Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung von Beispielen für den äußeren Schatten und das äußere Leuchten von Box-Shadow in CSS3 (Bild)
Detaillierte Erläuterung von Beispielen für den äußeren Schatten und das äußere Leuchten von Box-Shadow in CSS3 (Bild)
- 黄舟Original
- 2017-07-21 13:58:113649Durchsuche
Grundlegende Beschreibung:
Äußerer Schatten: Box-Shadow: X-Achse Y-Achse Rpx-Farbe;
Attributbeschreibung (entsprechende Reihenfolge): X-Achse des Schattens (negative Werte können verwendet werden) Y-Achse des Schattens (negative Werte können verwendet werden) Schattenunschärfewert (Größe) Farbe des Schattens
Inner Schatten: Box-Shadow: 🎜> Hinweis (PS) : Dieses Attribut wird für Boxmodelle wie (p, p, h1, h2, h3, h4, h5, h6 usw.) verwendet und wird nicht zum Festlegen des Textschattens verwendet 🎜> legt den Textschatten fest, siehe Wissenspunkt: text-shadow
(Ähnlich)
Da es sich um ein neues Attribut handelt, um mit den wichtigsten Browsern kompatibel zu sein und Unterstützen Sie niedrigere Versionen dieser Hauptbrowser. Wenn Sie das Box-Shadow-Attribut in Mainstream-Browsern verwenden, müssen wir den Namen der Eigenschaft in der Form -webkit-box-shadow schreiben. Der Firefox-Browser muss als eine Form von -moz-box-shadow geschrieben werden. >Um die Eigenschaften von box-shadow besser zu verstehen, führen Sie einige kleine Tests durch: (Zur Vereinfachung der direkten Verschachtelung von Stilen innerhalb von Tags) Test 1:
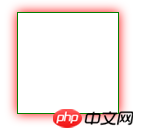
(Da die X-Achse und die Y-Achse nicht dorthin verschoben werden, wo die Einstellungswerte liegen sind, werden der Radiusbereich und die Farbe wirksam)
<p style="box-shadow: 0 0 10px #f00; border:1px solid green"> </p> box-shadow: 0 0 10px #f00Test 2:
positive Wert (positiver Wert geht nach rechts und unten) So wird es so
(positiver Wert geht nach rechts und unten) So wird es so
Test 3:
<p style="box-shadow:4px 4px 10px #f00; border:1px solid green"> </p> box-shadow:4px 4px 10px #f00;

<p style="box-shadow:-4px -4px 10px #f00; border:1px solid green"> </p> box-shadow:-4px -4px 10px #f00;Anders als Test 2 Die X-Achse und Y-Achse haben sich in
negative Werte (negative Werte) geändert nach links und oben gehen), also wird es so

Test 4:
<p style="box-shadow:-10px 0px 10px red, /*左边阴影*/ 0px -10px 10px #000, /*上边阴影*/ 10px 0px 10px green, /*右边阴影*/ 0px 10px 10px blue;" /*下边阴影*/ ></p>Wenn Sie diesen Code sehen, wird es sich chaotisch anfühlen, aber nachdem Sie das Effektbild gesehen haben, können Sie verstehen, wie es gemacht wird. Es geht nur darum, die X-Achse zu ändern Es gibt auch Y-Achsen-Positionen und Farbwerte (durch Kommas getrennt). Üben Sie einfach ein paar Mal
测试5:--内阴影 与上面写法相同 唯一不同的是添加了一个inset 其它属性与外阴影相同 百变不离其宗,练习就能熟悉,懂了就知道原理,随意改写,在配合css3的动画效果, 闪光层(字)都很简单实现。。希望对你有帮助。。
<p style="box-shadow: 0px 0px 10px red inset; border:1px solid green">
</p> box-shadow: 0px 0px 10px red inset;

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung von Beispielen für den äußeren Schatten und das äußere Leuchten von Box-Shadow in CSS3 (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

