JS-Spezialeffekte
JS-Spezialeffekte HTML5-Spezialeffekte
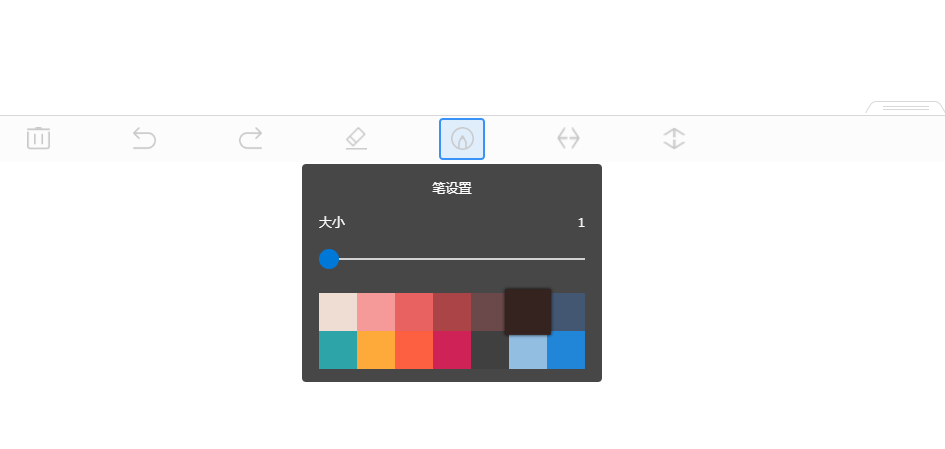
HTML5-Spezialeffekte Einfacher Zeichenbrettcode für HTML5-Canvas für Websignaturen
Einfacher Zeichenbrettcode für HTML5-Canvas für WebsignaturenEinfacher Zeichenbrettcode für HTML5-Canvas für Websignaturen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Welche Größenbeschränkungen gelten für das HTML5-Canvas-Element in verschiedenen Browsern?
Welche Größenbeschränkungen gelten für das HTML5-Canvas-Element in verschiedenen Browsern?21Nov2024
Die Grenzen der Canvas-Elementgröße enthüllen Das Canvas-Element, ein Kraftpaket für die grafische Darstellung, ermöglicht es Entwicklern, ihre...
09Oct2016
Verschiedene Spezialeffekte des Filters in CSS3
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab14Oct2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
04Aug2016
Ich habe einige gut aussehende Websites gesehen und wollte wissen, wie ihre Animationen und Spezialeffekte erstellt wurden. Gibt es eine Software oder ein Plug-in, das die gesamte URL einschließlich JS- und CSS-Stilen extrahieren kann?
 Können HTML5 und CSS3 wirklich Kreise zeichnen?
Können HTML5 und CSS3 wirklich Kreise zeichnen?23Nov2024
Kreise mit HTML5 und CSS3 zeichnenDiese Frage untersucht die Möglichkeit, Kreise mit HTML5 und CSS3 zu zeichnen. Können HTML5 und CSS3 ... erstellen?
 Wie kann man Videoquellen in HTML5 dynamisch ändern, ohne Probleme mit der Browserkompatibilität?
Wie kann man Videoquellen in HTML5 dynamisch ändern, ohne Probleme mit der Browserkompatibilität?23Nov2024
Videoquellen in HTML5 dynamisch ändernProblembeschreibungBeim Versuch, Videoquellen in einem HTML5-Tag dynamisch zu ändern...
 Wie kann ich Tabellenattribute in CSS in HTML5 migrieren?
Wie kann ich Tabellenattribute in CSS in HTML5 migrieren?31Oct2024
HTML5-Tabellenattribute Die HTML5-Validierungsfunktion von TransitionVisual Studio identifiziert Cellpadding-, Cellspacing-, Valign- und Align-Attribute als ...


Hot Tools

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt „Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser geöffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die Stärke der Panda-Feder anzupassen und zur Steinsäule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum Öffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.