Heim >Web-Frontend >CSS-Tutorial >vertikal horizontal zentrieren
vertikal horizontal zentrieren
- 高洛峰Original
- 2016-10-09 13:46:211678Durchsuche
Vertikal und horizontal zentrieren

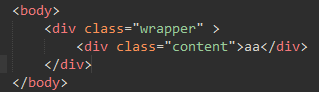
Dies ist der Körpercode
-
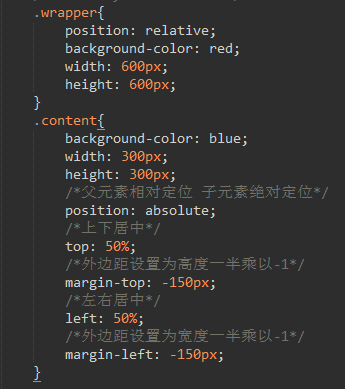
Vertikal zentrieren und horizontal

Analyse: übergeordnetes Element relativ, untergeordnetes Element absolut, untergeordnetes Element legt Breite und Höhe fest, oben und links werden auf 50 % gesetzt , margin-top und Margin-left werden auf die halbe Höhe und Breite multipliziert mit -1 eingestellt.
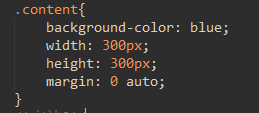
2. Horizontale Zentrierung:
Methode 1: Rand: 0 automatisch;

Methode 2:
Analyse: übergeordnetes Element relativ, untergeordnetes Element absolut, untergeordnete Elementsatzbreite, links: 50 %; -links: halbe Breite Nehmen Sie -1; Höhe oben: 50 %; Rand oben: halbe Breite multipliziert mit -1;
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Sprite-AnwendungNächster Artikel:Sprite-Anwendung


