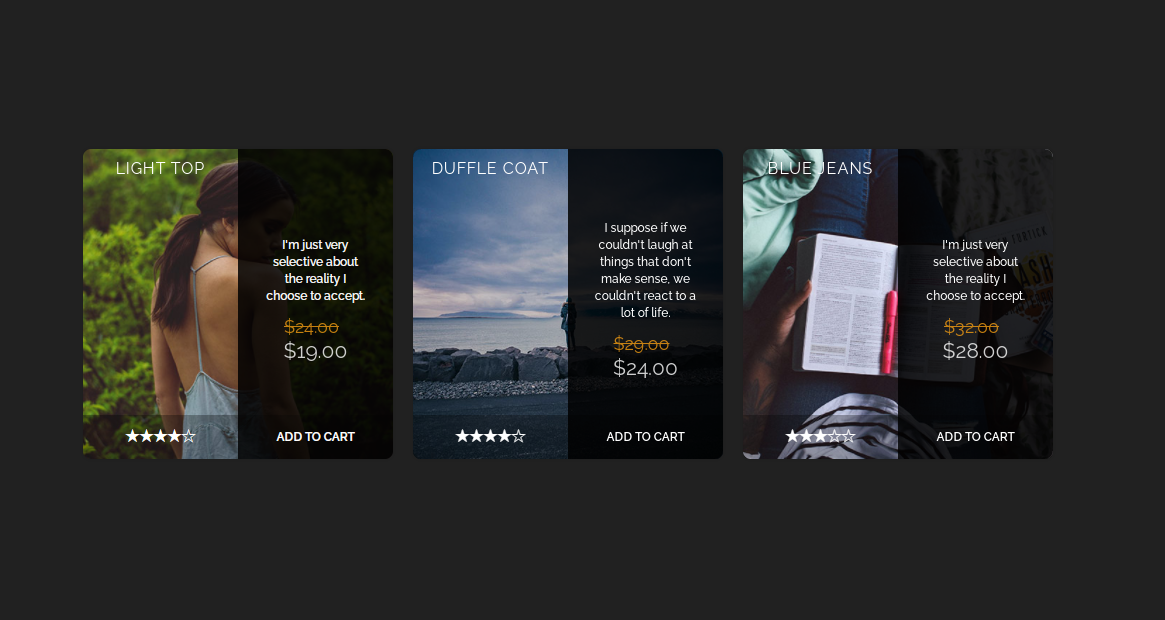
Responsive Hover-Effekte für Einkaufskarten
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS309Oct2016
Verschiedene Spezialeffekte des Filters in CSS3
 Wie können wir Sticky-Hover-Effekte auf Tasten für Touch-Geräte verhindern?
Wie können wir Sticky-Hover-Effekte auf Tasten für Touch-Geräte verhindern?11Nov2024
Verhindern von Sticky-Hover-Effekten auf Touch-Geräten für TastenBei der Erstellung von Benutzeroberflächen sowohl für Desktop- als auch Touch-fähige Geräte ist es von entscheidender Bedeutung...
 Wie eliminiere ich Sticky-Hover-Effekte auf Tasten für Touch-fähige Geräte?
Wie eliminiere ich Sticky-Hover-Effekte auf Tasten für Touch-fähige Geräte?11Nov2024
So beseitigen Sie Sticky-Hover-Effekte auf Schaltflächen für Touch-fähige GeräteBeim Erstellen von Karussells mit permanenten Navigationsschaltflächen kommt es häufig zu...
 Wie repliziere ich Hover-Effekte für lange Berührungen in Touch-fähigen Browsern?
Wie repliziere ich Hover-Effekte für lange Berührungen in Touch-fähigen Browsern?22Oct2024
In diesem Artikel wird eine Lösung zum Simulieren von Hover-Effekten auf Touch-fähigen Browsern vorgestellt. Es wird vorgeschlagen, CSS zu ändern, um eine „hover_effect“-Klasse zu erstellen, die den Stil der „:hover“-Pseudoklasse nachahmt, und JavaScript zu verwenden, um dies umzuschalten
 Wie können wir Sticky-Hover-Effekte auf Tasten für Touch-Geräte beseitigen?
Wie können wir Sticky-Hover-Effekte auf Tasten für Touch-Geräte beseitigen?10Nov2024
Verhindern von Sticky-Hover-Effekten für Tasten auf Touch-Geräten Der anhaltende Hover-Status auf Tasten auf Touch-Geräten kann lästig sein. Zur Adressierung...
 Wie kann ich Mouseover-Ereignisse für CSS-Hover-Effekte mit reinem JavaScript simulieren?
Wie kann ich Mouseover-Ereignisse für CSS-Hover-Effekte mit reinem JavaScript simulieren?30Dec2024
Simulieren von Mouseover-Ereignissen für CSS-Hover-Effekte in reinem JavaScriptBeim Versuch, Mouseover-Ereignisse mit reinem JavaScript zu simulieren, ist es...
 Wie kann ich synchronisierte Hover-Effekte für mehrere Elemente nur mit CSS erstellen?
Wie kann ich synchronisierte Hover-Effekte für mehrere Elemente nur mit CSS erstellen?26Nov2024
Hover-Effekte auf mehrere Elemente erzielenIn der Webentwicklung kommt es häufig vor, dass mehrere Elemente auf ... reagieren müssen.
 Wie kann ich den Eingabefokus für dynamische Hover-Effekte mit jQuery in verschiedenen Browserversionen zuverlässig erkennen?
Wie kann ich den Eingabefokus für dynamische Hover-Effekte mit jQuery in verschiedenen Browserversionen zuverlässig erkennen?15Nov2024
Nutzung von jQuery zur Erkennung des Eingabefokus für dynamische Hover-EffekteBeim Entwerfen von Benutzeroberflächen ist es wichtig, browserübergreifende...


Hot Tools

CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert
CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert

CSS3 SVG-Ausdruck, Blumenanimation, Spezialeffekte
Der SS3 SVG-Spezialeffekt „Geständnisblumen-Animation“ ist ein Spezialeffekt für die Valentinstag-Animation.

CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie
CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

jQuery+CSS3 Valentinstag-Liebeseffekt
jQuery+CSS3 Der Valentinstag-Liebesspezialeffekt ist ein hängender, schwingender Herzanimations-Spezialeffekt zum Valentinstag.

CSS3-Löffel schöpft klebrige Reisbällchen mit Spezialeffekten
Eine Schüssel mit süßem Klebreisbällchen-Ausdruck, ein Löffel, der eine Klebreisbällchen-Animation mit Spezialeffekten aufnimmt