js+css3, um leuchtende Ladeeffekte zu erzeugen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Verwenden Sie CSS3, um zehn Ladeeffekte zu erstellen
Verwenden Sie CSS3, um zehn Ladeeffekte zu erstellen30Apr2020
In diesem Artikel erfahren Sie, wie Sie mit den neuen Funktionen auf Basis von CSS3 zehn verschiedene Ladeanimationen erstellen.
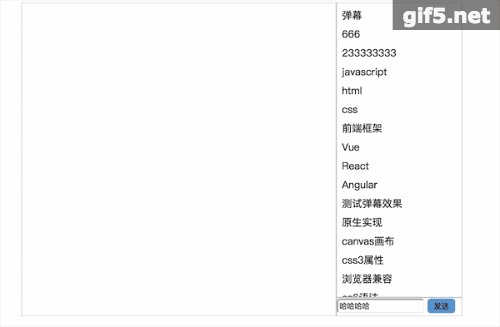
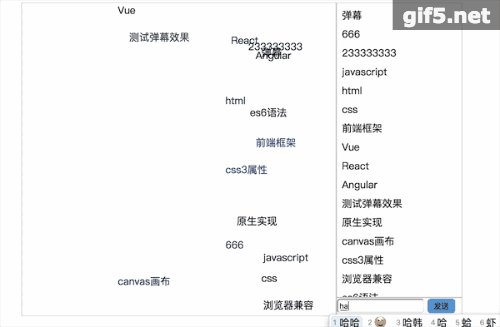
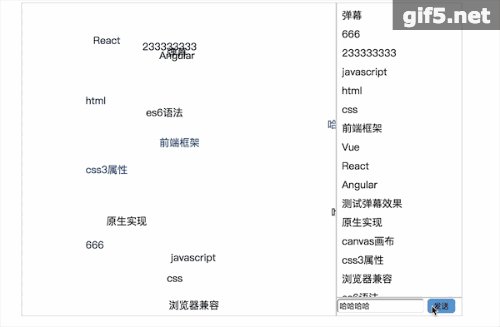
 Verwenden Sie JS-Code, um Sperreffekte zu erzeugen
Verwenden Sie JS-Code, um Sperreffekte zu erzeugen13Mar2018
Dieses Mal zeige ich Ihnen, wie Sie mit JS-Code einen Sperreffekt erzeugen. Was sind die Vorsichtsmaßnahmen für die Verwendung von JS-Code, um einen Sperreffekt zu erzeugen?
 Verwenden Sie CSS3 box-reflect, um einen Reflexionseffekt zu erzeugen
Verwenden Sie CSS3 box-reflect, um einen Reflexionseffekt zu erzeugen16Feb2017
Um diesen Effekt zu erzielen, mussten wir in der Vergangenheit nur ein Design finden und dann ein Bild auf der Seite einfügen. Mit dem Aufkommen von CSS3 können wir ihn jedoch in reinem Code erreichen. Dies geschieht durch die Box-Reflect-Eigenschaft von CSS3. Im folgenden Artikel erfahren Sie, wie Sie mithilfe von CSS3 einen Reflexionseffekt erstellen.
30Nov2017
Aufmerksame Freunde bemerken möglicherweise, dass einige Bilder einen sehr blendenden Lichtbogen erzeugen. Dies ist nicht das Standardattribut des Bildes, sondern ein Effekt, der mithilfe der Animationsattribute von CSS3 erstellt wurde ist für jedermann zum Lernen vorgesehen.
 So verwenden Sie den CSS3-Schatteneffekt, um einen dreidimensionalen Effekt zu erzeugen
So verwenden Sie den CSS3-Schatteneffekt, um einen dreidimensionalen Effekt zu erzeugen21Jul2017
Konkrete Umsetzungsideen: Um den dreidimensionalen Effekt hervorzuheben, sollte der Schatten links und rechts stark und in der Mitte hell sein. Hier werden die Pseudoelemente ::before,::after verwendet und erstellt Positioniert nach dem #Demo-Element (z-index:-1) Legen Sie gleichzeitig den Schatten und die Drehung fest und drücken Sie die Idee in Bildern wie diesem aus:
17May2018
Der Code, den ich Ihnen heute beibringen werde, besteht darin, mit CSS3 den Effekt eines rotierenden Halos mit einem Halo zu erzeugen. Interessierte Freunde können ihn selbst üben. Der Fallcode lautet wie folgt:
19Dec2017
In diesem Artikel wird hauptsächlich die Verwendung von CSS3 als Ersatz für JS vorgestellt, um eine Interaktion zu erreichen. Aus der Perspektive des Vergleichs von CSS3-Animationen und JS-Animationen wird es klarer, und mit der Verwendung von Front-End-Frameworks werden Seitenanimationen zunehmend CSS3 verwenden. Bitte lesen Sie diesen Artikel für spezifischen Beispielcode. Ich hoffe, er kann Ihnen helfen.
 CSS3-Animation und jQuery-Mashup: Kombinieren Sie die Vorteile beider, um beispiellose Webseiteneffekte zu erzeugen
CSS3-Animation und jQuery-Mashup: Kombinieren Sie die Vorteile beider, um beispiellose Webseiteneffekte zu erzeugen08Sep2023
Kombinieren Sie CSS3-Animation und jQuery: Kombinieren Sie die Vorteile beider, um beispiellose Webseiteneffekte zu erzielen. Mit der Entwicklung des Internets werden die Anforderungen an das Webdesign immer höher. Wir hoffen, den Benutzern attraktivere Effekte bieten zu können. CSS3-Animation und jQuery sind zwei häufig verwendete Tools zur Erstellung von Webanimationen, die jeweils einzigartige Eigenschaften und Vorteile aufweisen. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen mit jQuery kombinieren, um aufregendere Webseiteneffekte zu erzielen. Vorteile der CSS3-Animation Die CSS3-Animation basiert auf der CSS-Technologie


Hot Tools

jQuery+Html5 realisiert einen wunderschönen Geständnis-Animationscode
jQuery + Html5 implementiert einen wunderschönen Geständnis-Animationscode, der Animationseffekt ist großartig, ein Muss für Programmierer zum Geständnis!

Js-Spezialeffektcode für das romantische Geständnis eines Paares
Paar romantisches Geständnis JS Special Effekt -Code, solche Spezialeffekte, können auf Websites für Hochzeitsfotografie verwendet werden, können auch in persönlichen Websites platziert werden, und auch eine gute Spezialeffekte, PHP Chinese -Website -Empfehlung Download!

Einfaches JS-Liebesgeständnis-Artefakt
Einfaches natives JS-Liebesgeständnis-Artefakt

Ausdrucksstarke HTML5-Partikelanimationseffekte von Bunker
Bunkers HTML5-Spezialeffektcode für Partikelanimationsausdrücke, der Text für Animationsspezialeffekte kann im Code geändert werden, Sie können eine Seite erstellen, Sie können die Texteingabe anpassen, es sollte sehr beliebt sein, dieser HTML5-Spezialeffekt ist sehr schön.

jQuery-Responsive Hintergrund-Anmeldeschnittstellenvorlage
HTML-Quellcode der responsiven Backend-Anmeldeschnittstelle von jQuery. Die Anmeldeseite verwendet JQuery, um das Formular zu überprüfen und festzustellen, ob die Anmeldeseite die Anforderungen erfüllt Seiten: Wenn der Browser hinein- oder herauszoomt, ändert der Hintergrund die Größe des Bildes entsprechend dem Browser! Die chinesische PHP-Website empfiehlt den Download!