Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie den CSS3-Schatteneffekt, um einen dreidimensionalen Effekt zu erzeugen
So verwenden Sie den CSS3-Schatteneffekt, um einen dreidimensionalen Effekt zu erzeugen
- 黄舟Original
- 2017-07-21 14:02:495512Durchsuche
Zwei verwendete CSS3-Eigenschaften: box-shadow, transform, grundlegende Syntax:
box-shadow
box -shadow :5px 2px 6px #000;
Zahlen von links nach rechts: horizontaler Schattenversatzwert (positiver Wert nach rechts, negativer Wert nach links); vertikaler Schattenversatzwert (positiver Wert nach unten, negativer Wert nach oben) ;Schattenunschärfe Wert; Schattenfarbe.
transformieren
Transformation hat viele Effekte, hier wird nur Drehung verwendet:
transformieren: rotieren(-3deg)
Wert Stellt den Drehwinkel dar, positiver Wert ist im Uhrzeigersinn, negativer Wert ist gegen den Uhrzeigersinn.
Da CSS3 noch ein Entwurf ist, verwenden die neuesten Versionen vorhandener Browser private Attribute, um Transformation zu unterstützen. Sie müssen -webkit-, -moz-, -o-, -ms- hinzufügen.
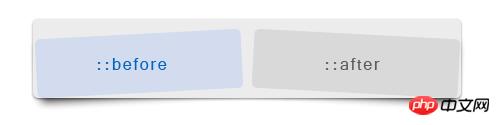
Spezifische Umsetzungsidee: Um den dreidimensionalen Effekt hervorzuheben, machen Sie den Schatten links und rechts stark und in der Mitte hell. Hier werden die Pseudoelemente ::before,::after verwendet und erstellt Positionieren Sie es nach dem #Demo-Element (z-index:-1), legen Sie den Schatten und die Drehung gleichzeitig fest und drücken Sie die Idee mit Bildern wie diesem aus: 
Das ist der Effekt, den wir wollen, siehe den spezifischen Code:
CSS
#demo{
display:inline-block;
position:relative;
margin:50px;
padding:20px;
background:#fafafa;
box-shadow:0 0 3px rgba(0, 0, 0, 0.2);
-moz-border-radius:4px;
border-radius:4px;
color:rgba(0,0,0, 0.8);
text-shadow:0 1px 0 #fff;
}
#demo::before, #demo::after{
position:absolute;
content:"";
top:10px;
bottom:15px;
left:10px;
width:50%;
box-shadow:0 15px 10px rgba(0, 0, 0, 0.5);
-webkit-transform: rotate(-3deg);
-moz-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
transform:rotate(-3deg);
z-index:-1;
}
#demo::after{
right:10px;
left:
auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-o-transform:rotate(3deg);
-ms-transform:rotate(3deg);
transform: rotate(3deg);
}
#demo img{ vertical-align:bottom;}HTML
<p id="demo"> <img src="http://api.photoshop.com/home_aaa9cc05ee874f8fb3929d4ce5c41105/adobe-px-assets/e71ad2ef42e34821862244b04f533fd4" width="650" height="100" /> </p>
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den CSS3-Schatteneffekt, um einen dreidimensionalen Effekt zu erzeugen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

