Darüber hinaus können auch IE-Filter verwendet werden, auf die gesondert eingegangen wird.
Die derzeit in der Spezifikation unterstützten Effekte sind:
Graustufen Der Wert ist eine Dezimalzahl zwischen 0-1
Sepia Der Wert ist eine Dezimalzahl zwischen 0-1
saturate Der Sättigungswert ist num
hue-rotate Der Farbtonrotationswert ist angle
invert Der Invertwert ist eine Dezimalzahl zwischen 0-1
opacity Die Transparenz Der Wert ist eine Dezimalzahl zwischen 0 und 1.
Helligkeit. Der Wert ist eine Dezimalzahl zwischen 0 und 1.
Kontrast. Der Kontrastwert ist Zahl
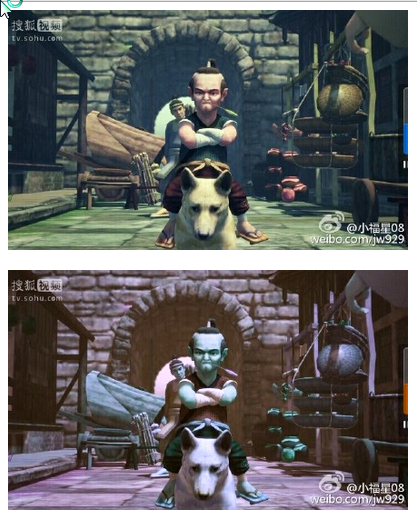
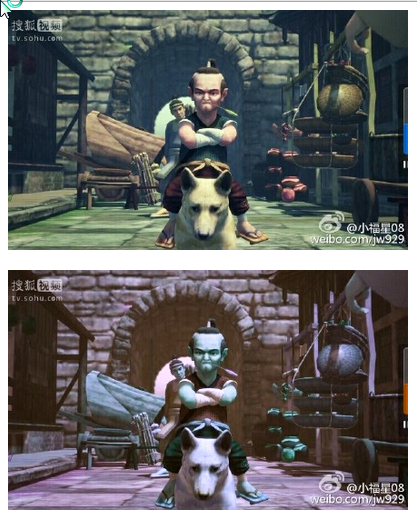
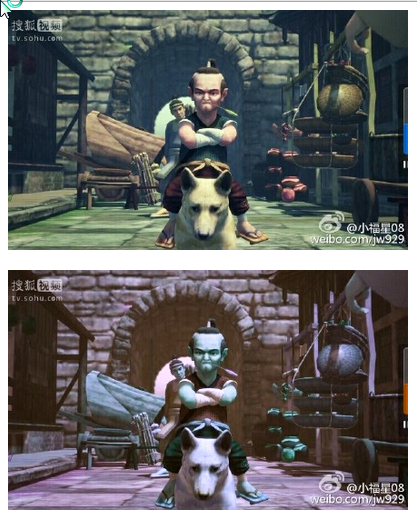
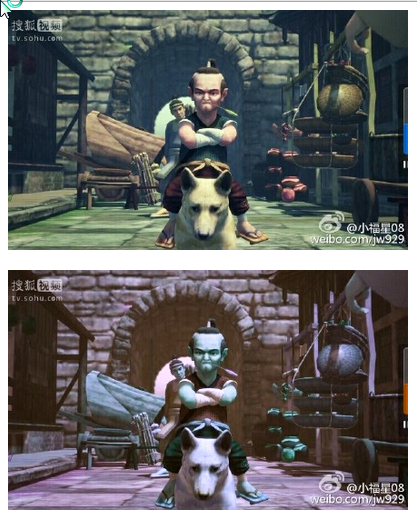
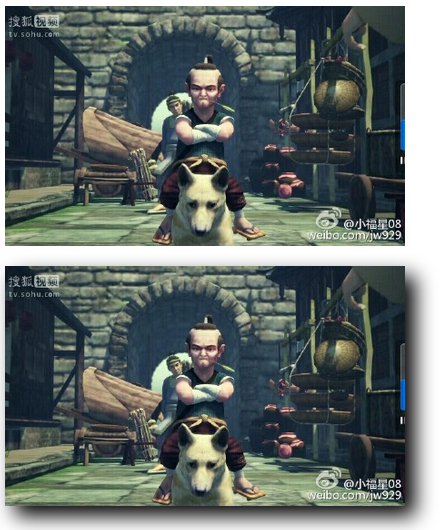
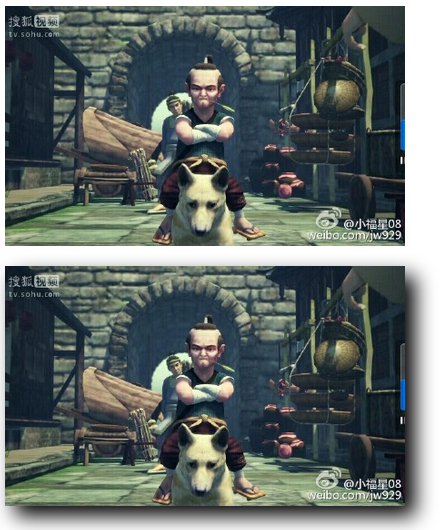
Schlagschatten-Schatten Die Verwendung ist die Standard-CSS-Schreibmethode, wie zum Beispiel: -webkit-filter: Blur(2px);Der Testbrowser ist Chrom-Browserversion 44.0, der obere Teil des Beispielbildes ist das Originalbild und der untere Teil ist das Bild nach dem Hinzufügen des fünften Effekts.
Graustufen
saturate saturate
hue-rotate Farbtonrotation 
Umkehrfarbe
Opazitätstransparenz
Brightness Helligkeit
Kontrastkontrast 
blur
Dieses Attribut ändert die Klarheit des Bildes. Der Standardwert ist 0. Beispiel: -webkit-filter:blur(1px)

Schlagschatten-Schatten
Dies ähnelt Box-Shadow und fügt dem Bild Schatten hinzu, Beispiel: -webkit-filter:drop-shadow(10px 10px 10px #000)

Natürlich ist auch das Hinzufügen mehrerer Attribute möglich, Beispiele: -webkit-filter:saturate(10) hue-rotate(500deg) greyscale(0.3) sepia(0.7) context(2.5) invert(0.2) Helligkeit (1,2 );


